Xamarin.Forms:ファイルを指定して画像を表示するには?:.NET TIPS
Xamarin.Formsでは、ImageコントロールのSourceプロパティにパスを指定することで、その画像ファイルを表示できる。
対象:Visual Studio 2015以降
Xamarin.Formsは、XAMLとC#を使ってAndroid/iOS/Windows向けのクロスプラットフォーム開発を行える開発環境だ。
本稿では、Xamarin.Formsアプリでファイルから画像を取得して表示する方法を解説する。
ファイルを指定して画像を表示するには?
Imageコントロール(Xamarin.Forms名前空間)のSourceプロパティに、ImageSourceオブジェクト(Xamarin.Forms名前空間)をセットすればよい。ファイルを指定してImageSourceオブジェクトを作るには、いろいろな方法がある。それは、URLを指定して表示する方法に似ている。
XAMLでは、次のコードのように書ける。
<!-- 簡単な書き方 -->
<Image Source="Assets/StoreLogo.png " />
<!-- 冗長な書き方 -->
<Image>
<Image.Source>
<FileImageSource File="Assets/StoreLogo.png" />
</Image.Source>
</Image>
<!-- プラットフォームごとに異なる画像ファイルを使う場合 -->
<Image>
<Image.Source>
<OnPlatform x:TypeArguments="ImageSource"
iOS="Icon-Small-40.png"
Android="icon.png"
WinPhone="Assets/StoreLogo.png" />
</Image.Source>
</Image>
プラットフォームによらず同じ画像ファイルを使う場合は、最初のコードのようにシンプルに書けばよい。
2番目のコードのように冗長な書き方をするときは、<ImageSource>要素ではなく<FileImageSource>要素を使う。
プラットフォームごとに異なる画像ファイルを使う場合には、3番目のコードのように、冗長な書き方をした上で、<OnPlatform>要素を使う。このとき、<OnPlatform>要素のx:TypeArguments属性には、FileImageSourceクラスではなくImageSourceクラスを指定する。
なお、<OnPlatform>要素については、「.NET TIPS:Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?」を参照してほしい。
上のXAMLコードの「冗長な書き方」を見てもらうと、ImageコントロールのSourceプロパティに(前述したImageSourceオブジェクトではなく)FileImageSourceオブジェクトを設定している。
FileImageSourceクラスはImageSourceクラスを継承しており、Fileプロパティが追加されている。上のコードのようにファイルのパスを指定するだけで使えるのだ(ImageSourceクラスにはFileプロパティがないので、上のコードのような記述はできない)。
さらに、冗長な書き方では、上のコードの3番目の例のようにImageSourceオブジェクトとして<OnPlatform>要素も使える。プラットフォームごとに異なる画像ファイルを使うときは、このような記述になる。このとき、x:TypeArguments属性に指定するものは、FileImageSourceクラスではなくImageSourceクラスになるので、注意しよう。
コードビハインドでは、次のコードのように書ける。
// XAMLコード側には、「Image1」/「Image2」/「Image3」という名前のImageコントロールが配置してある
// 表示したい画像ファイルのパス
var bitmapFile = "……省略……";
// FileImageSourceオブジェクトを直接生成する方法
Image1.Source = new FileImageSource{ File = bitmapFile };
// ImageSourceクラスのFromFileメソッドを使う方法
Image2.Source = ImageSource.FromFile(bitmapFile);
// 暗黙の型変換が働くので、次のようにパス文字列を直接与えてもよい
Image3.Source = bitmapFile;
コードビハインドではImageSourceクラスのFromFileメソッドを使うと簡単だ。
FileImageSourceクラスを使ってもよいが、少し冗長になる。
また、暗黙の型変換が働くので、パス文字列を直接与えてもよい。
コードビハインドでは、ImageSourceクラスのFromFileメソッドを使うと簡単である。FromFileメソッドは、ImageSourceオブジェクトを返す。
また、暗黙の型変換が用意されているので、上のコードの最後にあるように、パス文字列をImageコントロールのSourceプロパティに直接代入するコードも書ける。
FileImageSourceクラスを使ってもよいが、ちょっと冗長になる。なお、FileImageSourceクラスはImageSourceクラスから継承したCancelメソッドを持っているが、呼び出しても何も起きない(ファイル読み込みがキャンセルされるわけではない)。
実際の例
実際の例として、以上で説明したコードを試してみよう。
デバイスが持つストレージにある任意のファイルを表示できるわけではないので、注意してほしい(プラットフォームごとに制限は異なる)。ここでは、ソリューションを作るときに自動生成された画像ファイルを使う。
ソリューションを新しく作るときに[Blank Xaml App (Xamarin.Forms Portable)]を選ぶ。そのPCLプロジェクトにあるMainPage.xamlファイルの内容を次のように変更する。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:dotNetTips1160"
x:Class="dotNetTips1160.MainPage">
<!--<Label Text="Welcome to Xamarin Forms!"
VerticalOptions="Center"
HorizontalOptions="Center" />-->
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness" iOS="0,20,0,0" />
</ContentPage.Padding>
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Image">
<Setter Property="Aspect" Value="AspectFit" />
<Setter Property="HeightRequest" Value="50" />
<Setter Property="VerticalOptions" Value="StartAndExpand" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="EndAndExpand" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout>
<Label Text="Xamlで表示" />
<Image>
<Image.Source>
<OnPlatform x:TypeArguments="ImageSource"
iOS="Icon-Small-40.png"
Android="icon.png"
WinPhone="Assets/StoreLogo.png" />
</Image.Source>
</Image>
<Label Text="コードで表示(FileImageSource)" />
<Image x:Name="Image1" />
<Label Text="コードで表示(ImageSource.FromFile)" />
<Image x:Name="Image2" />
<Label Text="コードで表示(暗黙の型変換)" />
<Image x:Name="Image3" />
</StackLayout>
</ContentPage>
自動生成されたLabelコントロールをコメントアウトし、<ContentPage.Padding>要素以降を追加した。
Imageコントロールを4つ配置し、1つ目にはXAMLコードでパス文字列からImageSourceオブジェクトを作ってImage.Sourceプロパティに与えた。残り3つには「Image1」/「Image2」/「Image3」という名前だけを与えた(後ほど、コードビハインドからSourceプロパティをセットする)。
次に、コードビハインドのMainPage.xaml.csファイルに次のようなコードを追加する。
public MainPage()
{
InitializeComponent();
// 表示したい画像ファイルのパス
var bitmapFile = Device.OnPlatform<string>(
iOS: "Icon-Small-40.png",
Android: "icon.png",
WinPhone: "Assets/StoreLogo.png");
// FileImageSourceオブジェクトを直接生成する方法
Image1.Source = new FileImageSource{ File = bitmapFile };
// ImageSourceクラスのFromFileメソッドを使う方法
Image2.Source = ImageSource.FromFile(bitmapFile);
// 暗黙の型変換が働くので、次のようにパス文字列を直接与えてもよい
Image3.Source = bitmapFile;
}
MainPage.xaml.csファイルのコンストラクタに、「InitializeComponent();」より下の部分を追加した。
これで実行してみると、次の画像のようになる。

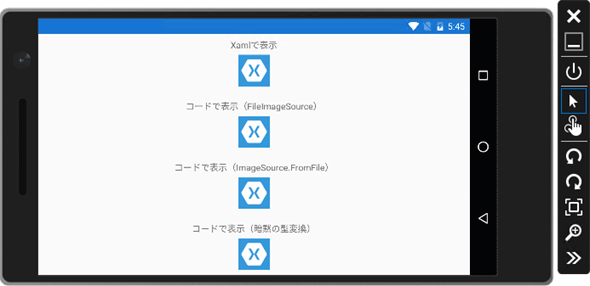
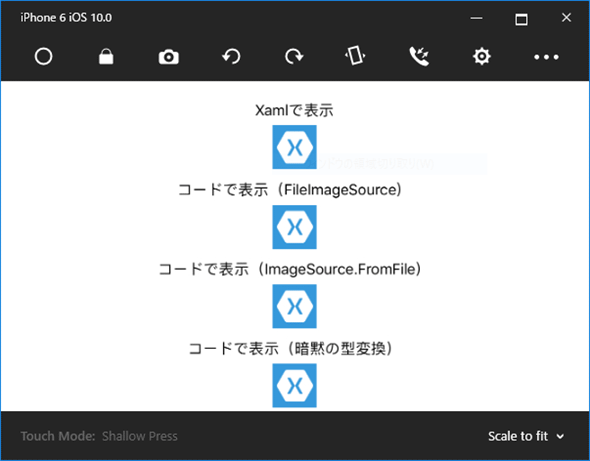
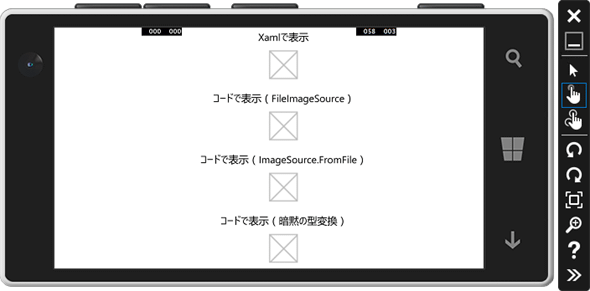
実行結果
上はVisual Studio Emulator for Androidでの実行結果。中はiOS Simulator for Windowsでの実行結果。下はMobile Emulator(Windows 10)での実行結果。なお、iOS Simulator for Windowsは本稿執筆段階でプレビュー段階となっている。使用方法については「XamarinアプリのMacでのビルドとiOS Simulator for Windows」を参照されたい。
まとめ
ファイルを指定してImageコントロールに画像を表示するには、XAMLコードではSource属性にパス文字列を書くだけでよい。コードビハインドでも同様だ。プラットフォームごとにパスが異なるときは、OnPlatformを活用する。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連TIPS:Xamarin.Forms:プロジェクトにXamlページを追加するには?
関連TIPS:Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?
関連TIPS:Xamarin.Forms:コントロールを等間隔に配置するには?
関連TIPS:Xamarin.Forms:URLを指定して画像を表示するには?
Copyright© Digital Advantage Corp. All Rights Reserved.