JavaScriptで配列を扱う「Array」と「スタック」「LIFO」「FIFO」の基本:JavaScript標準ライブラリの使い方超入門(3)(2/6 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、配列を扱うArrayについて。初期化、要素数/長さ取得のlength、並べ替えのsort、文字列変換のtoString、join、結合のconcat、LIFO/FIFOによる追加/削除のput、push、shift、要素を取り出すslice、spliceなどの基本を解説。
配列の要素を並べ替える
「今回は配列要素の並べ替えについて確認しておきましょう」
配列要素をソートする
「配列のソートは、sort()メソッドを使って行います。()内で何も指定しなかった場合は、各要素の文字列を比較して辞書順(文字コード順)で並べ替えます。もちろん、実行もとの配列そのものの並べ替えを行います。つい間違えることがあるのですが、並べ替えが行われた新しい配列を返すのではないんですね。では、アルファベット、数値、平仮名のデータを格納した配列をそれぞれ作成してソートを行ってみてください」
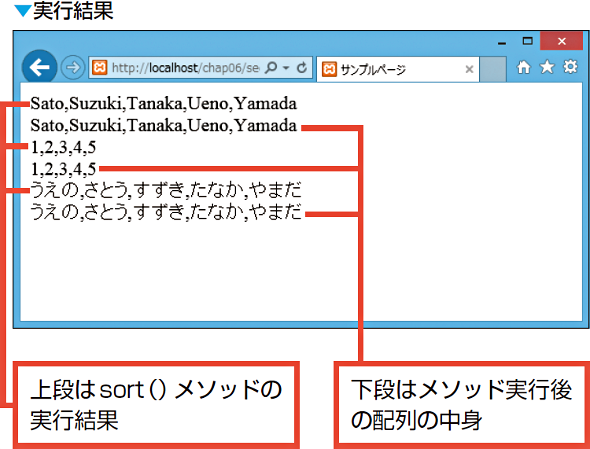
「じゃあ、アルファベットのソートからやってみます。メソッドの実行結果と、メソッドを実行したあとの配列の中身を比較するために、それぞれの内容を表示しますね」
「次に1桁の数値のソートです」
「最後に平仮名のデータのソートです」
Attention
Chromeの場合、内部で独自のソート処理が行われるので、本書の記載例ではsort()メソッドが正しく動作しません。sort()メソッドの戻り値として、数値を返すようにする必要があるためです。動作確認は、Internet ExplorerやFirefoxで行うようにしてください。なお、【TIPS】においてもsort()の使用例を紹介していますが、この場合はメソッドが数値の戻り値を返すので、Chromeでも正しく動作します。
「最初にアルファベットで表現した苗字の並べ替えを行っていますね。なお、ソートは、各要素の先頭の文字を対象に行われます」
「結果を表示する場合は、各要素が『,』で区切って表示されるんですね」
「そうですね、配列要素を表示すると、このように区切って表示されます。で、次はアルファベットのソートですが、これは文字コード順で並べ替えられます。数字の場合は、先頭の数字がソートの対象になるので、2桁以上の場合は『100』『20』『300』のような順でソートされるので注意が必要ですね」
「平仮名もちゃんと並べ替えられましたね」
「日本語の場合は、平仮名とカタカナを使うことができます。文字コード順なので漢字を使った場合は、あいうえお順にはなりません」
Memo toString()メソッドの自動呼出し
お気付きになったかと思いますが、本編では「document.write(num + '<br>');」のように配列名を指定しただけで配列の中身が文字列として書き出されています。確か、配列の要素を文字列に変換するにはtoString()メソッドを実行しなければならないはずですよね。
実は、document.write()などの表示を行うメソッドでは、()内に配列名を書くと自動的にtoString()メソッドが実行されるようになっているのです。ですので、わざわざ「document.write(num.toString());」と書く必要はないのですね。「document.write(num);」と書けば、配列numの中身が書き出されるというわけです。
Tips 数字を数値としてソートしたい!
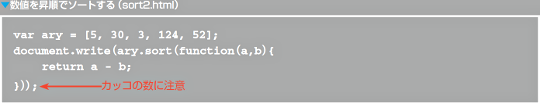
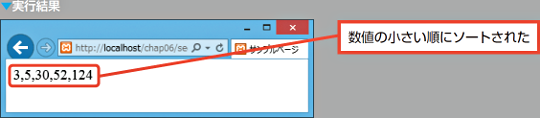
本稿で見たように、sort()メソッドは数字も文字列としてソートしますが、あくまで「数値としてソートしたい」ことだってあります。このような場合は、sort()の()の中に数値の比較を行うコードブロックを書きます。
sort()の()の中に書いたコードブロックは関数名を持たない「匿名関数」で、functionは関数を定義するためのキーワードです。本来であれば、functionのあとに関数名を書くのですが、1度きりしか使わない関数は名前を付けておく必要がないことから、このような匿名関数として定義されます。
一方、sort()メソッドの引数に関数を記述すると、配列の中から順番に2つの要素が関数側に渡されるようになります。そこで、関数にaとbというパラメーターを設定することで、配列から渡される値を受け取るようにしています。関数内部では「a - b」の演算を行って、結果をreturnで返します。このようなa -bの処理を行うと、aがbよりも小さい場合は負の値、大きい場合は正の値が返されます。
これは、sort()メソッドが、関数からの結果をもとにして、次の処理を行うためです。
- 返された値が0より小さい場合はaのインデックス値をbより小さい値にする。
- 返された値が0より大きい場合はbのインデックスをaより小さい値にする。
- 返された値が0の場合は何もしない。
何だか込み入っていてわかりづらいのですが、a - bの結果が負の値であればbの値が大きいことになりますので、aのインデックス値をbよりも小さい値にする、つまり並び順をa、bとするのです。これを順次、関数に渡される2つの要素に行うことで配列要素の並び変えを行います。
sort()メソッドは、このように配列要素の値を2つずつ関数に渡しては「返ってきた値に基づいて並べ替えを行う」ことを繰り返しますので、最終的に配列内のすべての要素のソートが完了するというわけです。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)