JavaScriptで履歴を扱う「History」、URLを扱う「Location」などの基本:JavaScript標準ライブラリの使い方超入門(10)(1/4 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、履歴を扱うHistory、URLを扱うLocation、ブラウザーに関する情報を扱うNavigator、モニター画面の情報を扱うScreenについて。
書籍の中から有用な技術情報をピックアップして紹介する本シリーズ。今回は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』からの抜粋です。
ご注意:本稿は、著者及び出版社の許可を得て、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
ビルトインオブジェクトには、Webブラウザーの種類やOSの種類を格納しているものや、表示中のURLを管理するオブジェクト、さらには閲覧履歴を管理するオブジェクト、ブラウザーを表示しているモニターの情報を管理するオブジェクトがあります。
これらのオブジェクトを利用することで、ブラウザーの種類によって処理を切り替えたり、ボタンクリックでページ移動、さらにはボタンクリックで履歴を進んだり戻ったりする処理が行えます。
Point ビルトインオブジェクトにはいろんな情報が格納されている
ここでは、ビルトインの以下のオブジェクトを利用した処理を行います。
●Navigatorオブジェクト
訪問者のWebブラウザーの種類やプラットフォーム(ブラウザーが稼働するOS)に関する情報が格納されています。
●Locationオブジェクト
表示中のURLが格納されています。このオブジェクトを利用することで、ボタンクリックでページを移動したり、ページの再読み込みを行うといった処理が行えます。Locationオブジェクトのhrefプロパティは、ドキュメントのURLを取得するだけでなく、プロパティにURLを代入することで任意のページに移動することができます。
●Historyオブジェクト
閲覧履歴を管理するオブジェクトです。メソッドを使用して、履歴を戻ったり進んだりすることができます。
●Screenオブジェクト
モニター画面のサイズや色数などの情報を管理しています。Screenオブジェクトのプロパティを参照することで、「モニターの色数に応じて画像を取り換える」、「専用のページに移動する」といった処理を行うことができます。
ブラウザーの種類やプラットフォームまでわかるぞ(Navigator)
JavaScriptやCSSの互換性が現在ほどなかった頃は、ブラウザーの種類によって表示するページを切り替えることがよく行われていました。訪問者のWebブラウザーの種類やプラットフォーム(ブラウザーが稼働するOS)を調べたいときに利用するのがNavigatorオブジェクトです。
Navigatorオブジェクトで取得できる情報
Navigatorオブジェクトは、Windowオブジェクトの直下に位置するオブジェクトで、「window.navigator」のように、navigatorプロパティで参照することができます。なお、windowを省略して「navigator」とだけ記述してもOKです。
Navigatorオブジェクトのプロパティとメソッドは、次の通りです。
| プロパティ | 説明 | |
|---|---|---|
| appCodeName | ブラウザーのコードネーム。 | |
| appName | ブラウザーの名称。 | |
| appVersion | ブラウザーのバージョン。 | |
| cookieEnabled | ブラウザーのCookieが有効かどうか(true/false)。 | |
| language | ブラウザーの言語バージョン(日本の場合はja)。Internet Explorerは未対応。 | |
| platform | ブラウザーのプラットフォームを表す文字列を返す(例: "Win32" 、 "Linux i686" 、 "MacPPC" 、"MacIntel" ...等)。 | |
| plugins | ブラウザーにインストールされているプラグインの一覧を配列で返す。 | |
| userAgent | ブラウザーのユーザエージェント(ブラウザーがUSER-AGENTヘッダーで送信する文字列)。 |
| メソッド | 説明 | |
|---|---|---|
| javaEnabled() | Javaが利用可能かどうかを調べる。 |
ブラウザーに関する情報を取得してみる
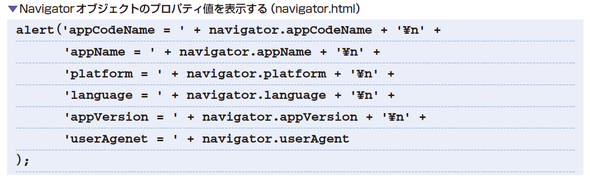
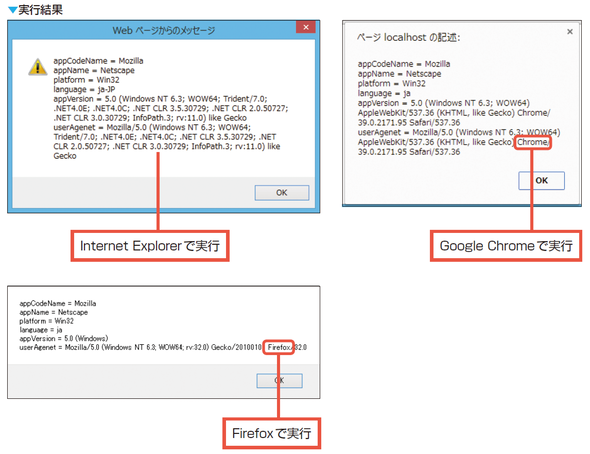
「ページを表示したブラウザーの情報を取得して、アラートダイアログに表示してみることにしましょう」
「navigatorプロパティでNavigatorオブジェクトを取得して、各プロパティを参照するだけなので簡単ですね」
Hint 例外は「投げる」の? それとも「スロー」?
たんに日本語で表現するのか、英語で表現するのかの違いですが、例外を発生させることをスロー、例外を補足することをキャッチと呼ぶことがあります。
「例外を投げる」は「例外をスローする」、「例外を拾う」は「例外をキャッチする」となります。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)