初めてiPhoneアプリをデザインするには、どうすればいい?――すぐ分かるInterface Builder、Storyboard、Auto Layoutの使い方:初心者のためのSwiftで始めるプログラミング入門(9)(2/4 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、画面に部品を配置しレイアウトを行うのに便利な3つのツール「Interface Builder」「Storyboard」「Auto Layout」の使い方を解説する。
UIコンポーネントを配置しよう
それでは、画面レイアウトを作成していきましょう。まずは、Interface Builderを使ってUIコンポーネントを配置しましょう。
Interface Builderを開く
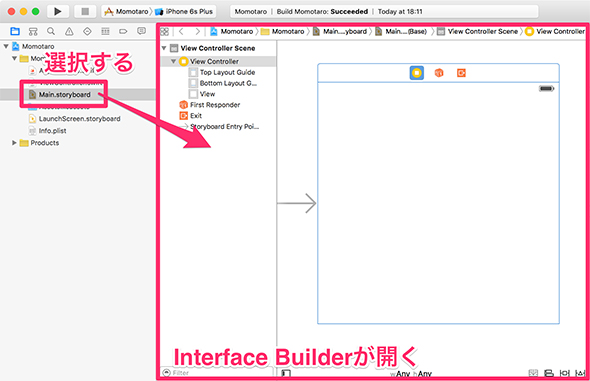
まず、Storyboardファイルを開きましょう。Xcodeプロジェクトを開き、左側のナビゲーター領域に表示されている「Main.storyboard」をクリックしてください。すると、真ん中のエディタ領域が切り替わります。このエディタ領域に表示されている画面がInterface Builderです。この画面で、UIコンポーネントを配置できます。
Interface Builderの画面をよく見てみると、「View Controller」と書かれている四角い枠があることが分かります。これは、iPhoneに表示される画面そのものです。このようなiPhoneに表示される画面のことを、Storyboardでは「シーン(Scene)」と言います。
また、シーンの左側に表示されている矢印は「このシーンがアプリ起動時に表示されますよ」ということを表しています。つまり「Main.storyboard」には、アプリ起動時に表示される1つ目のシーンがあらかじめ用意されているということになります。このシーンが真っ白だったので、前回のアプリ実行時には真っ白な画面が表示されていたというわけですね。
なお、シーンはiPhoneの画面サイズとは違い正方形に表示されていますが、アプリ実行時にはiPhoneの画面いっぱいに表示されるので、心配ありません。
UIコンポーネントを配置する
次に、UIコンポーネントをシーンに配置しましょう。
UIコンポーネントを配置するには「オブジェクトライブラリ」を使います。オブジェクトライブラリは、Storyboardに配置可能なUIコンポーネントを一覧できる、いわば図書館のような画面です。この画面から配置したいUIコンポーネントを選び、Storyboardに配置することができます。
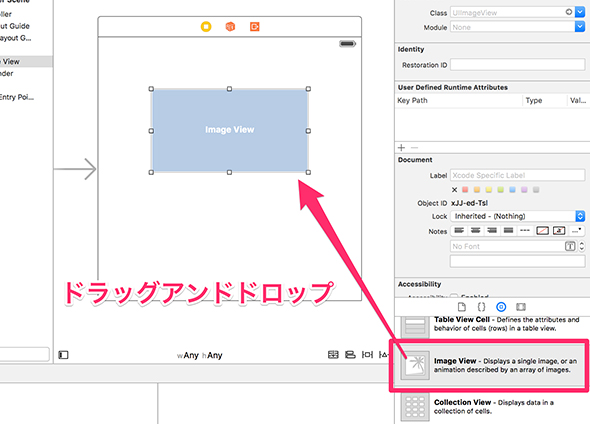
オブジェクトライブラリは、右側のユーティリティー領域の下部に表示されています。オブジェクトライブラリの中から、絵を表示するためのUIコンポーネントである「UIImage」を選んで配置しましょう。オブジェクトライブラリの一覧をスクロールすると「UIImage」と書かれている行があるので、これをシーンまでドラッグアンドドロップで持っていきます。後からシーンの下部にUIButtonを配置する予定なので、上部に配置してください。
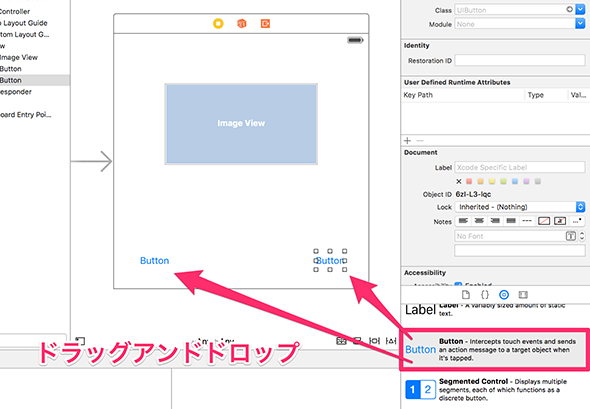
次に、UIButtonを配置しましょう。「進むボタン」と「戻るボタン」になる、計2つのUIButtonを配置します。オブジェクトライブラリの一覧をスクロールすると「UIButton」と書かれている行があるので、これをシーン内のUIImageの下までドラッグ&ドロップで持っていきます。1つは右側、1つは左側に配置します。
これで、UIコンポーネントの配置は終わりです。
Auto Layoutの制約を設定しよう
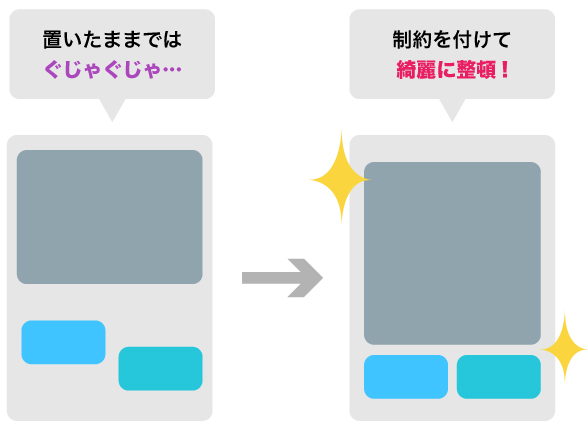
ここまで3つのUIコンポーネントを配置しましたが、これらは「取りあえず」置いただけの状態です。そのため、このままiPhone上で実行したとしても、きれいにレイアウトされません。
ここで登場するのが「Auto Layout」です。各UIコンポーネントに対して「制約」を付けることで、iPhone上で自動でレイアウトされるようになります。
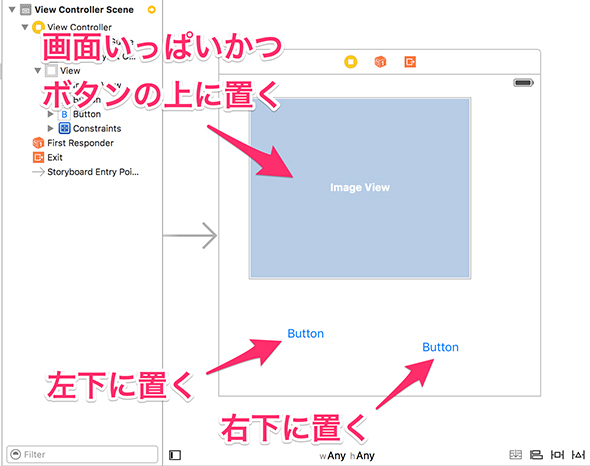
今回作成する「動く絵本アプリ」のシーンに表示する3つのUIコンポーネントは、次のように配置すればきれいに表示されそうです。
- A.「戻るボタン」となるUIButtonを、左下に配置する
- B.「進むボタン」となるUIButtonを、右下に配置する
- C.「絵」となるUIImageViewを、画面いっぱい、かつUIButtonの上に配置する
このような「サイズや配置についてのルール」は、制約を指定することで実現できます。いくつかの制約を指定する必要がありますが、一つずつ順を追って指定していきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。 アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
米アップルが新しいプログラミング言語「Swift」と開発ツール「iOS 8 SDK」「Xcode 6」のベータ版を発表。その特徴と注目ポイントを紹介。 外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
WWDC常連のドリキンが今年もキーノートを斬ります! 今回はメディアとエンジニアとで、反応が真っ二つに分かれる内容となりました。その理由をエンジニア視点で解き明かしていきたいと思います。 Excelでプログラム作成を始めるメリットとマクロの基本
Excelでプログラム作成を始めるメリットとマクロの基本
プログラミング初心者を対象にExcelマクロ/VBAを使った業務自動化プログラムの作り方を一から解説します。初回は、そもそもプログラミングとは何か、Visual BasicとVBAとマクロの違い、マクロの作り方、保存/削除、セキュリティ設定などについて【Windows 10、Excel 2016に対応】。