JavaScriptの「document.write」の正体&「alert」などダイアログやブラウザー操作の基本:JavaScript標準ライブラリの使い方超入門(7)(3/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、ダイアログやブラウザー操作を扱うWindowについて。警告のalert、確認のconfirm、入力のprompt、開閉のopen、closeなどの基本を解説。
ブラウザーオブジェクトのクローンですよね(サブウィンドウを開く)
ダイアログは、何らかの確認や文字列の入力といった簡易な操作を行うのにとても便利ですが、画像やフォームなどのコンテンツを含んだ複雑な画面を作ることはできません。
このような場合は、専用のWebページを作成しておき、open()メソッドで別画面として開くことで対応します。
サブウィンドウの操作
Windowオブジェクトのopen()メソッドは、新規のブラウザーウィンドウを開きます。ページ上に配置したボタンに連動させて、ボタンをクリックすると新規のウィンドウを開く、といった使い方ができます。なお、ウィンドウに表示するページはURLで指定しますが、相対パス(表示中のページを基点にしたパス)を指定して、サイト内のページを開くことができます。
| 構文 | var win = window.open(url, ウィンドウ名, オプション); |
|---|---|
| url | ウィンドウに表示するページのURL。 |
| ウィンドウ名 | ウィンドウの識別名。すでに存在するウィンドウの名前を指定した場合は、新規にウィンドウを開かずに、そのウィンドウでページを読み込み、ウィンドウの参照を返します。また、HTMLのa要素のtarget属性でウィンドウ名を指定することもできる。 |
| オプション | オプション(次表参照)を指定します。オプションは「,」で区切ることで複数、指定することができる。 |
| win | 新規に開いたブラウザーのウィンドウオブジェクトの参照が、戻り値として返される。ウィンドウのオープンに失敗した場合はnullが返される。 |
| left | モニター画面左端からウィンドウ左端までの距離(X座標、ピクセル単位)。 |
|---|---|
| top | モニター画面上端からのウィンドウ上端までの距離(Y座標、ピクセル単位)。 |
| height | ウィンドウの縦サイズ(ピクセル単位)。 |
| width | ウィンドウの横サイズ(ピクセル単位)。 |
| menubar | メニューバーの表示/非表示(yes/no)。 |
| toolbar | ツールバーの表示/非表示(yes/no)。 |
| location | アドレスバーの表示/非表示(yes/no)。 |
| status | ステータスバーの表示/非表示(yes/no)。 |
| resizable | ウィンドウのサイズ変更の可/不可(yes/no)。 |
| scrollbars | スクロールバーの表示/非表示(yes/no)。 |
新規にウィンドウを開く場合は、ページを見ている人に不安感を与えないように配慮することが必要です。ウィンドウを開くためのボタンを配置したら、ウィンドウを閉じるボタンも配置しておいた方がよいでしょう。
window.open()メソッドで開いたウィンドウは、window.close()メソッドで閉じることができます。
| 構文 | window.close |
|---|---|
| window | window.open()メソッドで開いたウィンドウを指定する。window.open()メソッドで開いたウィンドウのみ指定することができる。 |
サイト内のページをサブウィンドウに表示する
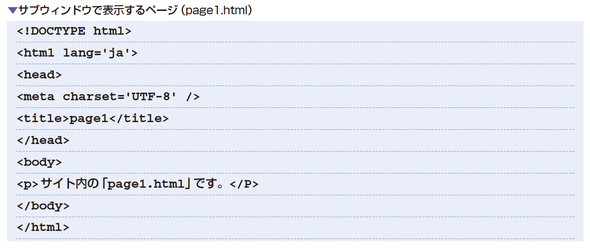
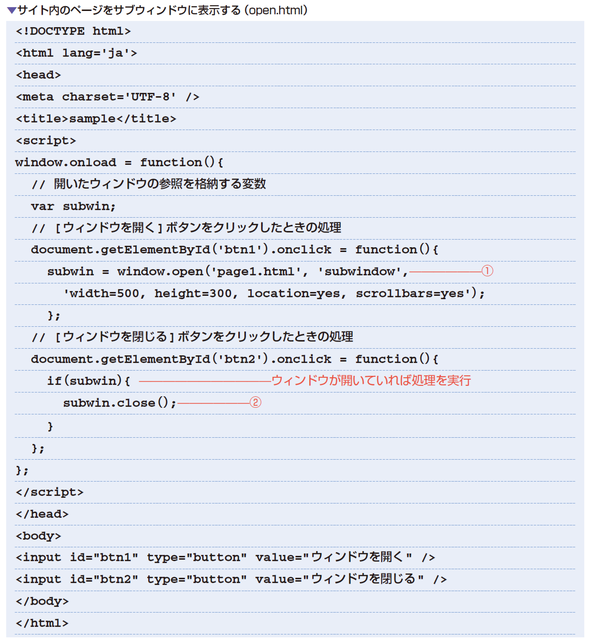
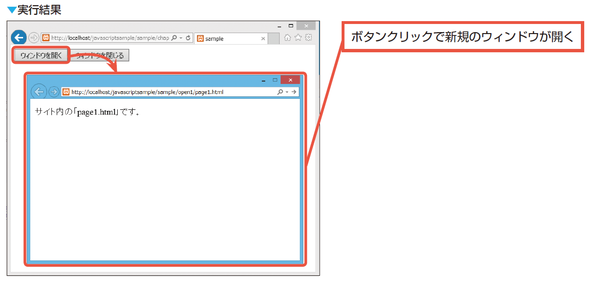
では、サイト内の同じフォルダーに保存されているページを新規のウィンドウを開いて表示するようにしてみましょう。
今回は、ボタンを2個配置し、id属性にそれぞれbtn1、btn2と設定しています。
(1)は、id属性が「btn1」のボタン([ウィンドウを開く]ボタン)がクリックされたときの処理です。window.open()メソッドは、開いたウィンドウの参照を戻り値として返すので、これを変数subwinに代入しています。「window.open( ... );」とだけ記述してもウィンドウを開くことができますが、あとでウィンドウを閉じる処理を行うので、ウィンドウの参照を変数subwinに代入しておいたのですね。なお、変数subwinは、ページ読み込みのイベントリスナーの直下で宣言することで、各ボタンのイベントリスナーから参照できるようにしています。
[ウィンドウを閉じる]ボタン(btn2)のイベントリスナーでは、ボタンがクリックされると(2)によってウィンドウを閉じるようにしています。「subwin.close();」のように、windowオブジェクトとして、開いたウィンドウの参照を格納している変数subwinを指定しています。このように、ウィンドウを閉じる場合は、どのブラウザーオブジェクト(Windowオブジェクト)を対象にするのかを指定する必要があります。「window.close();」と書くと、ボタンを配置してあるウィンドウ自体が閉じてしまうので注意してください。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)