Google Chromeの「Page Analytics」拡張機能でWebページのクリック状況を分析する:Tech TIPS
Webページ中のどのボタン/リンクがどれくらいクリックされたか調べる場合、Google Analyticsがセットアップ済みなら、Google Chromeの「Page Analytics」拡張機能で無償かつ簡単に実現できる。
対象サービス/ソフトウェア:Google Analytics、デスクトップ版Google Chrome
訪問者数を増やす、あるいは成約率を高める、といった目的のためにWebサイトの改善をしていると、訪問者すなわちユーザーがページ上のどのボタン/リンクをどれくらいクリックしているか、知りたくなることがよくある。
もしそのサイトをGoogle Analyticsで分析しているなら、Google Chromeと次の拡張機能(無償)により、ツールバーアイコンを1クリックするだけで簡単に分析結果を表示できるようになる。
- Page Analytics (by Google) [英語](Chromeウェブストア)
インストール方法は通常の拡張機能と同じく、Chromeで上記のウェブストアを開き、ウィンドウ右上の[CHROMEに追加]ボタンをクリックする。

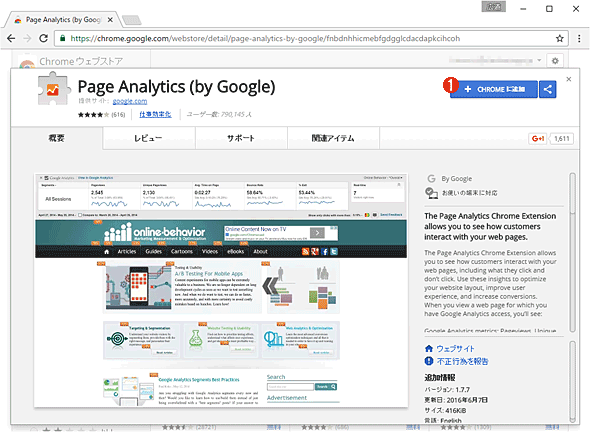
拡張機能「Page Analytics 」をChromeにインストールする
これはChromeでChromeウェブストアの「Page Analytics」配布ページを開いたところ。Google Analyticsと同じく、Google製である。
(1)[CHROMEに追加]ボタンをクリックして、あとは画面の指示に従って進める。これでChromeにPage Analyticsが追加される。
次に、Google Analyticsにログインしてから分析対象のWebページを開く。そして次のようにPage Analyticsでの分析をオン(有効)にする。

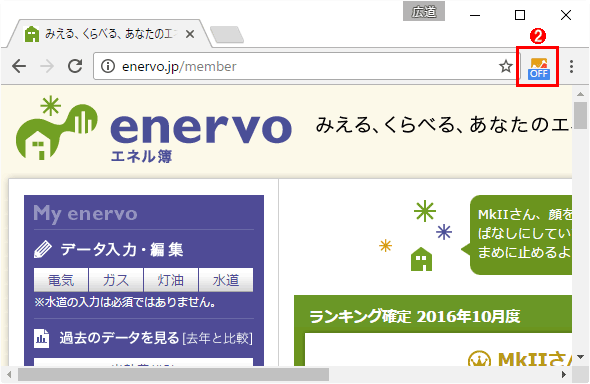
Page AnalyticsでWebページを分析する(1/3)
これはPage Analyticsの拡張機能をインストールした後のChrome。
(2)ツールバーに現れたPage Analyticsのアイコン。Google Analyticsのアカウントでログイン済みなら、[OFF]という文字が載っているはずだ。これをクリックして有効化する([ON]に切り替わる)。

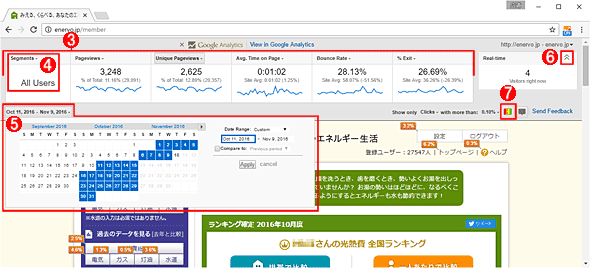
Page AnalyticsでWebページを分析する(2/3)
Page Analyticsによって分析結果が表示されたところ。数値などはGoogle Analyticsから収集されたものだ。
(3)左からユーザーセグメント、ページビュー、ページ別訪問数、平均ページ滞在時間、直帰率、離脱率が表示される。
(4)(3)の各項目の見出しをクリックすると、別の分析項目を選択できる。
(5)ここで測定期間を設定できる。
(6)分析結果の枠が邪魔な場合は、これをクリックするだけで畳み込んで小さくできる。再度クリックすれば元の大きさに戻せる。
(7)このアイコンをクリックすると、クリックされた回数に応じて、ページ中のリンクやボタンが色分け表示されるようになる。

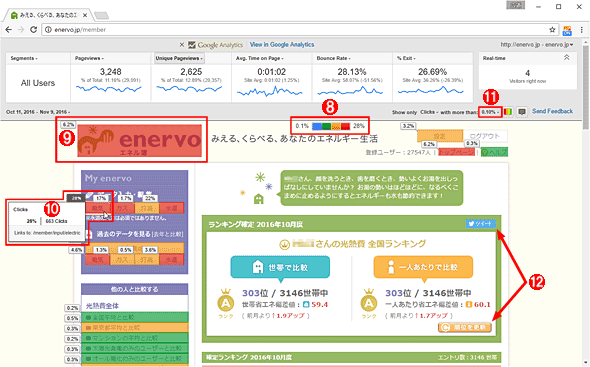
Page AnalyticsでWebページを分析する(3/3)
(8)色分けの見本。クリック数が増えるにつれて、青→緑→オレンジ→赤というように要素(リンクやボタンなど)が色分けされる。
(9)このロゴのクリック率は6.2%、という意味。
(10)要素にマウスカーソルを載せると、クリックの実数やリンク先URLが表示される。
(11)クリック率の下限を変えて、(9)のようなレート表示を絞り込める。
(12)JavaScriptでジャンプする要素については、クリック率が正しく表示されないこともある。
分析結果が表示されないときは?
分析したいページを開いても、Page Analyticsのツールバーアイコンに[ON]とも[OFF]とも表示されない場合は、次のような原因が考えられる
- そもそも、そのページにGoogle Analyticsのトラッキングコードがセットアップされていない
- Googleアカウントでログインしていない
- ログイン中のGoogleアカウントに、そのページをGoogle Analyticsで分析する権限がない
特に、複数のGoogleアカウントでログインしている場合は、分析する権限のあるアカウントがプライマリ(最初にログインしている)かどうか確認する。セカンダリ以降だと必ず分析に失敗するので、プライマリとしてログインし直そう。
不具合もある
例えば分析対象のページ上端にナビバーが固定されている(スクロールしても上端にとどまる)と、分析結果の枠が重なって表示されてしまい、ナビバーが見えなくなる。ナビバー上の各要素のクリック率は分析結果枠のすぐ下に表示されるものの、決して見やすくはなく、改善してほしいところだ。
■この記事と関連性の高い別の記事
- Google Analyticsのトラッキング状況をChromeの拡張機能で簡単にデバッグする(TIPS)
- Googleサービスで複数のアカウントをログインしたまま切り替える(TIPS)
- Googleで検索したキーワードの履歴を残さないようにする(TIPS)
Copyright© Digital Advantage Corp. All Rights Reserved.
 Google Analyticsのトラッキング状況をChromeの拡張機能で簡単にデバッグする
Google Analyticsのトラッキング状況をChromeの拡張機能で簡単にデバッグする Googleサービスで複数のアカウントをログインしたまま切り替える
Googleサービスで複数のアカウントをログインしたまま切り替える Googleで検索したキーワードの履歴を残さないようにする
Googleで検索したキーワードの履歴を残さないようにする