Visual Studio Codeの拡張機能を作成する:特集:Visual Studio Code早分かりガイド(1/3 ページ)
コードジェネレーターが生成したひな型コードを例に、Visual Studio Codeの拡張機能の構造やその作り方を見ていこう。
本稿は2015年11月30日に公開された「Visual Studio Codeのエクステンションを作成する」をVisual Studio Code 1.xのリリースに合わせて改訂したものです。
「Visual Studio Codeの拡張機能を使ってみよう」ではVisual Studio Codeの拡張機能の使い方を見た。今回は拡張機能を自分で作成しながら、その基本を見ていこう。今回はWindowsとMacで動作を確認している。
拡張機能作成に必要なもの
VS Codeの拡張機能作成には以下を使用するのがよい。
- yo、generator-code: Node.js上で動作するスキャフォールディングツール(yo)と、拡張機能のひな型のジェネレーター
yoとgenerator-codeをインストールするには、Node.jsとnpmが必要なので、これらもPCにインストールされていて、パスが通っている必要がある。拡張機能を作成してみたいという方は準備しておこう。
Node.jsとnpmがインストールされていれば、yoとgenerator-codeは以下のコマンドラインでインストールできる。
> npm install -g yo
> npm install -g generator-code
インストールできたら「yo code」コマンドを実行し、幾つかの事項を入力するだけで、拡張機能のひな型を作成できる。以下では、generator-codeが作成してくれるひな型を見ながら、拡張機能作成の基本を見ていく。
generator-codeによるコード生成
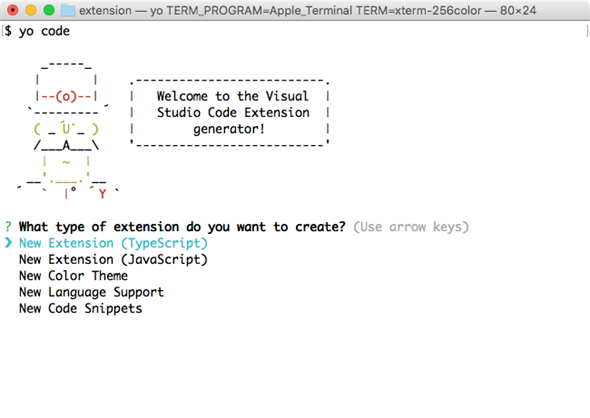
「yo code」コマンドの実行画面を以下に示す。
この画面を見ると分かる通り、generator-codeでは拡張機能(使用する言語はTypeScript/JavaScriptを選べる)、カラーテーマ、言語サポート、スニペットを作成できる(厳密にはテーマとスニペットについては拡張機能には分類されない)。ここではシンプルな拡張機能(TypeScript)を作成してみよう。これには「yo code」コマンドが表示したプロンプトの一番上にある「New Extension (TypeScript)」を選択する。
すると、以下の事項の入力を要求されるので、適宜入力していこう。
- 拡張機能の名前
- 拡張機能の識別子
- 拡張機能の説明
- 発行者
- Gitリポジトリを初期化するかどうか
ここではそれぞれ以下を指定して拡張機能のひな型を作成した。
- 拡張機能の名前: HelloVSCExt
- 拡張機能の識別子: hellovscext
- 拡張機能の説明: sample
- 発行者: insidernet
- Gitリポジトリを初期化するかどうか: n
拡張機能の識別子については、拡張機能の名前を全て小文字に変換したものがデフォルト値となるので、名前と識別子を別にする理由がない限りは、そのまま[Enter]キーを押せばよい。この識別子を使って、カレントディレクトリに拡張機能用のプロジェクトを含むサブディレクトリが作成され、ひな型が生成される。その後、「npm install」による初期構成が自動的に行われる。
次に作成したフォルダをVS Codeで開いて、デバッグ実行するだけで、取りあえず拡張機能の動作を確認できる。まだ何もしていないが、取りあえず実行してみよう。
拡張機能のデバッグ実行
拡張機能をデバッグ実行するには、ウィンドウ左端にあるビューバーで[デバッグ]アイコンをクリックし、[デバッグ]サイドバーを表示したら、[デバッグの開始]ボタンをクリックする。
これにより、拡張機能開発モードで新規にVS Codeが起動される。拡張機能が実行されるのは、新規に起動されたVS Codeの方だ。VS Codeの新規起動がうまくいかない場合は[デバッグの開始]ボタンを再度クリックしてみよう。
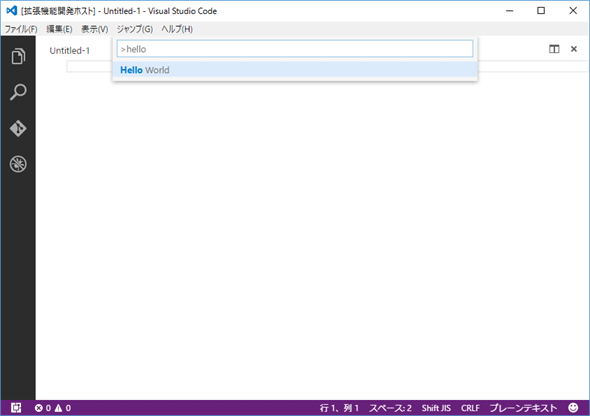
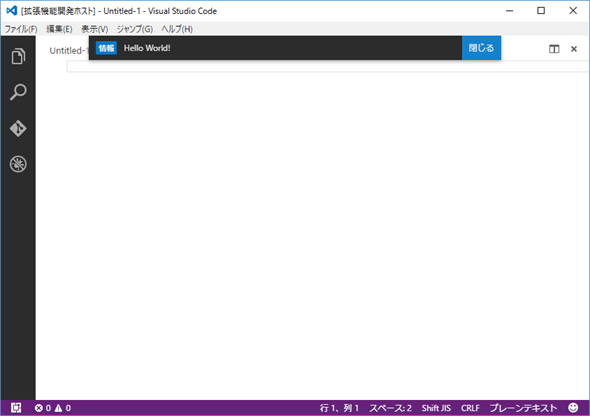
新規に起動したVS Codeでコマンドパレットを表示して(Windows/Linuxでは[Ctrl]+[Shift]+[P]キー、OS Xでは[Command]+[Shift]+[P]キー)、「hello」などと入力する。コマンドパレットで「Hello World」が選択されたところで[Enter]キーを押せば、先ほど作成した拡張機能で定義されているコマンドが実行され、メッセージがウィンドウ上部に表示される。
これは非常にシンプルなサンプルだが、generator-codeを使うことで拡張機能を極めて簡単に作成できることが分かる。新規に起動したVS Codeのウィンドウを閉じてデバッグ実行を終了しておこう。
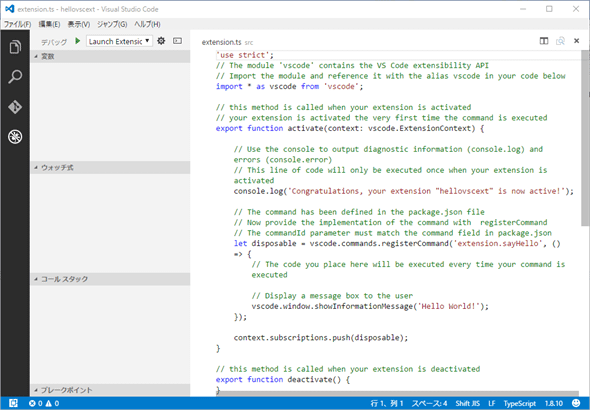
次に、この拡張機能のコードや構成について見てみる。VS Codeの拡張機能のキモとなる部分はこのひな型に含まれている。まずは拡張機能プロジェクト全体の構成を見ておこう。
Copyright© Digital Advantage Corp. All Rights Reserved.