TypeScriptの進化の道のりとバージョン2.0の新機能(型システム編):特集:TypeScript 2.0概説(3/3 ページ)
2016年9月にTypeScript 2.0がリリースされた。本稿では、これまでのTypeScriptの進化の過程とバージョン2.0で導入された新機能を見てみよう。
[TS2.0]null非許容型
nullとundefinedは、JavaScript/TypeScriptにおいてバグを生み出す大きな原因となる。これに対して、TypeScript 2.0ではコンパイルオプションとして「--strictNullChecks」が導入された。このオプションが指定されると、全ての型はnullを許容しない型(null非許容型)として扱われるようになる。
つまり、このオプションが有効な場合は、「nullやundefinedを許容する」と明示しない限りは、ある型の変数/パラメーターがnullやundefinedとなることが許されない(コンパイルエラーとなる)。「ここはnullかundefinedになる可能性がある」というのなら、開発者がそのことを明示する必要がある。
なお、コマンドラインにこのオプションを毎回指定するのが面倒であれば、tsconfig.jsonファイルに以下のような記述を付加するとよい。
{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
"noImplicitAny": false,
"sourceMap": false,
"strictNullChecks": true
}
}
これにより、以下のようなコードはエラーとなる。
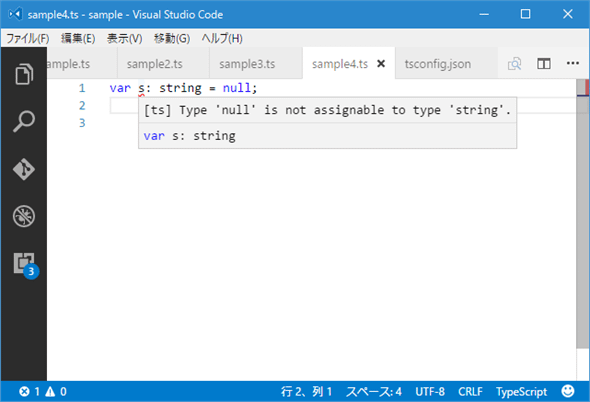
var s: string = null; // エラーとなる!
tsconfig.jsonファイルで上記の設定を行うと、Visual Studio Codeでも以下のようにエラー表示が行われるようになる。
--strictNullChecksオプションが有効な場合に、ある変数がnullまたはundefinedになり得るときには、共用型を使って、そのことを明示する必要がある。
var s: string | null = null; // 変数sはnullとなる可能性がある
s = undefined; // エラー! undefinedは許容しない
var t: string | null | undefined; // 変数tはnullまたはundefinedとなる可能性がある
t = undefined; // OK
s = t; // エラー! 変数sはundefinedを許容しない
--strictNullChecksオプションが有効な場合、nullやundefinedは自分を唯一のインスタンスとする型として扱われる。そのため、上のように共用型を用いて「var s: string | null | undefined」のような記述が可能となっている。
省略可能ではないパラメーターを持つ関数やメソッドでは、--strictNullChecksオプションが有効な場合、nullやundefinedを引数には指定できない。
function baz(s: string) {
console.log(s.toUpperCase());
}
baz(null);
これは作為的かつ一目で分かるエラーだが、関数やメソッド呼び出しが連鎖する中のどこかのタイミングでnull/undefinedを受け渡すようなことがあるかを静的にチェックできるのはうれしいはずだ。
この他にも、TypeScript 2.0では、文字列リテラル型を拡張する形でboolean型、number型などの値をリテラル型として扱えるようにもなっている。これについては「Announcing TypeScript 2.0 RC」の「More Literal Types」を参照されたい。
参考資料
最後に、これまでのTypeScriptの道のりとTypeScript 2.0の新機能についての参考資料となるURLを紹介しておこう。特にvvakame氏による「Revised 型の国のTypeScript」は日本語で書かれた良質のドキュメントであり、本稿よりもはるかに詳しくTypeScriptについての解説が行われているので、興味のある方はWeb版に目を通してみよう(書籍/電子書籍もある。ということで、筆者も電子書籍版を購入した)。
- Announcing TypeScript 1.3
- Announcing TypeScript 1.4
- Announcing TypeScript 1.5
- Announcing TypeScript 1.6
- Announcing TypeScript 1.7
- Announcing TypeScript 1.8
- Announcing TypeScript 2.0 Beta
- Announcing TypeScript 2.0 RC
- TypeScript 2.0 is now available!
- What's new in TypeScript
- Breaking Changes
- TypeScript Deep Dive
- TypeScriptのドキュメントのトップページ
- Revised 型の国のTypeScript
今回は型システムを中心に、TypeScript 2.0に加えられた新機能(と、その理解に必須な許容型、型ガードなどの機能)を紹介した。次回は、ECMAScript対応という観点からTypeScriptにこれまでに加えられてきた機能を紹介しよう。
Copyright© Digital Advantage Corp. All Rights Reserved.