いまさら聞けないReact、Virtual DOM、JSX超入門(2/3 ページ)
Facebookが公開しているJavaScriptライブラリ「React」について、その概要や特徴、Webページに導入する方法や基本的な使い方を解説します。
JSXとBabelの使い方
エレメントを生成するコードは「JSX」を使うと、よりシンプルに記述できます。JSXはECMAScript(JavaScript)にXMLライクのシンタックスを追加する言語拡張です。JSXを使うと、JavaScriptコード中にHTMLタグを埋め込んでいるかのように記述できます。
Webページ内でJSXを使用するには、「Babel」を導入する方法が最も簡単です。Babelは、ECMAScript(JavaScript)の次期バージョンを現行のブラウザ上で実行可能な形式に変換する機能を持つ、JavaScriptコンパイラです。BabelはJSXシンタックスを変換する機能を持っているため、Babelを導入することでJSXシンタックスを使用できます。
通常ではnpmでインストールしてbrowserifyやwebpackを使って変換を行いますが、「babel-standalone」をWebページに組み込むと、ブラウザ単独で変換できます。デバッグ環境での使用に適しているため、本稿では、この方法を使います(パフォーマンスの面から、実際に公開するWebアプリでは使用しない方がよいとされています)。
「コンポーネントの定義」で記述したコードを、JSXを使ったコードに書き換えてみましょう。
<!-- 追加する -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.10.3/babel.min.js"></script>
<!-- text/javascript を text/babel に変更する -->
<script type="text/babel">
// コンポーネントの定義
var HelloClass = React.createClass({
render: function() {
return <div>Hello, {this.props.name}</div>;
}
});
// エレメントの生成
var helloElement = <HelloClass name="Taro" />;
// 描画
ReactDOM.render(helloElement, content);
</script>
「helloElement」を生成するコードが大きく変わっています。JSXを使うと「React.createElement」メソッドを直接呼ばすに、HTMLタグと同じような形式で記述できます。なお、JSXシンタックスコード内でJavaScriptコードを記述する場合は「{}」で囲うようにします。
以降、本稿ではJSXを用いたコードで記述します。
Reactと他のライブラリを組み合わせる方法
Reactは他のライブラリと共存させやすい、柔軟なインタフェースを提供しています。そのため、他のライブラリと容易に組み合わせることができます。
ここでは、Markdown形式の文字列をHTML形式の文字列に変換するライブラリ「marked」を組み合わせて、簡単なMarkdownエディタを作ってみましょう。
まずはmarkedをCDNから参照します。次の「script」タグを追加してください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/0.3.5/marked.js"></script>
var Editor = React.createClass({
getInitialState: function() {
return {value: "**Markdown** を記述できます"};
},
handleChange: function(e) {
this.setState({value: e.target.value});
},
markup: function() {
return { __html: marked(this.state.value) };
},
render: function() {
return <div>
<h3>Input</h3>
<textarea
onChange={this.handleChange}
defaultValue={this.state.value} />
<h3>Output</h3>
<div dangerouslySetInnerHTML={this.markup()} />
</div>;
}
});
ReactDOM.render(<Editor />, content);
「render」では、入力に当たる「textarea」と出力先である「div」を描画しています。「render」では単一のエレメントを返さなければならないため、複数のエレメントを返す必要がある場合は「div」でまとめるようにします。
「handleChange」は「textarea」の値が変更されたときに呼び出されます。「setState」を呼び出すことで、状態を変更しています。ここでのポイントは「handleChange」の引数として渡されるイベントのオブジェクトです。「target」でイベントを発火した対象のエレメント自体を参照できます。ここでは「target」が「textarea」となるので、「value」を参照することで入力された文字列を取得しています。
状態が変更されると再度「render」が呼び出されます。出力先の「div」では、「dangerouslySetInnerHTML」を使ってHTMLを埋め込んでいます。「dangerouslySetInnerHTML」に「__html」を持つオブジェクトを渡すことで、「__html」の値がHTMLテキストとして扱われ、実際に描画されます。ここでは、「marked」ライブラリで提供されている変換のための関数である「marked」を呼び出しています。
コラム「Facebookが提唱するアプリの設計手法Fluxとは」
「Flux」とは、Facebookが提唱しているアプリケーションの設計手法の1つです。「データの流れを一方向にする」という原則を作り、幾つかの種類のコンポーネントの組み合わせによって実現します。
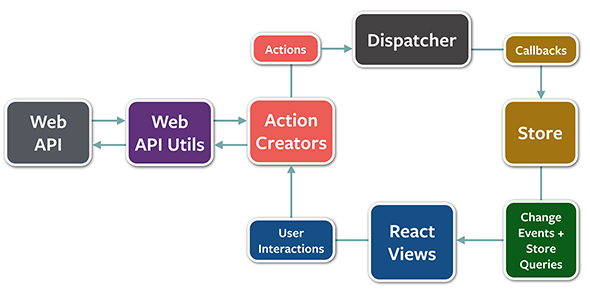
Fluxは、例えば次のようなフローで処理を行います。
- Viewのイベントが発生したときに、Actionを生成する
- Actionが生成されたときに、ActionはDispatcherに知らせる
- Dispatcherは、登録されているStoreのコールバックを呼び出す
- Storeはコールバックが呼ばれたとき、Storeは自身の状態を変更する
- ViewはStoreの状態の変更に応じて、Viewを再描画する
本記事では詳細な解説は行いません。アーキテクチャについてより詳しく知りたい方は、次のドキュメントを参考にしてください。
ReactはFluxのView部分を担当することができるフレームワークです。WebアプリケーションのフロントエンドにReactを使う場合は、Fluxの採用も考えましょう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 いまさら聞けないAngularJSの基礎知識と5つの主な特徴、インストール、簡単な使い方
いまさら聞けないAngularJSの基礎知識と5つの主な特徴、インストール、簡単な使い方
MEANスタックを用いたWebアプリの開発方法について紹介していく連載。今回は、JavaScriptのMVWフレームワークAngularJSの概要、セットアップ方法、基本的な使い方、AngularJS 2.0での変更点などを解説する。 あなたの知らない超絶便利なWeb開発を叶える仕様Web Componentsとは
あなたの知らない超絶便利なWeb開発を叶える仕様Web Componentsとは
Web(HTML)を“部品”化する仕様について、構成する4つの要素や、今すぐモダンブラウザで試せるJavaScriptライブラリ「Polymer」などを紹介します。