JavaScriptで配列を扱う「Array」と「スタック」「LIFO」「FIFO」の基本:JavaScript標準ライブラリの使い方超入門(3)(3/6 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、配列を扱うArrayについて。初期化、要素数/長さ取得のlength、並べ替えのsort、文字列変換のtoString、join、結合のconcat、LIFO/FIFOによる追加/削除のput、push、shift、要素を取り出すslice、spliceなどの基本を解説。
配列を文字列に変換する
「配列要素の文字列型への変換と配列同士の連結です」
配列要素を文字列として出力する
「toString()メソッドは、配列のすべての要素を『要素, 要素, ・・・』の形式で文字列に変換して、新しい配列として返します」
「じゃ、アルファベットの文字列が格納された配列に試してみますね」
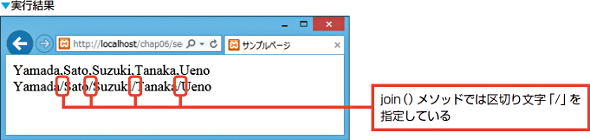
「一方、join()メソッドってのがあるんですが、このメソッドは配列内のすべての要素を連結して1つの文字列として返します。何も指定しない場合は、各要素が『,』で区切られたうえで連結されますが、『,』の代わりに任意の文字を区切り文字として指定することもできますよ」
「では、『/』を区切り文字に指定して連結してみます」
「なお、どちらのメソッドも文字列を出力するだけですので、メソッドを実行しても配列の中身はもとの状態のままです」
配列を連結する
「concat()メソッドを使うと、2つの配列を連結して新しい配列を作ることができます。さっそくやってみましょう」
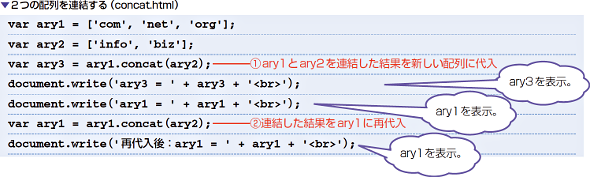
2つの配列を連結して新しい配列を作る
「concat()メソッドでは、連結したい配列を( )内で指定します。そうすると2つの配列を連結した配列が返されます」
「では、ary1とary2という配列を連結したary3を作成してみます」
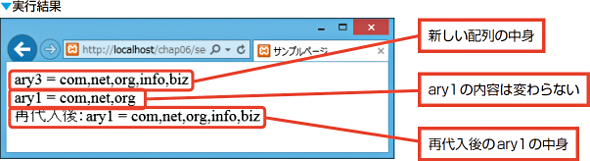
「(1)でary1とary2という配列を連結したary3の中身を表示したあと、ary1の内容がどうなっているのかを確認するようにしました。さらに(2)でary1にary2を連結した結果を直接ary1に代入して、結果を表示するようにしてみました」
「ary1に対してconcat()メソッドを実行すると、()内の配列を連結した結果が返されますが、ary1自体の内容は変わっていないですね。なので、ary1の内容も書き換える場合は、(2)のように連結した結果を直接ary1に代入することになります」
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)