JavaScriptの「Cookie」オブジェクトでユーザーのデータを保存、取得する基本:JavaScript標準ライブラリの使い方超入門(9)(3/3 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、ユーザーを識別する情報を扱うCookieについて。ユーザーのデータを保存、取得する、有効期限を設定する基本を解説。
君、ここへ来たのは○○回目だね?(訪問回数のカウント)
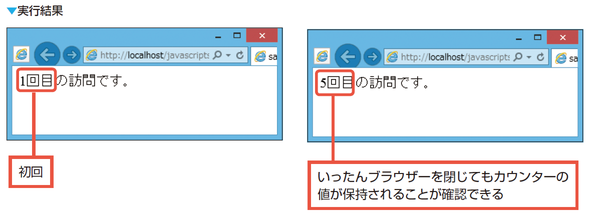
Cookieに訪問回数を記録しておけば、訪問のたびに「○○回目の訪問です」のように表示することができます。仕組みとしては、訪問回数を記録する専用のキーと値をCookieに登録しておき、Webページが表示されたら回数に1加算して再びCookieに登録しておくだけです。
Webページの閲覧回数とCookieの有効期限を一緒に登録する
「Cookieには、有効期限を指定しておけるんです」
「でも、期限を指定しなかった場合はどうなるんです?」
「ブラウザーを閉じるまでがCookieの有効期限になります。ということはブラウザーを閉じてしまえば、そこでCookieの期限が切れてしまいますので、通常は次のように『expires』というキーを指定して有効期限を設定しておきます」
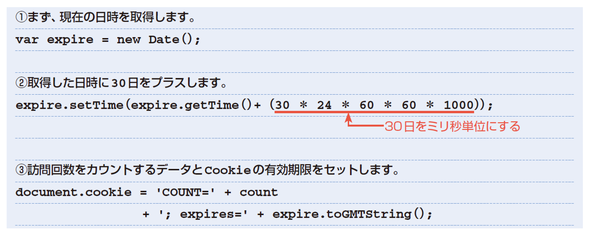
「例えば、30日間有効なCookieにするには、次のように現在の日時に30日を加算した値を『expires=30日後の日付データ』の形式で登録すればOKです」
「(3)ではCookieの1つ目のデータとして訪問回数、2つ目のデータとして有効期限をセットしています。有効期限のところではキーの名前として『expires』を指定します。なお、expiresの値として、(2)の現在の日時に30日間をプラスしたデータをセットするのですが、toUTCString()メソッドで、世界協定時刻 (UTC)の文字列に変換してからセットするようにします」
「世界協定時刻にしておくのは何か意味があるんですか?」
「日付データを文字列にしておくのですが、以前はGMT(グリニッジ標準時)が使われていたんですが、現在は、誤差を修正したUTCが用いられるので、これを使用するようにしました」
「で、有効期限が切れたCookieはどうなるのですか?」
「再度ページを表示した際にその場で削除されます」
「ということは古いCookieは削除されて、新しいものが作成されるというわけですね」
「そうです。今回の場合はカウンターの値が再設定されることになります」
Onepoint
expiresに過去の日時を指定した場合は、Cookieが即座に削除されます。
Cookieを利用したカウンターをWebページに設置する
「では、訪問回数とCookieの有効期限を登録し、Webページを開くたびに訪問回数が表示されるようにしてみましょう。なお、Cookieを取得する関数は、前回作成したgetCookie関数(getCookie.jsに保存)を使用しましょう」
Memo スコープチェーンによる名前解決
xというグローバル変数とローカル変数が存在する場合に、ローカル変数が定義されている場所でxを参照するときの手順は次のとおりです。
- (1)チェーン先頭のCallオブジェクト、つまり、最も内側にあるx(というプロパティ)を探し、見付かればその値を返す。
- (2)見付からなければ、チェーンの次(もし(1)の外側にも関数があれば、その関数のCallオブジェクト)を探す。
- (3)見付からなければ、さらに外側にあるCallオブジェクトを探す。見付からなければ、最終的にグローバルオブジェクトまでを探す。
最終的にグローバルオブジェクトにも見付からなければ、xは存在このスコープ内に存在しないことになります。チェーンの先頭は、一番内側にあるCallオブジェクトで、外側に行くにつれて優先度が下がります。ですので、一番内側から変数を参照すれば、内側から順に参照されていきます。これがスコープチェーンです。
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)