開発者のタスク管理がしやすくなるGitHub Issuesの基本的な使い方:こっそり始めるGit/GitHub超入門(11)(2/4 ページ)
本連載では、バージョン管理システム「Git」とGitのホスティングサービスの1つ「GitHub」を使うために必要な知識を基礎から解説しています。今回は、GitHub Issuesの基本的な使い方について、イシューの作成、更新、削除の手順、一覧ページの見方などを紹介します。
【2】説明
イシューの「説明」を追加していきます。
説明記入用のテキストボックスの機能はプルリクエスト作成の場合と同様です。Markdown形式で記入できます。
・タスクリストを追加する
以下のフォーマットでリストを記述すると、イシューの説明やコメントに「タスクリスト」を挿入できます。
- [ ] 項目1 - [ ] 項目2 - [ ] 項目3
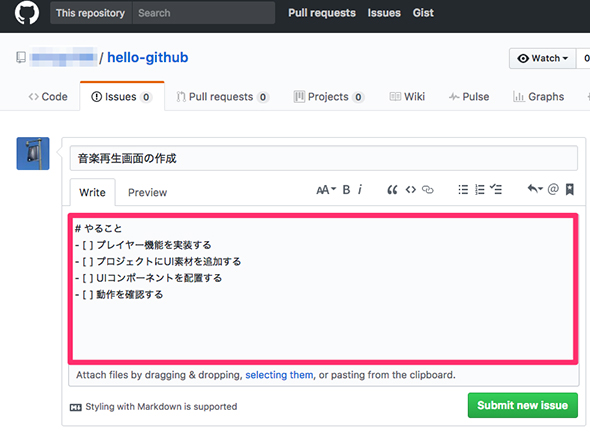
今回は以下のように、タスクを完了するまでにやることのリストを追加してみます。
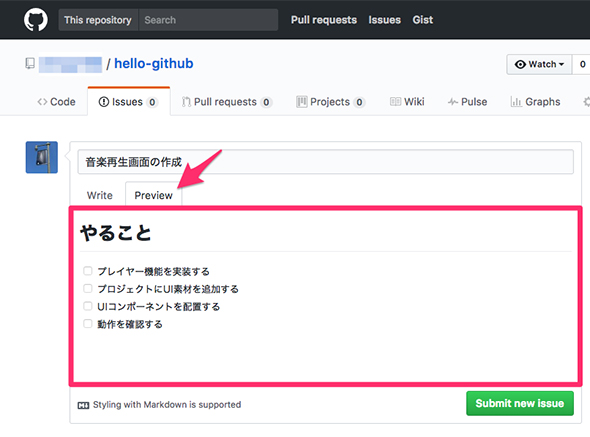
「Preview」をクリックすると、以下のようにレンダリングされます。
・ファイルを添付する
次にファイルの添付機能を使ってみます。GitHubのヘルプページの説明によると、イシューには以下の形式のファイルを添付できます。
- 画像
- PNG(.png)
- GIF(.gif)
- JPEG(.jpg)
- 文書
- Microsoft Word(.docx)
- Microsoft Powerpoint(.pptx)
- Microsoft Excel(.xlsx)
- テキストファイル(.txt)
- PDF(.pdf)
- ZIP(.zip、.gz)
今回は例としてPNGファイルを添付してみます。
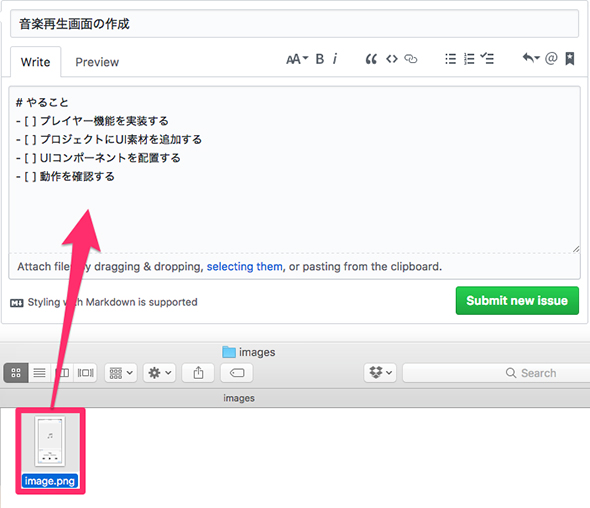
ファイルを添付するには、ファイルを「説明記入用のテキストボックス」にドラッグ&ドロップします。
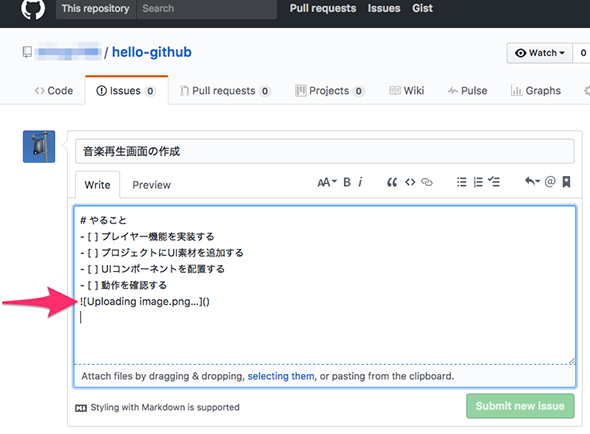
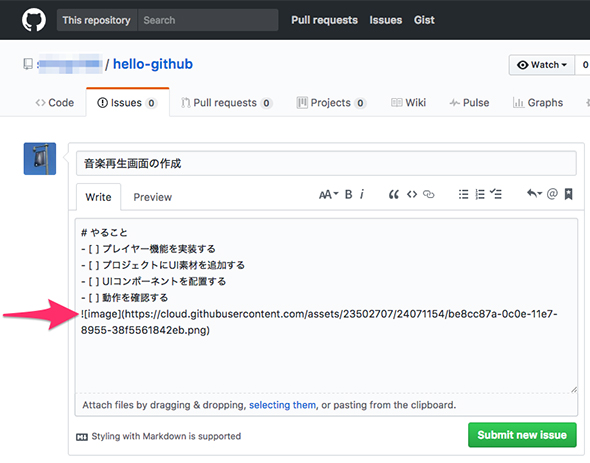
ファイルのアップロードが開始すると、以下のように「![Uploading {ファイル名}...]()」という形式の文字列が入ります。
アップロードが完了すると、以下のように「」という形式の文字列になります。
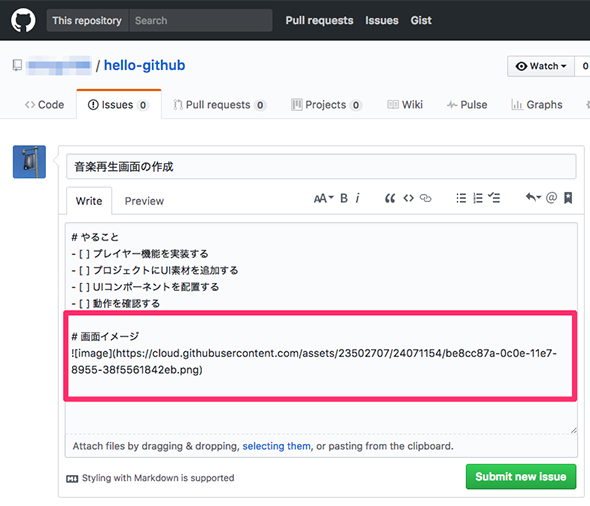
改行と見出しを追加して、構成を整えます。
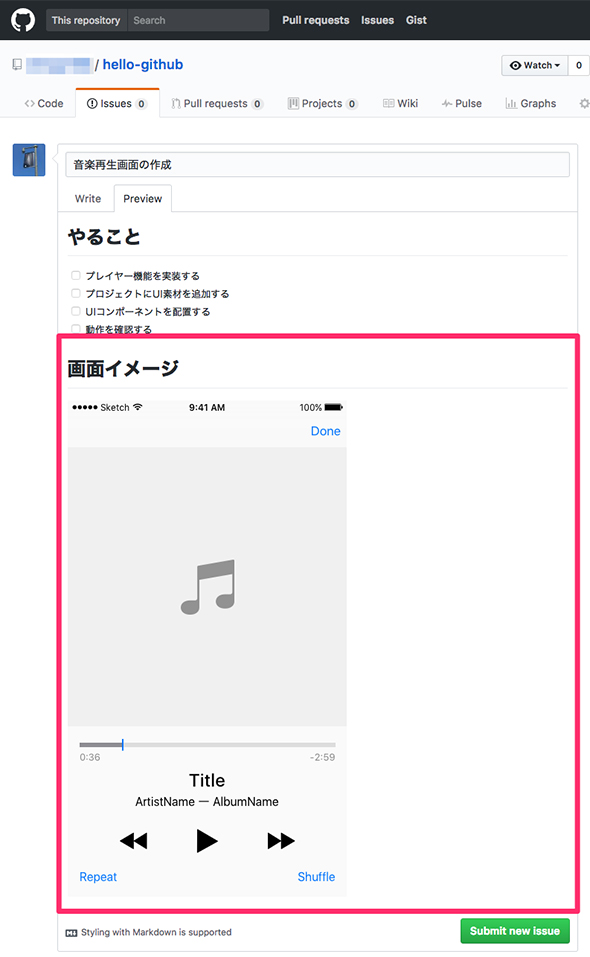
「Preview」をクリックすると、以下のようにレンダリングされます。
・リンクを追加する
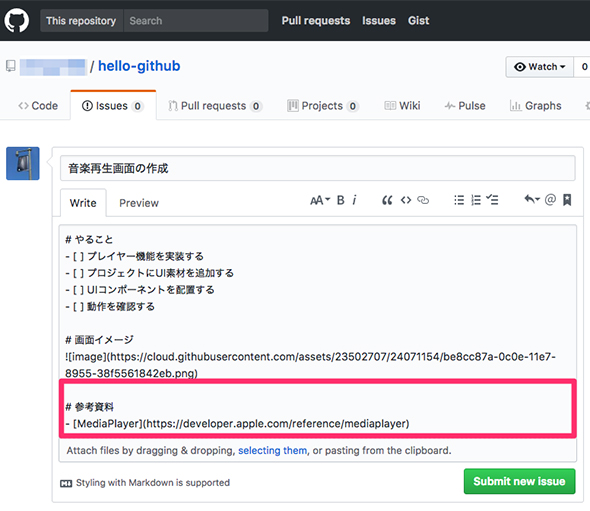
「[{タイトル}]({WebページのURL})」というフォーマットで記述すると、Webページへのリンクを挿入できます。
今回は参考資料へのリンクを追加してみます。
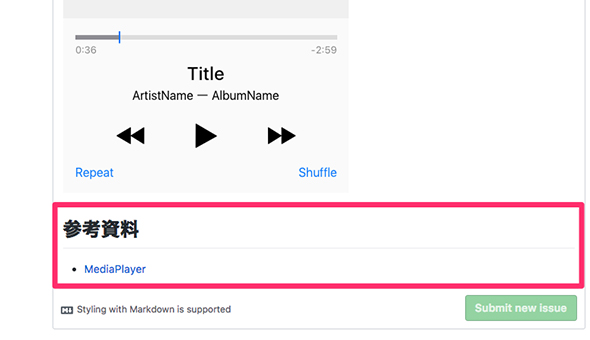
「Preview」をクリックすると、以下のようにレンダリングされます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 GitHub(ギットハブ)の使い方:グループの作成編
GitHub(ギットハブ)の使い方:グループの作成編
ソフトウェア開発プロジェクトの共有Webサービス「GitHub(ギットハブ)」を「日本語で」分かりやすく説明するシリーズ、今回はグループの作成と設定を解説します。 プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
数回にわたってgit-flowとGitHub Flowを使ったGitの活用テクニックを紹介します。最終回は、GitHubが採用している、git-flowよりシンプルな構成のブランチ管理フローについてです。5つの運用ルールや開発の流れを図を交えて解説します。 GitHubをもっとソーシャルに使いこなすための7つ道具
GitHubをもっとソーシャルに使いこなすための7つ道具
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)