モバイルファーストに効く、Photoshopによるワイヤフレーム/デザインカンプの作り方:スマホカメラとタッチで変わる制作現場(4)(1/3 ページ)
Adobe Creative CloudとスマートデバイスでWebデザインのワークスタイルはどう変わるのかを検証する連載。今回は、モバイル用サイト、PC用サイトのワイヤフレーム/デザインカンプを作り込むのに有効なPhotoshopの新機能を紹介しよう。
モバイルから始まるモバイルのための制作
Adobe Creative Cloud(以下、Creative Cloud)とスマートデバイスでWebデザインのワークスタイルはどう変わるのかを検証する本連載「スマホカメラとタッチで変わる制作現場」。初回の「デザインネタをWebで探す人が知っておきたい、日ごろのネタ収集と活用を効率化する4つのアプリ」では、Creative Cloudのスマホ向けアプリ群「Adobe Shape CC」(以下、Shape)「Adobe Brush CC」(以下、Brush)「Adobe Color CC」(以下、Color)を使って、それぞれ形状、ブラシ、色の組み合わせをデザインの素材として収集し、Webストレージ「Creative Cloud Libraries」に保存する方法を紹介した。
なお、これらのアプリは2015年10月に一つのアプリ「Adobe Capture CC」として統合されたが、使える機能に変わりはない(参考:Adobe MAX 2015基調講演:Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは)。
スマホカメラで作った素材をタッチ操作でワイヤフレームに
Shapeを使って作った「形状」のベクターデータは、そのままCreative Cloud Librariesを経由してIllustratorなどで利用できる。連載第2回の「スマホで作った素材を実業務で生かすタッチUIなIllustratorの使い方&ポートフォリオサービスで共有」では、作ったデータをIllustratorで編集し、簡単なワイヤフレームを作る方法を紹介した。
2015年6月には、Creative Cloudが2015年版のメジャーアップデートを果たし、アドビ システムズ(以下、アドビ)のタブレット用アプリにデザインカンプのプロトタイピングアプリ「Adobe Comp CC」(以下、Comp)が追加された。CompはiPad上でタッチ操作によってWebデザインのプロトタイピングが行えるアプリだ。先のShape、Color、Brushのデータを活用することもできる。
前回の「iPadとタッチ操作でデザインカンプが作れるプロトタイピングツールCompを使ってみた」では、このCompを使って簡単なWebデザインカンプを作成し、Photoshopで仕上げるというワークフローを紹介した。
スマホ/タブレット/PC向けサイトのワイヤフレーム/デザインカンプを作り込む
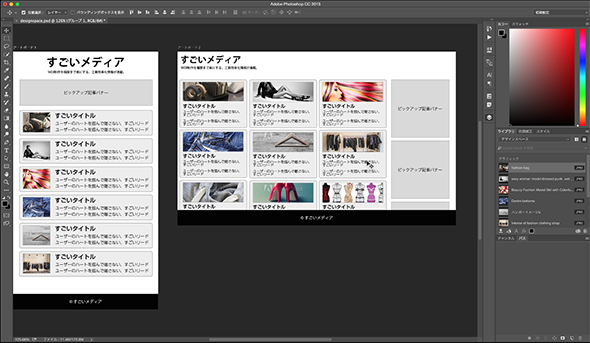
さてPhotoshopといえば、最近の機能アップデートで、WebサイトのUIデザインに特化したウィンドウ構成にしてワイヤフレームを作成できる「デザインスペース」が追加された。これは最新機能のお試し版(プレビュー版)という形で組み込まれているが、ここへきて徐々に機能が増え安定性が増してきている。
今回は、このデザインスペースを使って簡単なワイヤフレームを作成し、ここに「Adobe Stock」からダウンロードしてきた写真を組み合わせてデザインカンプを作ってみることにしよう。また、Photoshopのデバイスプレビュー機能と「Adobe Preview CC」を使うことで、スマホやタブレット上でも表示をすぐに確認できる。
モバイルファーストに効くPhotoshopの「デザインスペース」とは
Web制作周辺の人と話をしていると、最近では「モバイルフレンドリー」よりも「モバイルファースト」という言葉を聞く機会が増えてきた。
モバイルフレンドリーは筆者が考えるに、「PC用に作られたサイトをスマホで見ても問題がないような作りになっている」ということだが、モバイルファーストは「スマホで見ることを先に考えて作られている」という点で異なっている。今までは「PC版サイトを先に考え、それを基にスマホ版サイトを考える」という方法を採ってきたデザイナーも多いと思うが、「スマホ版を先に考える」方法が増えてきているようだ。
いずれにしてもデザインを行う際には、複数の大きさの画面レイアウトを考える必要が出てきており、Web制作者の負担はこれまでよりもかなり重くなっていると考えられる。このような時に有効なのが、Photoshopのデザインスペースだ。前回紹介したCompもワイヤフレーム制作ツールだが、その手軽さ故、タブレットの狭い画面での制作に限られる。PCの大画面によるデザインスペースなら、スマホ版/PC版サイトを同時にデザインできデザイナーの負担を軽減できるだろう。
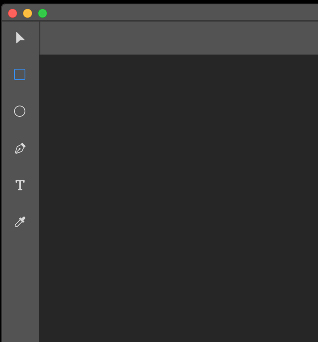
デザインスペースは、これまでのPhotoshopと比べて、使える機能そのものがかなり限定されている。その代わり、ワイヤフレームなどを効率良く作れるように考えられている。
使える機能としては例えば、描画ツールは長方形、円、ドロー、テキスト、スポイトと基本的なものだけに絞られている。デザインスペースではワイヤフレームを作り、通常のPhotoshopの画面でデザインカンプに仕上げるという狙いのようだ。
また、それぞれのツールで作成した要素は、単一のアセットとして扱われる。そのため、デザインスペースでは、各要素に簡単なエフェクト(効果)を付けたり、書き出し設定を行えるようになったりしている。他にも、要素をグループ化したり、回転したりすることもできる。この辺りは連載第2回で紹介したIllustratorのUIに似ているといえる。
デザインスペースを使うための設定
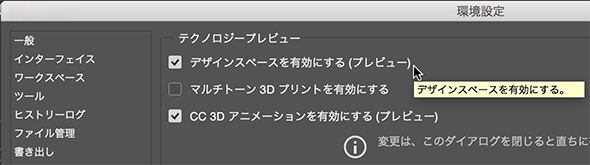
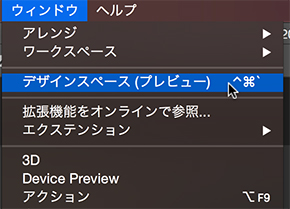
デザインスペースを使うためには、「環境設定」で機能を有効にする必要がある。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは
Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは
アドビ システムズが2015年10月5日(米国時間)に開催した年次カンファレンス「Adobe MAX」の基調講演の模様をUXデザイナー/Web制作者向けにリポートするのに加え、Adobe MAXで毎回アドビが発信しているメッセージについて考えてみたい。 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。