ウィンドウを全画面モードで表示するには?[Windows 10 UWPアプリ開発]:WinRT/Metro TIPS
本稿では、UWPアプリを全画面モードで表示する方法と、最大化表示/全画面モード/タブレットモードの違いについて解説する。
powered by Insider.NET
Windows 10のユニバーサルWindowsプラットフォーム用のアプリ(以降、UWPアプリ)をデスクトップで使っているときは、従来のデスクトップアプリと同様なウィンドウとして表示される。しかし、例えばゲームなどでは、全画面を使って表示したいこともあるだろう。そこで本稿では、ウィンドウを全画面モードで表示する方法を解説する。なお、本稿のサンプルは「Windows Store app samples:MetroTips #117」からダウンロードできる。
事前準備
デスクトップ用とモバイル(=Windows 10を搭載したスマートフォン)用のUWPアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Community 2015(およびVisual Studio Tools for Universal Windows Appsバージョン1.1)を使っている。
- SLAT対応のPC*1
- 64bit版*2 Windows 10 Pro*3
- Visual Studio 2015(以降、VS 2015)*4
- Windows SDK for Windows 10*5、およびVisual Studio Tools for Universal Windows Apps*6
*1 SLAT対応ハードウエアは、モバイルエミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能である。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウエアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 Windows 10 Mobileエミュレーターを使用しないのであれば、32bit版でもよい。
*3 開発に使うWindows 10は「開発者モード」を有効にしておくこと(「設定アプリ」の[更新とセキュリティ]−[開発者向け]で、[開発者モード]ラジオボタンを選択)。そうしないと、VS 2015のXAMLエディターがエラーになる。また、本稿の内容が適用できるのは、Windowsのライフサイクル管理の上では「Windows 10, released in July 2015」と呼ばれるリリース、またはそれ以降。WinVerコマンドで表示されるバージョンは「10.0 (ビルド 10240)」。UWPアプリ開発におけるデバイスファミリーのバージョン指定としては「10.0.0.0」(Package.appxmanifestファイルのTargetDeviceFamily)である。なお、モバイルエミュレーターを使用しないのであれば、Home版でもよい。
*4 本稿に掲載したコードを試すだけなら、無償のExpressエディションやCommunityエディションで構わない。Visual Studio Express 2015 for Windows 10(製品版)はマイクロソフトのページから無償で入手できる(ページの左側で[Visual Studio 2015]−[Express 2015 for Windows 10]と選ぶ)。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、UWPアプリの開発には「for Windows 10」を使う(「for Desktop」はWPF/Windowsフォーム/Win32 APIのアプリ開発用)。また、Visual Studio Community 2015(製品版)もマイクロソフトのページから無償で入手できる。なお、英語版がインストールされた場合には、Microsoft Visual Studio 2015 Language Packの日本語版を追加インストールし、[オプション]ダイアログで言語を切り替える。
*5 使用しているVS 2015に含まれていない場合は、Windows SDK for Windows 10のページからダウンロードできる。本稿の内容が適用できるのは、作成したプロジェクトのプロパティに表示されるターゲットバージョンが「10.0; ビルド 10240」またはそれ以降。ただし、プレビュー版のSDKを使うと、Windowsストアには提出できなくなるので注意してほしい。
*6 Visual Studio Tools for Universal Windows Appsは、2015年9月16日付でバージョン1.1に上がっている。それ以前に開発環境を整えた人は、個別にアップデートする必要がある。「Update 1.1: Release Notes and Installation Instructions」(英語)を参照。
ウィンドウを全画面モードに切り替えるには?
ApplicationViewクラス(Windows.UI.ViewManagement名前空間)のTryEnterFullScreenModeメソッドを呼び出せばよい(次のコード)。これはユニバーサルなので、どんなデバイスで呼び出しても構わない。
Windows.UI.ViewManagement.ApplicationView
.GetForCurrentView().TryEnterFullScreenMode();
Windows.UI.ViewManagement.ApplicationView _
.GetForCurrentView().TryEnterFullScreenMode()
このコードは、ウィンドウが表示される前に実行してはいけない(例外が出る)。AppクラスのOnLaunchedメソッド内、あるいはそれ以降なら大丈夫なようだ。
なお、TryEnterFullScreenModeメソッドは、全画面モードへの切り替えに成功するとtrueを返す。
反対に、全画面モードを解除して通常の表示に戻すには、ApplicationViewクラスのExitFullScreenModeメソッドを呼び出せばよい(次のコード)。
Windows.UI.ViewManagement.ApplicationView
.GetForCurrentView().ExitFullScreenMode();
Windows.UI.ViewManagement.ApplicationView _
.GetForCurrentView().ExitFullScreenMode()
なお、ウィンドウの現在の状態が全画面モードかどうかは、ApplicationViewクラスのIsFullScreenModeプロパティで判別できる。ApplicationViewクラスには、似た名前のIsFullScreenプロパティもあるので、ご注意願いたい。その相違点は次のようだ。
- IsFullScreenModeプロパティ:ウィンドウが全画面モードかどうか
- IsFullScreenプロパティ:ウィンドウが最大化されているかどうか(スマートフォン用のWindows 10では無効で、常にfalse)
最大化、全画面モード、タブレットモード、モバイル
ここまで、「全画面モード」(full screen mode)とは何であるか、説明してこなかった。簡単には説明できないからである。
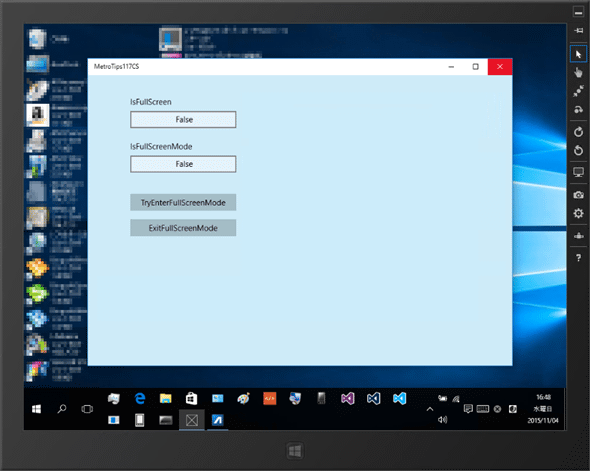
上で示したコードを実装したアプリを作ったので、それを使って説明しよう。作ったアプリは次の画像のようなものだ(実際のコードは、別途公開のサンプルをご覧いただきたい)。
ウィンドウには二つのテキストボックスが配置してあり、上にはIsFullScreenプロパティの値を、下にはIsFullScreenModeプロパティの値を表示している。その下に二つのボタンがあり、上はTryEnterFullScreenModeメソッドの呼び出し(全画面モードへ切り替え)、下はExitFullScreenModeプロパティの呼び出し(全画面モードの解除)となっている。
上の画像は、デスクトップ上での通常サイズのウィンドウ表示だ。IsFullScreenプロパティ/IsFullScreenModeプロパティともfalseになっている。ウィンドウの右上には、右から[閉じる]ボタン/[最大化]ボタン/[最小化]ボタンが並んでいる。タスクバーは自動的に隠す設定にしていないので、表示されている(2段にしてある)。
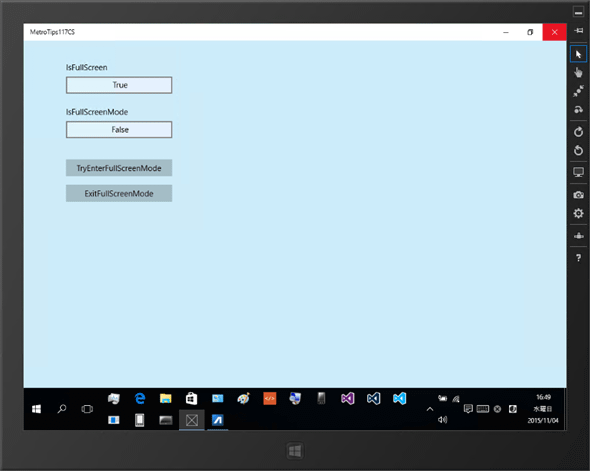
まず、最大化してみよう(全画面モードではない)。ウィンドウ右上の[閉じる]ボタンの左隣にある[最大化]ボタンをクリックして、最大化する(次の画像)。
最大化したときは、IsFullScreenプロパティはtrueになるが、IsFullScreenModeプロパティはfalseのままである(=全画面モードではない)。ウィンドウ右上のボタンは、中央の[最大化]ボタンが[元のサイズに戻す]ボタンに切り替わっている。また、ウィンドウを最大化しても、タスクバーは表示されている(タスクバーを自動的に隠す設定にしていない場合)。
次に、TryEnterFullScreenModeメソッドを呼び出して全画面モードに切り替えてみる(次の画像)。

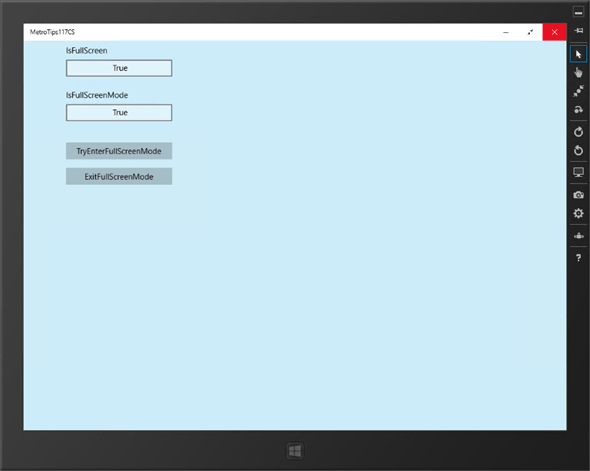
ウィンドウを全画面モードに切り替えた(デスクトップシミュレーター)
全画面モードではタイトルバーは隠されるのだが、この画像ではタイトルバーを出した状態にしている(マウスを画面の上端にホバーさせるか、タッチ操作で画面上端からスワイプ)。
全画面モードでは、タスクバーが隠されてしまう(タスクバーを自動的に隠す設定にしていなくても)。タイトルバーも消えてしまうが、マウスを画面の上端にホバーさせるか、タッチ操作で画面上端からスワイプすると、上の画像のようにタイトルバーが出てくる。タイトルバー右端のボタンもよく見てほしい。中央の[最大化]ボタンが、右上と左下から中央に向かう2本の矢印が描かれたボタンに変化している(=[全画面モード解除]ボタン)。
このように、ウィンドウの最大化と全画面モードとは、異なっているのである。ポイントは、全画面モードではタスクバーが隠れてしまうことと、[全画面モード解除]ボタンが表示されることだ。なお、[全画面モード解除]ボタンのクリックと、コードからExitFullScreenModeメソッドを呼び出すことは、同じ結果になる(全画面モードの解除)。
全画面モードでは、IsFullScreenプロパティもIsFullScreenModeプロパティも共にtrueになっている。
全画面モードをご理解いただけただろうか? タイトルバーもタスクバーも表示されないので、ゲームなどの全画面を独占したいアプリに適しているのである。
それでは、タブレットモードと全画面モードの関係を見てみよう。まず、通常の状態から(次の画像)。

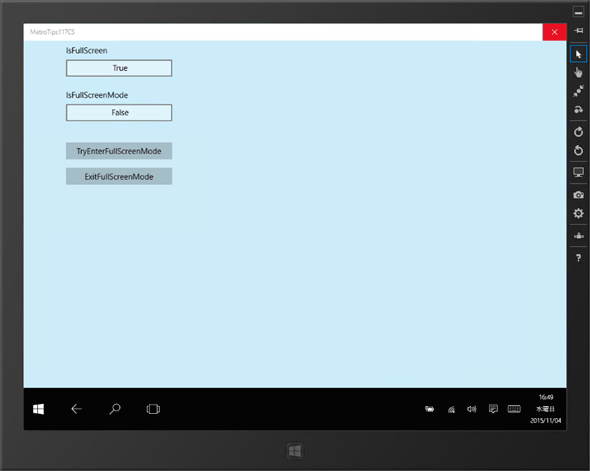
通常のタブレットモード(デスクトップシミュレーター)
タブレットモードではタイトルバーは隠されるのだが、この画像ではタイトルバーを出した状態にしている(マウスを画面の上端にホバーさせるか、タッチ操作で画面上端からスワイプ)。
通常のタブレットモードでは、上の画像のようにタスクバーが出ている(タスクバーを自動的に隠す設定にしていない場合)。タイトルバーは消えてしまうが、マウスを画面の上端にホバーさせるか、タッチ操作で画面上端からスワイプすると、上の画像のようにタイトルバーが出てくる。ただし、通常のタブレットモードでのタイトルバー右端にあるのは、[閉じる]ボタンだけだ。
通常のタブレットモードでは、IsFullScreenプロパティはtrueになるが、IsFullScreenModeプロパティはfalseである。
それでは、TryEnterFullScreenModeメソッドを呼び出して全画面モードに切り替えてみよう(次の画像)。

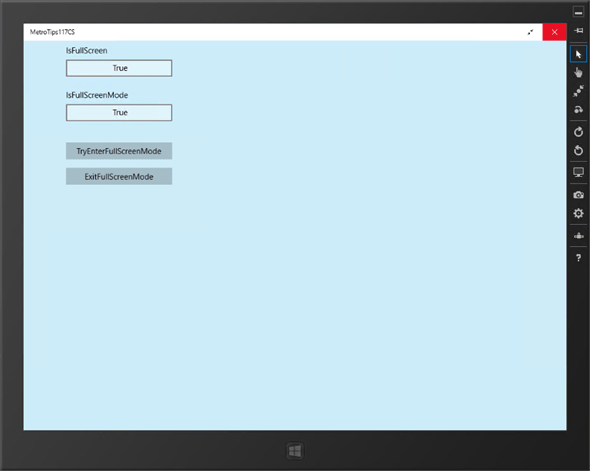
タブレットモードでの全画面モード(デスクトップシミュレーター)
タブレットモードではタイトルバーは隠されるのだが、この画像ではタイトルバーを出した状態にしている(マウスを画面の上端にホバーさせるか、タッチ操作で画面上端からスワイプ)。
全画面モードに切り替えると、タブレットモードでもタスクバーは隠され(タスクバーを自動的に隠す設定にしていなくても)、[全画面モード解除]ボタンが表示される。また、IsFullScreenプロパティもIsFullScreenModeプロパティもともにtrueになっている。
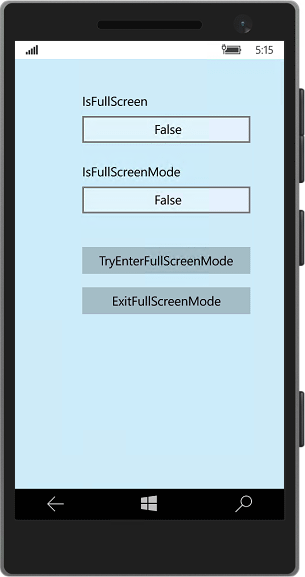
ところで、全画面モードはモバイルでも有効である。まず、通常の状態からお見せする(次の画像)。
モバイルでは、通常は上端にステータスバーが表示されている。ステータスバーは不透明である(アプリから変更していない場合)。IsFullScreenプロパティ/IsFullScreenModeプロパティは、どちらもfalseになっている。
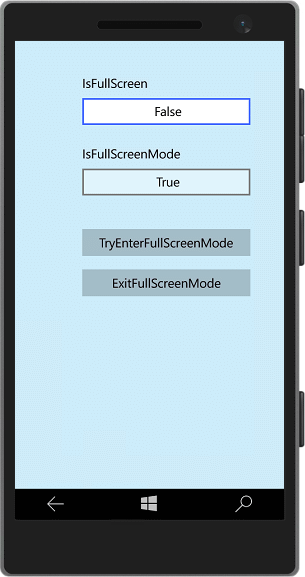
そして、モバイルでも、TryEnterFullScreenModeメソッドを呼び出すと全画面モードに切り替わる(次の画像)。
モバイルの全画面モードでは、ステータスバーが隠される。[全画面モード解除]ボタンは表示されないので、アプリ側で対応を考慮した方がよいだろう。
IsFullScreenプロパティはfalseのままだが、IsFullScreenModeプロパティは、trueになっている。
まとめ
「全画面モード」(full screen mode)では、タイトルバーもタスクバーも隠され、デスクトップでは画面の右上に[全画面モード解除]ボタンが表示される。
全画面モードの切り替えには、ApplicationViewクラスのTryEnterFullScreenModeメソッド/ExitFullScreenModeメソッドを使う。全画面モードかどうかは、ApplicationViewクラスのIsFullScreenModeプロパティで判別できる。
Copyright© Digital Advantage Corp. All Rights Reserved.