Google Cloud Vision API:Dev Basics/Keyword
Google Cloud Vision APIはグーグルが提供する画像分析サービス。画像に何が含まれているかや、文字認識など、高度な画像分析をREST API経由で簡単に行える。
Google Cloud Vision API(以下、Vision API)はグーグルが提供する画像分析サービス。画像に何が含まれているかや、文字認識など、高度な画像分析をREST API経由で簡単に行える。
Vision APIの特徴
Vision APIはバックグラウンドに機械学習モデルを持ち、以下のような機能をREST APIを介して利用できる。
- ラベル検出
- 有害コンテンツ検出
- ロゴ検出
- ランドマーク検出
- 文字認識
- 顔検出
- 画像特性
APIs ExplorerでのVision APIの利用
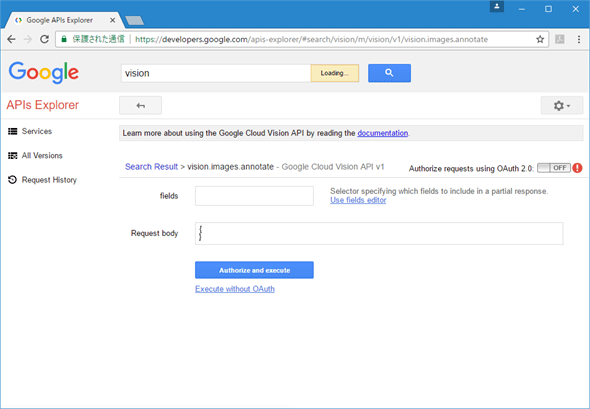
一番簡単にVision APIを試すには、グーグルのAPIs Explorerを利用することだ。ここではまずこれを利用して、Vision APIがどんなものかを見てみよう。
上の画面で[Services]でも[Methods]でもクリックしていくと、最終的には次のような画面に到達する。一番下にある[Execute without OAuth]リンクをクリックすれば、特に認証を必要とすることなくAPIを試せる。
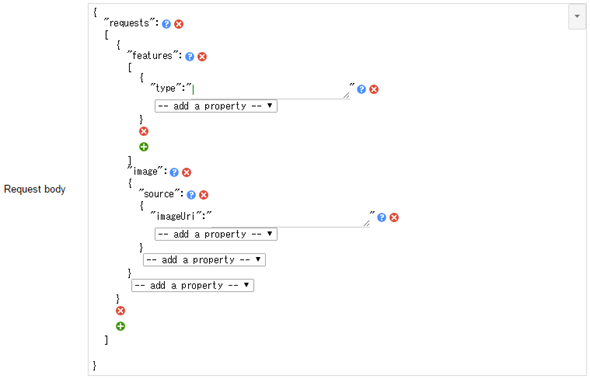
この画面で[Request body]ボックスにJSON形式で必要な情報を入力していく。
見れば分かるように、このボックスにはドロップダウンが表示されるので、そこで適宜必要なプロパティを選択し、その値を手入力していけばよい。試してみるだけなら、必要なのは上の画像にあるrequestsプロパティと、そこにネストしたfeatures、features→type、image、image→source→imageUriの各プロパティ(つまり、どんな検出を行うかを指定するtypeプロパティと、検出対象の画像を指定するimageUriプロパティ)だけである。
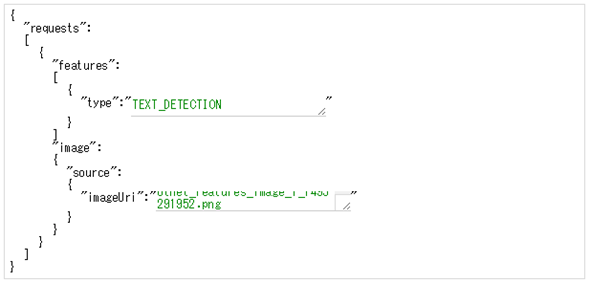
以下に、type/imageUriプロパティを指定したところを示す。なお、検出対象を指定するにはこの他にも、画像ファイルをテキスト形式に変換してJSONデータのcontentプロパティに含める方法とGoogle Cloud Storage上に作られたストレージに保存されている画像をJSONデータのgcsImageUriプロパティに指定する方法もある(後述)。
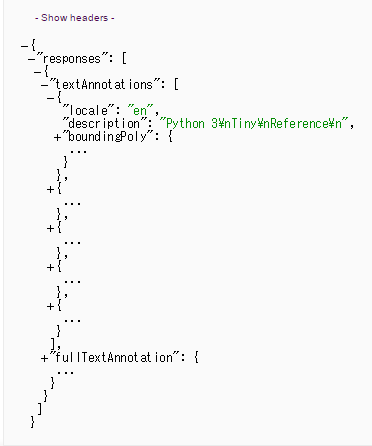
ここでは、typeプロパティに「TEXT_DETECTION」(文字認識)を、画像分析の対象として記事「Python 3の組み込み関数を速攻理解しよう: オブジェクト/スコープ/モジュール/動的評価/入出力編」のタイトルビットマップ画像を指定している。そして、[Execute without OAuth]リンクをクリックすると、次のような実行結果が得られる。
このように簡単に文字認識ができていることが分かる(日本語のテキストであってもある程度は認識してくれるようだ)。
Cloud Storage上の画像ファイルを指定するにはimageUriプロパティではなく、gcsImageUriプロパティに「gs://Cloud Storageのバケット名/ファイル名」といった形式で指定を行う。例を以下に示す。なお、Cloud StorageについてはVision APIの「クイックスタート」などでその設定方法などが説明されているので、詳細はそちらを参照されたい。
{
"requests": [
{
"features": [
{
"type": "LABEL_DETECTION"
}
],
"image": {
"source": {
"gcsImageUri": "gs://insidernetbucket/domezero.jpg"
}
}
}
]
}
ここでは、typeプロパティには「LABEL_DETECTION」を指定し、画像に何が写っているかの検出を行うようにして、検出対象には筆者が以前に撮影したスーパーカーを指定した。
以下に実行結果を示す。「car」「vehicle」「sports car」など、きちんと検出されていることが分かる。
{
"responses": [
{
"labelAnnotations": [
{
"mid": "/m/0k4j",
"description": "car",
"score": 0.98995584
},
{
"mid": "/m/07yv9",
"description": "vehicle",
"score": 0.9690318
},
{
"mid": "/m/01prls",
"description": "land vehicle",
"score": 0.9427383
},
{
"mid": "/m/012mq4",
"description": "sports car",
"score": 0.86044693
},
{
"mid": "/m/0ncqpsr",
"description": "race car",
"score": 0.78326666
}
]
}
]
}
プログラムからのVision APIの利用
APIs ExplorerでのVision APIの利用はあくまでも「使ってみる」というものであって、さまざまな言語用にVision APIにアクセスするためのフレームワーク/ライブラリが提供されている。
ただし、それらのフレームワーク/ライブラリを利用するには、Google Cloud Platformのコンソールでアカウント/プロジェクトを作成して、さらにVision APIの利用設定、課金設定、認証情報の作成などを、Vision APIの「クイックスタート」ページを参考にして、事前に行っておく必要がある(本稿では説明は割愛する)。課金については「Cloud Vision API」ページを参考にされたい。比較的安価に使えるはずだ(お試しであれば、無料で使えるだろう)。
ここでは準備を行ったものとして、JavaScript用の「@google-cloud/vision」パッケージを利用し、Vision APIにアクセスするコードを示す(「npm install @google-cloud/vision --dev」などを行っておく必要がある)。
実際のコード例を以下に示す。
var Vision = require("@google-cloud/vision");
var vision = Vision();
vision.detectLabels("carp.jpg", {},
(err, labels) => output("label;", err, labels));
vision.detectLogos("google_logo.png", {},
(err, logos) => output("logo:", err, logos));
vision.detectFaces("smiles.jpg", {},
(err, faces) => output("faces:", err, faces[0]));
vision.detectLabels("matsuhima.jpg", {}, (err, lables, apiResponse) => {
if (err) console.log(err);
console.log(lables);
console.log(apiResponse);
});
function output(tag, err, response) {
console.log(tag);
if (err) console.log(err);
console.log(response);
}
上に示したように、「@google-cloud/vision」パッケージが提供する「detect〜」メソッドを呼び出すだけでよい。ここではローカルに存在するファイルをメソッドに渡しているが、これらのファイルは最終的にテキストデータにエンコードされ、(最初に述べたcontentプロパティにセットされた後に)APIに渡される。
最初の幾つかのメソッド呼び出しでは、コールバックには2つの引数だけが渡されているが、API呼び出しの生の結果は第3引数のapiResponseに渡されるので、必要に応じて、このデータも参照されたい。また、実際に上のコードを試してみるという場合には、ファイル名を手元にあるものに変更する必要がある。
ここではプロジェクトの作成や認証情報の構成などの説明を割愛しているが、それさえ終わってしまえば、後は上のようなコードで簡単にVision APIを利用できることが分かるはずだ。参考までに実行結果を以下に示す(非同期実行されるので、出力順がコードと異なっている点には注意)。
> node visionsample.js
logo:
[ 'Google' ]
label;
[ 'koi',
'geological phenomenon',
'fish',
'vehicle',
'extreme sport' ]
[ 'vehicle', 'passenger ship', 'boat', 'sea', 'water' ]
{ responses:
[ { faceAnnotations: [],
landmarkAnnotations: [],
logoAnnotations: [],
labelAnnotations: [Object],
textAnnotations: [],
fullTextAnnotation: null,
safeSearchAnnotation: null,
imagePropertiesAnnotation: null,
cropHintsAnnotation: null,
webDetection: null,
error: null } ] }
faces:
{ angles:
{ pan: -12.292580604553223,
roll: 23.758848190307617,
tilt: -11.249908447265625 },
bounds:
{ head: [ [Object], [Object], [Object], [Object] ],
face: [ [Object], [Object], [Object], [Object] ] },
features:
{ confidence: 49.712032079696655,
chin: { center: [Object], left: [Object], right: [Object] },
ears: { left: [Object], right: [Object] },
eyebrows: { left: [Object], right: [Object] },
eyes: { left: [Object], right: [Object] },
forehead:
{ x: 700.2377319335938,
y: 653.2457275390625,
z: -85.85015869140625 },
lips: { bottom: [Object], top: [Object] },
mouth: { center: [Object], left: [Object], right: [Object] },
nose: { bottom: [Object], tip: [Object], top: [Object] } },
confidence: 99.35615062713623,
joy: true,
joyLikelihood: 4,
sorrow: false,
sorrowLikelihood: 0,
anger: false,
angerLikelihood: 0,
surprise: false,
surpriseLikelihood: 0,
underExposed: false,
underExposedLikelihood: 0,
blurred: false,
blurredLikelihood: 0,
headwear: false,
headwearLikelihood: 1 }
Vision APIはグーグルが提供する画像分析サービス。画像に何が含まれているかや、文字認識など、高度な画像分析をREST API経由で簡単(かつ安価)に行える。機械学習といえば、その仕組みから学ぶ必要がありそうにも思えるが、その技術をバックグラウンドで活用したこうしたAPIを利用することでも、その恩恵を受けることができるはずだ。
参考資料
- Cloud Vision API: Vision APIのトップページ
- クイックスタート: Vision APIの概要を把握するにはこちらから
- APIs Explorer: お手軽にVision APIを試してみることができる
Copyright© Digital Advantage Corp. All Rights Reserved.