JavaScriptの「Cookie」オブジェクトでユーザーのデータを保存、取得する基本:JavaScript標準ライブラリの使い方超入門(9)(2/3 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、ユーザーを識別する情報を扱うCookieについて。ユーザーのデータを保存、取得する、有効期限を設定する基本を解説。
Cookieの値を取得する関数を作成する
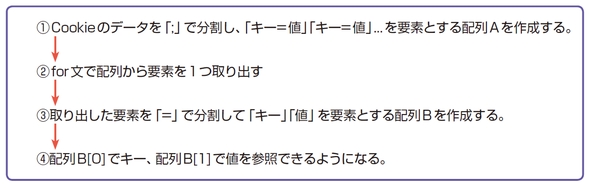
「Cookieのデータは、「キー=値; キー=値; ...」の形式で保存されていますので、キーを指定して値を取り出したい場合は、次の順序でデータを切り分け、さらにキーと値に切り分けるようにします」
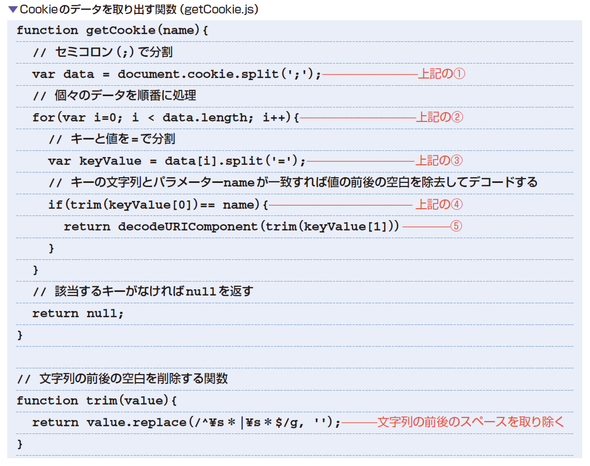
「今回は、エンコードしたデータのデコードも含めて処理を行いたいので、次のような専用の関数を作成しました。通常、このような複数のページで使用できる関数は、専用のJavaScriptファイルに保存しておきますので、「getCookie.js」というファイルを作成し、この中に書き込むことにします」
「ポイントは、(4)と(5)の部分です。この時点で配列keyValue[0]にはキーの文字列、keyValue[1]にはキーに対する値が格納されています。(4)ではif文の条件で「keyValue[0])==name」とすることで、キーがパラメーターnameに一致するかどうかを調べます。一致した場合は(5)において、キーに対する値であるkeyValue[1]の空白を削除し、さらにデコード処理したうえで戻り値として返します」
Memo Cookieのデータの前後のスペースを取り除く
「Cookieの値を取得する関数を作成する」で作成したtrim()関数では、引数として渡された文字列の前後のスペースを取り除くための関数です。Cookieのデータは「キー=値; キー=値;」のようにデータ間に半角スペースが入ります。このことから切り分けたデータの前後にスペースが存在することも予想されますので、デコードする文字列の前後にスペースがある場合は、これを取り除くようにします。
●先頭にある空白文字を一括削除
パラメーターvalueに格納されている文字列に対して、「先頭にあるすべての空白文字」を取り除くには、以下のようにreplace()メソッドを使用するとうまくいきます。
正規表現では、「^」が「文字列の先頭」を表します。なので、上記の「^\s*」は「先頭から始まる空白文字」という意味になります。それを第2引数の空文字「""」に置き換えるので、結果として「先頭にある空白文字だけを削除する」ことになるわけです。
●末尾(後方)にある空白文字を一括削除
「末尾(後方)にあるすべての空白文字」を取り除くには、以下のように記述します。
正規表現では、「$」が「文字列の末尾」を表します。上記の「\s*$」は「末尾にある空白文字」という意味になります。
●先頭(前方)と末尾(後方)にある空白文字を一括削除
先頭に含まれる空白文字と、末尾に含まれる空白文字を一気に削除するには、「|」を使って2つの表現を記述すればOKです。正規表現での「|」記号は、「or」の意味です。
最後にグローバル修飾子「g」を記述すると、空白文字が連続して出現しても、すべてが変換されます。「g」を省略した場合は、最初に見つかった1つだけか変換されます。
コードが読みにくければ、以下のようにカッコを加えて書いても構いません。
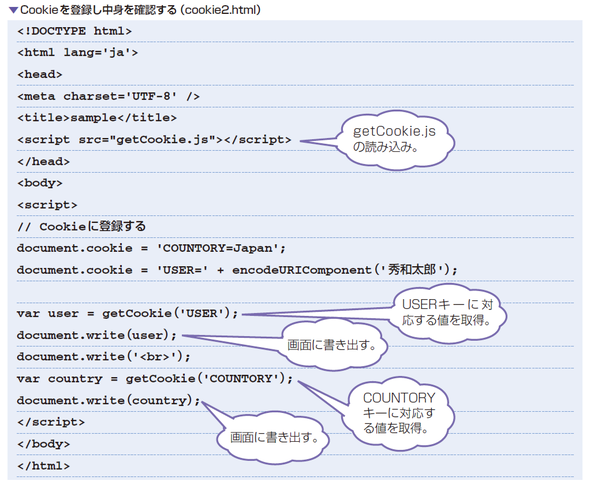
Webページ本体を作成する
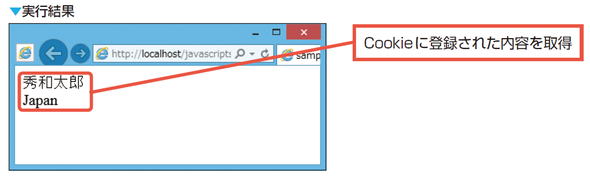
では、Webページの本体を作成しましょう。ヘッダー情報の部分で「getCookie.js」を読み込むための記述をしておきます。ここでは、「COUNTORY」と「USER」という2つのキーに対してそれぞれ値を設定し、これをCookieに登録します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)