JavaScriptの「document.write」の正体&「alert」などダイアログやブラウザー操作の基本:JavaScript標準ライブラリの使い方超入門(7)(4/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、ダイアログやブラウザー操作を扱うWindowについて。警告のalert、確認のconfirm、入力のprompt、開閉のopen、closeなどの基本を解説。
ウィンドウがおかしな位置に出現するとまずいですよね
Windowオブジェクトには、ウィンドウの表示位置やサイズ、さらにはスクロール位置を指定するメソッドが用意されています。
ウィンドウの位置とサイズを変更するメソッド
「ウィンドウの位置やサイズを変更するメソッドには、次のように、位置やサイズを直接指定するメソッドと、現在の位置やサイズを基準にした相対的な指定を行うメソッドがあります」
| メソッド | 説明 | |
|---|---|---|
| window.moveBy(x, y) | ウィンドウを現在の位置から指定したぶんだけ移動する。xは移動する水平方向の距離、yは垂直方向の距離。 | |
| window.moveTo(X,Y) | ウィンドウの位置を座標(X,Y)の位置に移動する。Xは画面の左端からの距離、Yは上端からの距離。 | |
| window.resizeBy(x, y) | 現在のウィンドウサイズにx、yの値を加算、または減算したサイズに変更する。 | |
| window.resizeTo(X, Y) | ウィンドウサイズをX(幅)、Y(高さ)のサイズに変更する。 | |
| window.scroll(X, Y) | ウィンドウ内のページをウィンドウの左上隅を基点として、X(横方向)、Y(縦方向)のぶんだけスクロールする。 | |
| window.scrollBy(x, y) | x(横方向)、y(縦方向)のぶんだけスクロールする。 |
「しかし、Google Chrome、Firefox、Operaでは、window.scroll()、window.scrollBy()以外のメソッドは非対応です」
「スクロール以外はできないということですか」
「これはユーザーの画面を直接、操作するのが好ましくないというか、必要ないという考えじゃないでしょうか」
「じゃ、これから作るプログラムはInternet Explorerのみ対応ってことですね」
Attention
Internet Explorer8.0では、複数のタブが開いていると移動やリサイズが行われないので注意してください。
「そうなのですが、メソッド自体はWindowオブジェクトに用意されているので、どのような機能なのかってことを確認だけでもしておきましょう。なお、位置やサイズ以外に、次のメソッドも用意されています」
| メソッド | 説明 | |
|---|---|---|
| window.blur() | ウィンドウからフォーカスを外す。 | |
| window.focus() | ウィンドウにフォーカスを合わせる。 | |
| window.print() | ウィンドウ内のページを印刷するための印刷ダイアログを開く。 |
ウィンドウの位置、サイズの変更とスクロールを行う
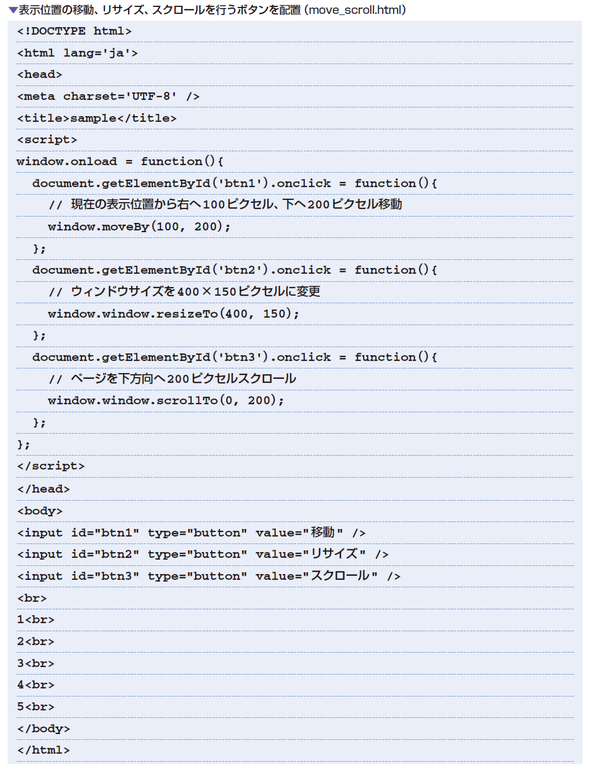
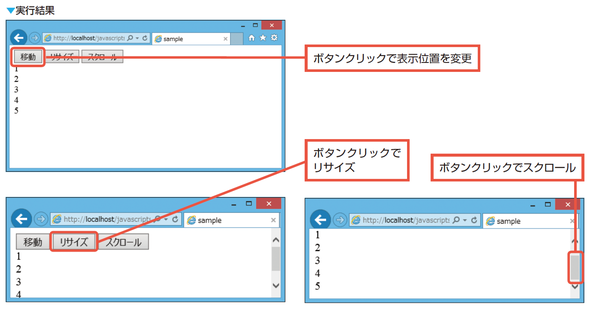
「では、ページ上に3個のボタンを配置し、ボタンクリックで表示位置の移動、画面のリサイズ、スクロールを行うプログラムを作成してみましょう。なお、スクロールの位置がわかるように、1〜5の数字を縦に並べて配置してください」
「行番号のように見せるのですね。では、1つ目のボタンでウィンドウの位置を変更、2つ目のボタンでウィンドウサイズを変更、3つ目のボタンでスクロールができるようにしてみます」
Attention 新規のウィンドウがタブで開かれないようにする
現在のブラウザーは同一のウィンドウにタブを利用して別のウィンドウを開くタイプが主流です。このようなブラウザーでは、window.open()メソッドのオプションが何も指定されていないと、タブでウィンドウが開かれます。
これを防止するにはwindow.open()に何か1つでもよいのでオプションを指定するようにします。これによって、タブではなく新規のブラウザーウィンドウが開くようになります。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)