モバイルファーストに効く、Photoshopによるワイヤフレーム/デザインカンプの作り方:スマホカメラとタッチで変わる制作現場(4)(2/3 ページ)
Adobe Creative CloudとスマートデバイスでWebデザインのワークスタイルはどう変わるのかを検証する連載。今回は、モバイル用サイト、PC用サイトのワイヤフレーム/デザインカンプを作り込むのに有効なPhotoshopの新機能を紹介しよう。
想定される画面数分の「アートボード」を用意する
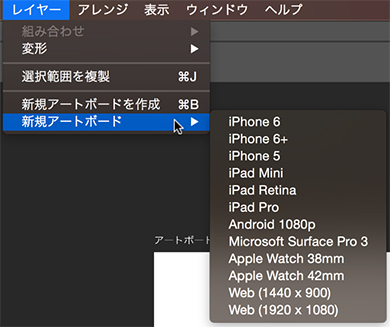
デザインスペースを有効にすると、「テンプレート」機能を使えるようになる。Photoshopで新規ドキュメントを作った場合、まず画面の大きさを指定する必要がある。テンプレート機能では、想定されているスマホの機種やPCの画面の大きさがあらかじめ用意されており、これを選択するだけで新規の「アートボード」を用意できる。
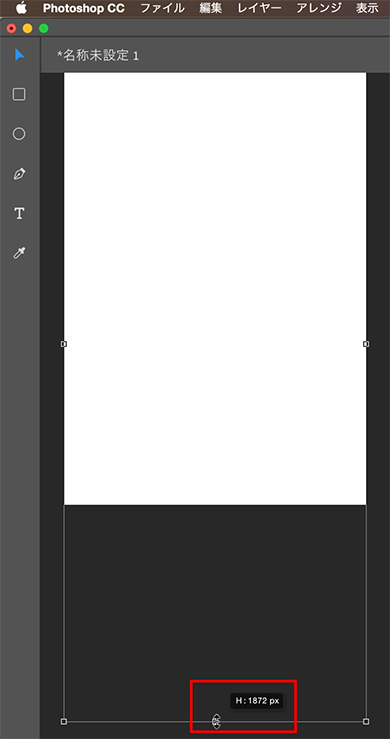
「アートボード」とはPhotoshopのファイル形式に最近追加された概念で、それまでは1つのファイルにつきデザインできる領域は1つだけだったが、アートボード機能が追加されたことでドキュメント内に複数のデザイン領域を用意できるようになった。複数のアードボードの間でデザイン要素をコピーペーストすることが容易になり、共通したデザイン要素を持っている構成を作りやすくなる。例えば、今回のように、スマホ用、PC用のページを見比べながらデザインしたり、遷移する複数のページをまとめてデザインしたりするのに有効だろう。
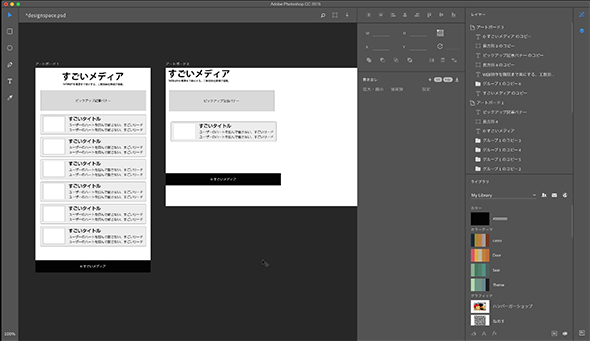
ひとまず、最初のアートボードはiPhone 6用、2枚目のアートボードはPC用として作業を進めよう。
デザインスペースでワイヤフレームを作りスマホ/タブレットで確認
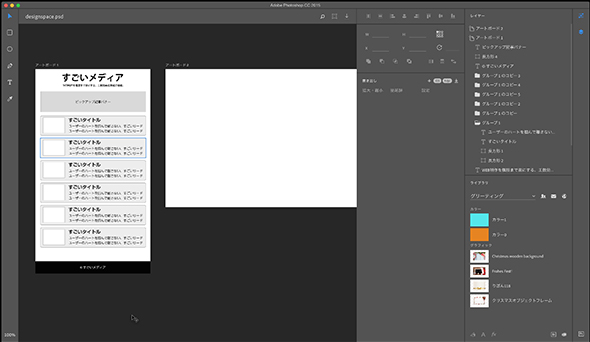
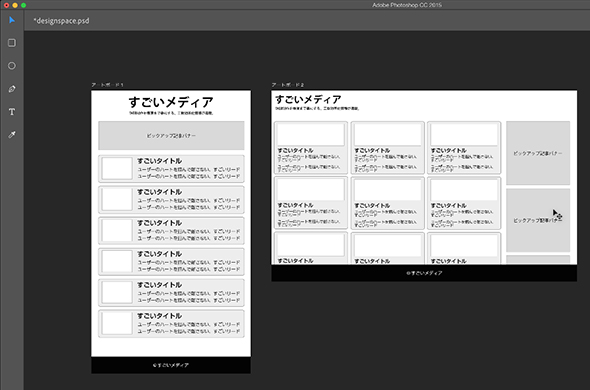
今回は、Webメディアのトップページを作ってみることにしたい。Webメディアのデザインの場合、PC版は一覧性、検索性を高めるためにタイルのように並べるレイアウトなる場合が多い。スマホ版は横幅が狭くなるので、1タイトル1行のレイアウトを組むことにしよう。
PC版には人気のコンテンツなどを表示するサイドバーエリアを用意し、スマホ版ではこれをヘッダの下に配置することにした。
スマホのデザインをする際はサイドバーを利用することがないため、大抵はフッタエリアに持っていくことが多いだろう。もし、表示する必要がないのであれば、CSSで「display:none」にして非表示にするか、そもそも表示しないレイアウトを組んで、PC版のサイドバーも取ってしまうという方法も考えられるだろう。
ここでいったんデザインスペースを出る。ウィンドウの「Photoshopへ戻る」をクリックするか、画面右下に「Ps」のアイコンがあるので、これをクリックする。
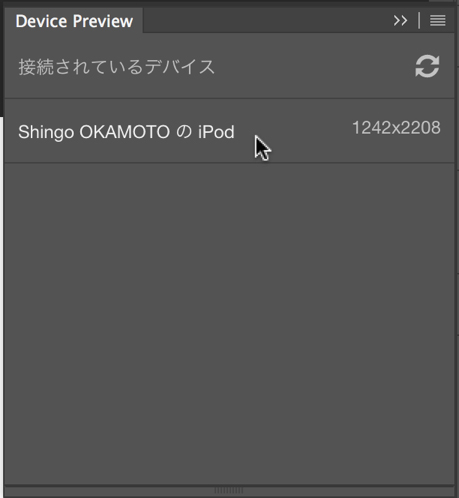
ウィンドウの「Device Preview」(デバイスプレビュー)を選択し、確認したいスマホ/タブレットを同一ネットワークに参加させるか、USBでPCに接続するかして、スマホ上でAdobe Preview CCを起動する。
するとDevice Previewにデバイス名が出てくるので、クリックすることでデザインを確認できる。テキストの大きさは適切か、タップするエリアは十分に取られているかなど、実際に手にとって確認することが可能だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは
Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは
アドビ システムズが2015年10月5日(米国時間)に開催した年次カンファレンス「Adobe MAX」の基調講演の模様をUXデザイナー/Web制作者向けにリポートするのに加え、Adobe MAXで毎回アドビが発信しているメッセージについて考えてみたい。 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。