第3回:Apache Cordovaでプラグインを使ってみよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(4/5 ページ)
Apache Cordovaのプラグインを使うと、OSプラットフォームの判別やファイルの読み書きなどが可能になる。本稿ではその方法を解説する。
設定データをファイルに保存しよう
それでは、saveSettings関数の中身を作っていこう。
設定データを保存するファイル名は、「settings.json」とする(前述したように、cordova.file.dataDirectoryフォルダに置く)。この定義は、後で設定データを読み込むときにも使うので、saveSettings関数の外に記述する(次のコード)。
// 設定ファイルの名前
var settingsFileName = "settings.json";
これはsaveSettings関数の外に置く。
保存するデータは、settingsオブジェクトのままでは扱いにくいので、JSONフォーマットの文字列に変換しよう(次のコード)。
function saveSettings() {
// 設定データをJSONフォーマットの文字列に変換
var jsonData = JSON.stringify(window.settings);
}
最初は設定ファイルが存在しないので、設定ファイルを作成しなければならない。ファイルを作成するには、FileプラグインのDirectoryEntryオブジェクトが必要だ。
DirectoryEntryオブジェクトを得るには、cordova.file.dataDirectoryプロパティの文字列をresolveLocalFileSystemURLメソッドに渡せばよい(次のコード)。なお、RippleエミュレータではresolveLocalFileSystemURLメソッドが動作しないので、ファイルの読み書きはできない。そのため、関数の冒頭でRippleエミュレータをチェックしている。
function saveSettings() {
if (window.isRipple)
return; // Rippleでは動作しないので、何もせずに返す
// 設定データをJSONフォーマットの文字列に変換
var jsonData = JSON.stringify(window.settings);
// dataDirectoryフォルダのDirectoryEntryオブジェクトを取得
window.resolveLocalFileSystemURL(cordova.file.dataDirectory,
// (第2引数)成功したら呼び出される関数
function success1(directoryEntry) {
console.log("saveSettings():resolveLocalFileSystemURI Success: "
+ directoryEntry.nativeURL);
// ここにDirectoryEntryオブジェクトを使ったコードを書いていく
},
// (第3引数)失敗したら呼び出される関数
function fail(error) {
console.log("saveSettings():resolveLocalFileSystemURI Error: "
+ error.code);
}
);
}
太字の部分を追加した。
resolveLocalFileSystemURLメソッドの第1引数には、フォルダを表すURL文字列を渡す。ここでは、cordova.file.dataDirectory(アプリごとのデータ保存用のフォルダ)を渡している。
resolveLocalFileSystemURLメソッドは、処理に成功すると、生成したDirectoryEntryオブジェクトを引数として、第2引数として与えられた関数を呼び出す。ここでは分かりやすいように「success1」という関数名を付けているが、この関数名は省略してもよい。この後、このsuccess1関数の中で、DirectoryEntryオブジェクトを使ってファイルを作りデータを書き込むコードを記述していく(後述)。
resolveLocalFileSystemURLメソッドは、処理に失敗した場合は、第3引数として与えられた関数を呼び出す。ここでは「fail」という関数名を付けてある(上と同様に関数名は省略可)。
どちらの関数にも、確認用としてJavaScriptコンソールに出力するコードが書いてある。
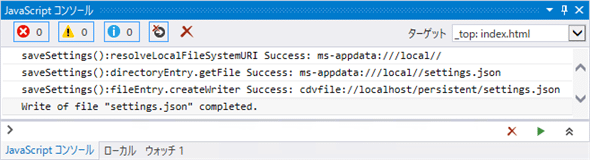
なお、上のコードで使っているconsole.logメソッドは、Visual Studioでデバッグ実行しているときには「JavaScriptコンソール」に文字列を出力する(次の画像、JavaScriptコンソールが表示されない場合は、デバッグ実行中にVisual Studioのメニュー[デバッグ]−[ウィンドウ]−[JavaScript コンソール]を選ぶ)。
DirectoryEntryオブジェクトが得られたら、そのgetFileメソッドを呼び出して設定ファイルのFileEntryオブジェクトを取得する。このとき、createオプションにtrueを指定しておくと、ファイルが存在しなかったときは作成してくれる(次のコード)。
// (resolveLocalFileSystemURLメソッドの第2引数)成功したら呼び出される関数
function success1(directoryEntry) {
console.log("saveSettings():resolveLocalFileSystemURI Success: "
+ directoryEntry.nativeURL);
// ここにDirectoryEntryオブジェクトを使ったコードを書いていく
// settingsFileNameファイルを取得(存在しないときは作成)
directoryEntry.getFile(settingsFileName, { create: true },
// (getFileの第3引数)成功したら呼び出される関数
function success2(fileEntry) {
console.log("saveSettings():directoryEntry.getFile Success: "
+ fileEntry.nativeURL);
// ここにFileEntryオブジェクトを使ったコードを書いていく
},
// (getFileの第4引数)失敗したら呼び出される関数
function fail(error) {
console.log("saveSettings():directoryEntry.getFile Error: "
+ error.code);
}
);
},
前のコードのsuccess1関数内だけを示す。太字の部分を追加した。
DirectoryEntryオブジェクトのgetFileメソッドの第1引数には、ファイル名を渡す。ここでは、あらかじめ定義しておいたsettingsFileName変数(前述)を渡している。
第2引数はオプションを指定するFlagsオブジェクトだ。ここでは、Flagsオブジェクトのcreateプロパティをtrueにしている(ファイルが存在しないときは作成することを意味する)。
getFileメソッドは、処理に成功すると、生成したFileEntryオブジェクトを引数として、第3引数として与えられた関数を呼び出す。ここでは分かりやすいように「success2」という関数名を付けているが、この関数名は省略してもよい。この後、このsuccess2関数の中で、FileEntryオブジェクトを使ってファイルにデータを書き込むコードを記述していく(後述)。
処理に失敗した場合は、第4引数として与えられた関数を呼び出す。ここでは「fail」という関数名を付けてある(上と同様に関数名は省略可)。
どちらの関数にも、確認用としてJavaScriptコンソールに出力するコードが書いてある。
FileEntryオブジェクトが得られたら、そのcreateWriterメソッドを使うとFileWriterオブジェクトが得られる(次のコード)。このFileWriterオブジェクトは、その名前の通り、ファイルにデータを書き込むためのものだ。書き込まれるテキストのエンコーディングはUTF-8である。
// (getFileの第3引数)成功したら呼び出される関数
function success2(fileEntry) {
console.log("saveSettings():directoryEntry.getFile Success: "
+ fileEntry.nativeURL);
// ここにFileEntryオブジェクトを使ったコードを書いていく
// FileWriterオブジェクトを作成
fileEntry.createWriter(
// (第1引数)成功したら呼び出される関数
function success3(fileWriter) {
console.log("saveSettings():fileEntry.createWriter Success: "
+ fileWriter.localURL);
// ここにFileWriterオブジェクトを使ったコードを書いていく
},
// (第2引数)失敗したら呼び出される関数
function fail(error) {
console.log("saveSettings():fileEntry.createWriter Error: "
+ error.code);
}
);
},
前のコードのsuccess2関数内だけを示す。太字の部分を追加した。
FileEntryオブジェクトのcreateWriterメソッドは、処理に成功すると、生成したFileWriterオブジェクトを引数として、第1引数として与えられた関数を呼び出す。ここでは分かりやすいように「success3」という関数名を付けているが、この関数名は省略してもよい。この後、このsuccess3関数の中で、FileWriterオブジェクトを使ってファイルにデータを書き込むコードを記述する(後述)。
処理に失敗した場合は、第2引数として与えられた関数を呼び出す。ここでは「fail」という関数名を付けてある(上と同様に関数名は省略可)。
どちらの関数にも、確認用としてJavaScriptコンソールに出力するコードが書いてある。
これでようやくデータをファイルに書き込める。書き込みたい文字列を引数として、FileWriterオブジェクトのwriteメソッドを呼び出せばよい。ただし、必要ならばその前に、データ書き込みに成功したときと失敗したときのハンドラーをセットしておく(次のコード)。
// (createWriterメソッドの第1引数)成功したら呼び出される関数
function success3(fileWriter) {
console.log("saveSettings():fileEntry.createWriter Success: "
+ fileWriter.localURL);
// ここにFileWriterオブジェクトを使ったコードを書いていく
// データ書き込み後のハンドラーをセット
fileWriter.onwriteend = function (e) {
console.log('Write of file "' + settingsFileName + '" completed.');
};
// データ書き込み失敗時のハンドラーをセット
fileWriter.onerror = function (e) {
console.log('Write failed: ' + e.toString());
};
// データを書き出し
fileWriter.write(jsonData);
},
前のコードのsuccess3関数内だけを示す。太字の部分を追加した。
データをファイルに書き出すには、FileWriterオブジェクトのwriteメソッドを呼び出せばよい。ただし、書き込みに成功/失敗したときの処理があるなら、先にハンドラーをセットしておく(このコード例では、どちらも単にJavaScriptコンソールに出力するだけとした)。
以上で、設定データがファイルに書き出されるようになった。コードの全体は、別途公開のサンプルをご覧いただきたい。ちょっと長いコードだが、順にDirectoryEntryオブジェクト→FileEntryオブジェクト→FileWriterオブジェクトと取得していって、FileWriterオブジェクトのwriteメソッドを呼び出すという流れである。
次に、書き込んだ設定を読み出して、画面に反映させよう。
Copyright© Digital Advantage Corp. All Rights Reserved.