連載
FactoryMethodパターンでリファクタリングすると、ゲーム開発がどう便利になるのかをSwiftコードで学ぶ:iOS SDKとSwiftで始めるゲーム作成入門(6)(3/4 ページ)
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、GoFデザインパターンの1つであるFactoryMethodパターンを使って、Swiftのコードをリファクタリングする方法について。
自機の種類を増やす
次は自機の種類を増やしてみようと思います。コストと攻撃力が違う3種類の自機を作ってみます。
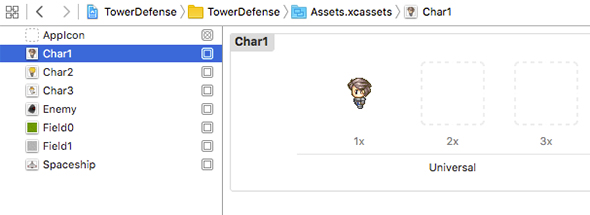
まずは、こちら「sozai.zip」の画像素材をAssets.xcassetsに追加してください。併せてCharの名前をChar1に変更してください。こちら素材はぴぼや様のフリー素材を使わせていただきました。
次に、Char.swiftを修正して3種類の自機を作成します。以下のようにCharのサブクラスを3つ作ってください。それぞれ攻撃力と設置コストのプロパティを持たせています。
class Char: SKSpriteNode {
// 省略
// var power = 1
var power: Int {
return 0
}
var cost: Int {
return 10
}
}
class Char1: Char {
init() {
super.init(texture: SKTexture(imageNamed: "Char1"), color: UIColor.clearColor(), size: CGSize(width: 32, height: 32))
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override var power: Int {
return 1
}
override var cost: Int {
return 10
}
}
class Char2: Char {
init() {
super.init(texture: SKTexture(imageNamed: "Char2"), color: UIColor.clearColor(), size: CGSize(width: 32, height: 32))
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override var power: Int {
return 2
}
override var cost: Int {
return 20
}
}
class Char3: Char {
init() {
super.init(texture: SKTexture(imageNamed: "Char3"), color: UIColor.clearColor(), size: CGSize(width: 32, height: 32))
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override var power: Int {
return 3
}
override var cost: Int {
return 30
}
}
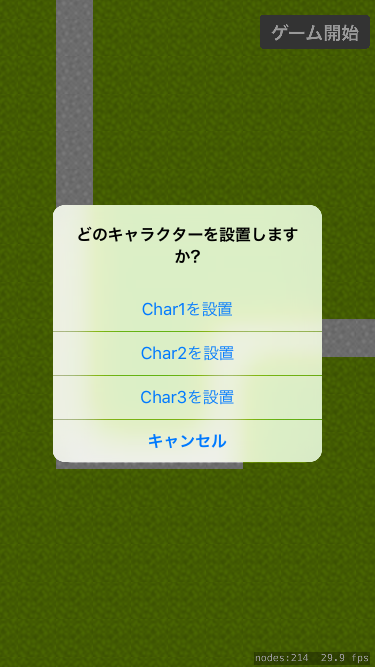
次に、自機設置処理を修正します。SetCharScene.swiftのtouchesEndedを以下のように書き換えてください。アラートで「どの自機を設置するか」を選べるようにしました。
class SetCharScene: SKScene {
var coin = 100
var charData = [(name: String, position: CGPoint)]()
// 省略
override func touchesEnded(touches: Set<UITouch>, withEvent event: UIEvent?) {
if touches.count == 1, let point = touches.first?.locationInNode(self) {
let alert = UIAlertController(title: nil, message: "どのキャラクターを設置しますか?",
preferredStyle: .Alert)
let rootViewController = UIApplication.sharedApplication().delegate?.window??.rootViewController
alert.addAction(UIAlertAction(title: "Char1を設置", style: .Default, handler: { _ in
let char = Char1()
char.position = point
self.coin -= char.cost
self.addChild(char)
self.charData.append((name: "Char1", position: point))
}))
alert.addAction(UIAlertAction(title: "Char2を設置", style: .Default, handler: { _ in
let char = Char2()
char.position = point
self.coin -= char.cost
self.addChild(char)
self.charData.append((name: "Char2", position: point))
}))
alert.addAction(UIAlertAction(title: "Char3を設置", style: .Default, handler: { _ in
let char = Char3()
char.position = point
self.coin -= char.cost
self.addChild(char)
self.charData.append((name: "Char3", position: point))
}))
alert.addAction(UIAlertAction(title: "キャンセル", style: .Cancel, handler: nil))
rootViewController?.presentViewController(alert, animated: true, completion: nil)
}
}
}
GameSceneの方にも変更を反映します。GameScene.swiftのcreateCharsを以下のように修正してください。
class GameScene: SKScene, SKPhysicsContactDelegate {
// 省略
func createChars(charData: [(name: String, position: CGPoint)]) {
charData.forEach {
let char: Char
if name == "Char1" {
char = Char1()
} else if name == "Char2" {
char = Char2()
} else {
char = Char3()
}
char.position = $0.position
char.physicsBody = SKPhysicsBody(rectangleOfSize: char.size)
char.physicsBody?.contactTestBitMask = 0x1
addChild(char)
chars.append(char)
}
}
// 省略
}
併せて、createCharsを呼び出す箇所も修正します。SetCharScene.swiftのdidMoveToViewを以下のように直してください。
class SetCharScene: SKScene {
// 省略
override func didMoveToView(view: SKView) {
// 省略
let button = Button(text: "ゲーム開始", rect: buttonRect, afterTap: {
let scene = GameScene(fileNamed: "GameScene")
scene?.scaleMode = .ResizeFill
view.presentScene(scene)
scene?.createChars(self.charData) // ここを修正
})
addChild(button)
}
// 省略
}
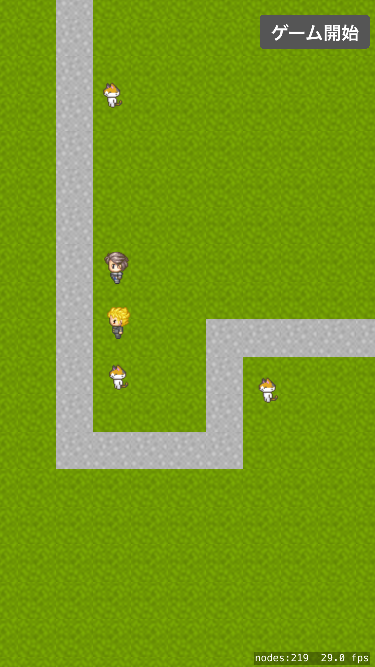
これで3種類の自機を出せるようになりました。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算
Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、Swiftの変数、定数、型、演算などについてサンプルプログラムを交えて解説します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。