GitHubとSlackの連携の基本&知られざる便利機能Wiki、Releases、Graphs、Pulse:こっそり始めるGit/GitHub超入門(13)(4/5 ページ)
本連載では、バージョン管理システム「Git」とGitのホスティングサービスの1つ「GitHub」を使うために必要な知識を基礎から解説しています。今回は、Pulse、Graphs、Releases、Wiki、Slackを例にした外部サービスとの連携について解説します。
ソフトウェアに関するドキュメントをホスティングする「Wiki」
Wikiとは、開発中のソフトウェアに関するドキュメントをホスティングするための機能です。例えば、下記のようなドキュメントをホスティングできます。
- ソフトウェアの使い方
- ソフトウェアの設計や意図などの説明
ソフトウェアに関するドキュメントには、本連載第9回で解説した「READMEファイル」があります。READMEファイルは、ソフトウェアに関する情報を読者に素早く伝えるためのドキュメントです。一方、Wikiは長い文章を提供するのに適した機能です。
長めのドキュメントを提供したい場合は、概要を「READMEファイル」に書き、詳細はWikiで提供するといいでしょう。
Wikiのトップを表示する
Wikiに関する各種操作は、Wikiのトップから実行できます。
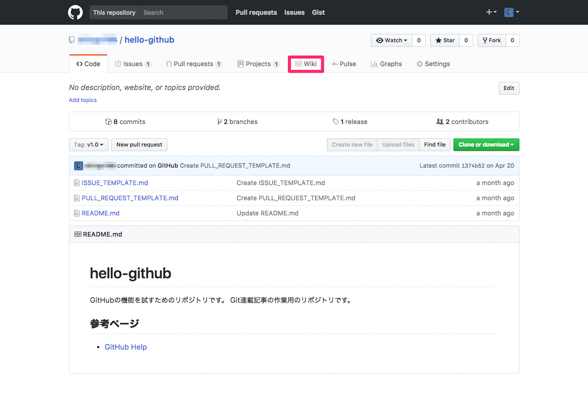
GitHub上のリポジトリページを表示し「Wiki」タブを選択します。
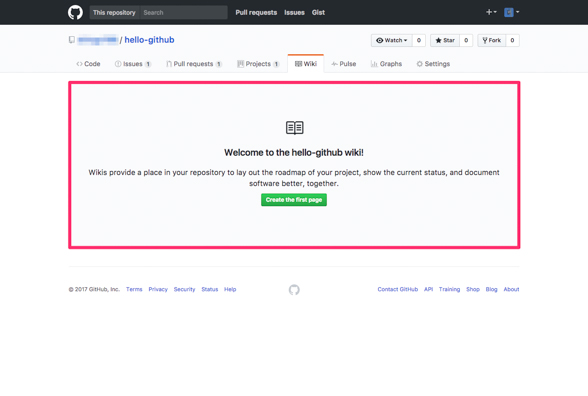
Wikiのトップを表示できました。Wikiを1つも作成していない場合、図13のような表示になります。
1つ目のWikiページを作成する
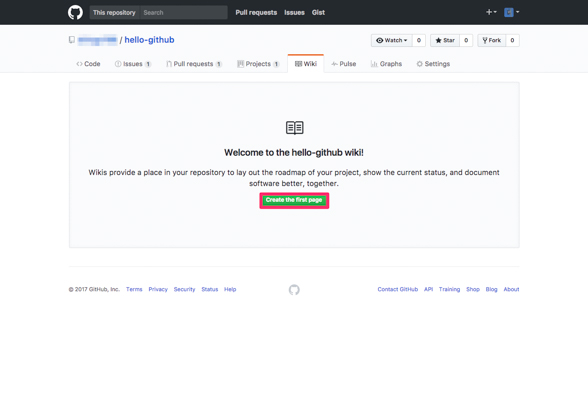
Wikiを作成するには「Create the first page」をクリックします。
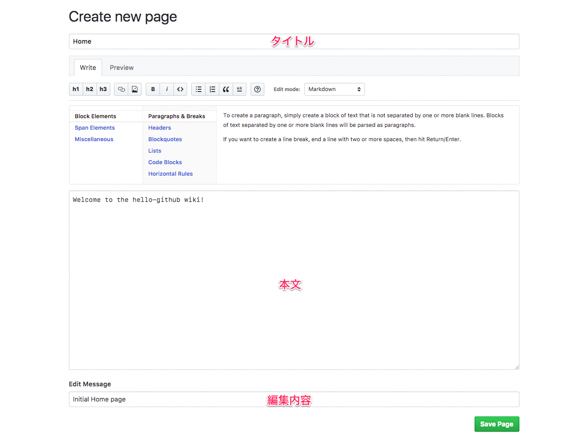
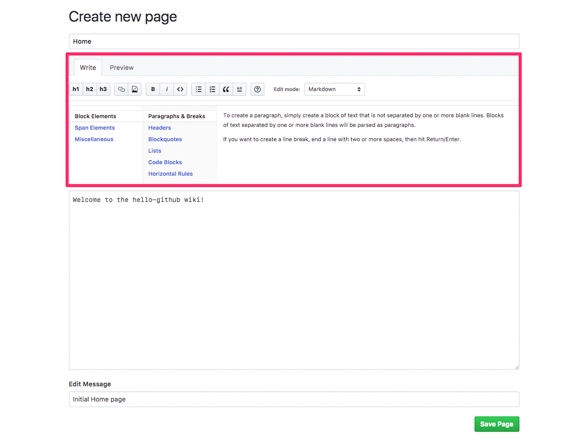
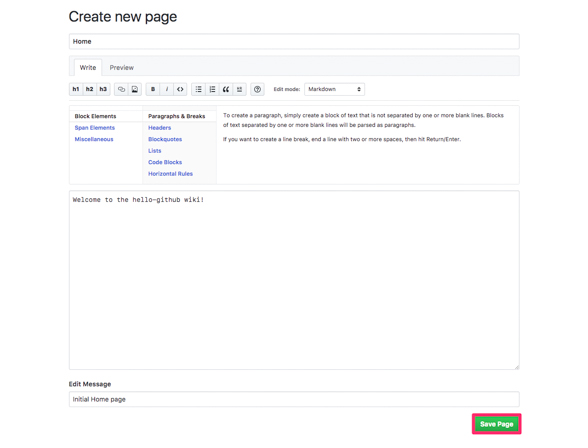
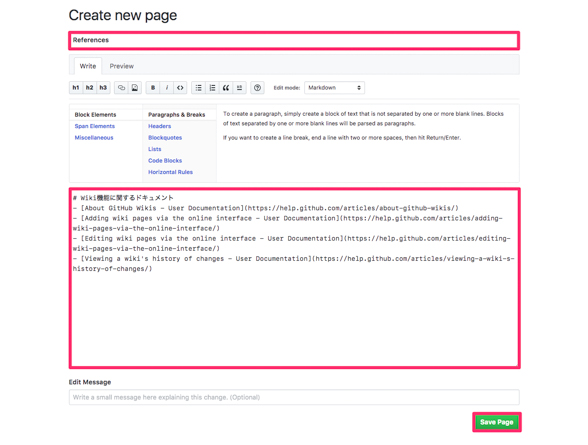
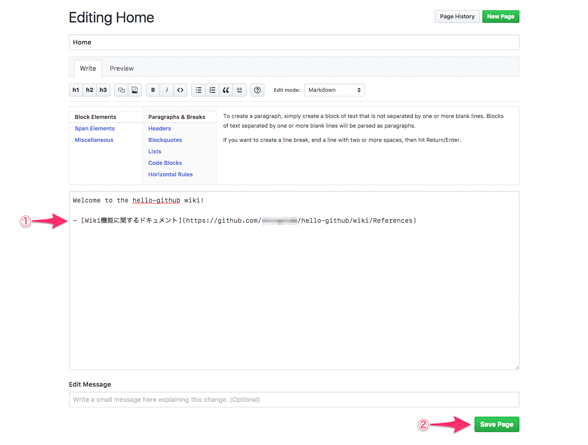
Wiki作成ページが表示されます。一番上のテキストボックスにタイトルを、下半分のテキストボックスに本文を、一番下のテキストボックスに編集内容を記入できます。
イシューなどと同様に、本文にはMarkdownを使用できます。
タイトル用テキストボックスと本文用テキストボックスの間のエリアには、本文記入をサポートするためのタブやボタンがあります。これらのコンポーネントを使用すれば、プレビューの確認、Markdownの要素の挿入、文法に関する説明の確認などを行えます。
一番下の「Save Page」をクリックすると、Wikiの作成を実行できます。ここでは、そのまま「Save Page」をクリックします。
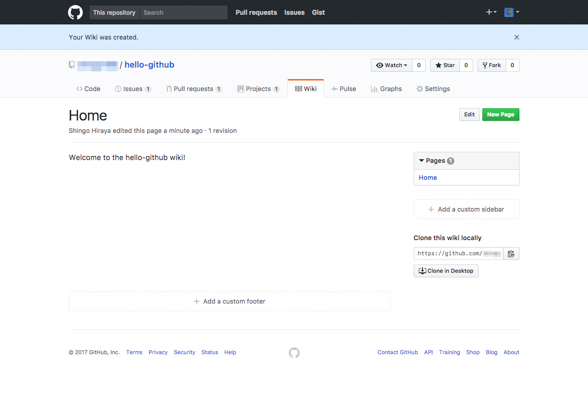
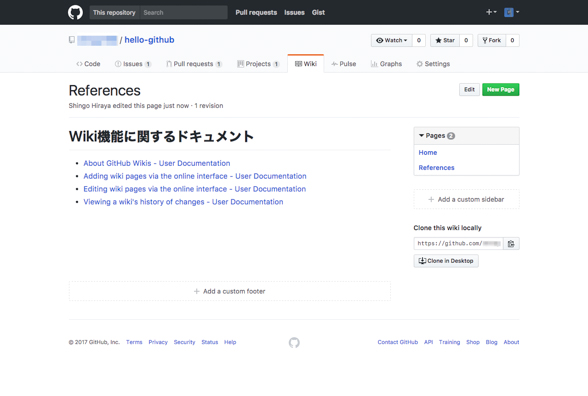
Wiki作成が完了すると、作成したWikiのページが表示されます。
タイトルが「Home」のページは、Wikiのホームとなるページになります。リポジトリを見に来たユーザーがメインタブの中の「Wiki」を選択すると、まずこのページが表示されます。
Homeページには、Wikiに関して読者に伝えたいことなどを載せるといいでしょう。
2つ目のWikiページを作成する
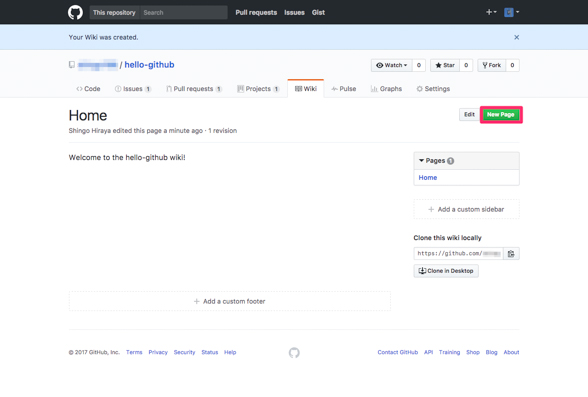
Wikiのホームとなるページが作成できたので、2つ目のWikiページを作成してみましょう。「New Page」をクリックします。
1つ目のWikiページを作成したときと同じ要領で各値を記入します。
ここでは、「References」というタイトルで、「Wiki機能に関するドキュメントのリンク集ページ」を作成してみます。
「Save Page」をクリックして追加を実行します。
Wiki作成が完了すると、作成したWikiのページが表示されます。
Wikiページを編集する
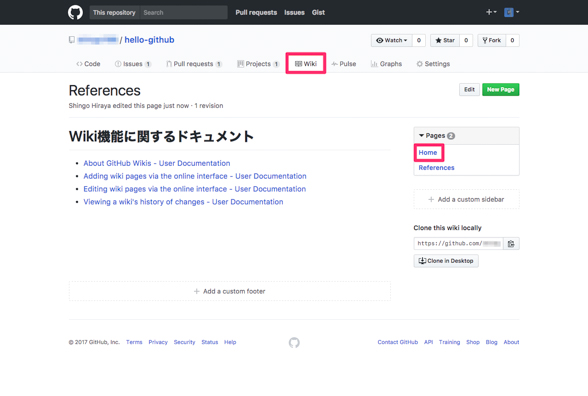
2つ目のWikiページが作成できましたので、次は「2つ目のWikiページへのリンク」をHomeに追加してみましょう。
メインタブの中の「Wiki」(または右側のPagesエリア内の「Home」)をクリックしてHomeに戻ります。
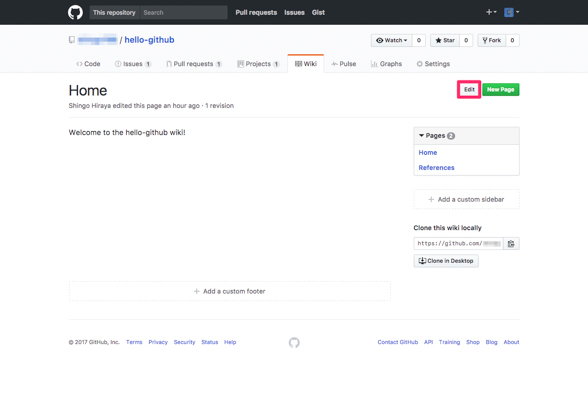
ページを編集するには「Edit」をクリックします。
編集ページが表示されます。本文に「2つ目のWikiページへのリンク」を追加し、「Save Page」をクリックします。
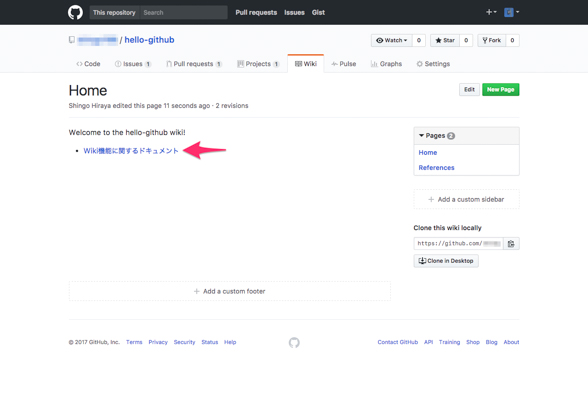
Wiki編集が完了すると、編集したWikiのページが表示されます。編集した内容が反映されていることを確認できます。
Wikiページの編集履歴を確認する
Wikiページの編集履歴を確認するには、Wikiページのタイトルの下にあるリンクをクリックします。
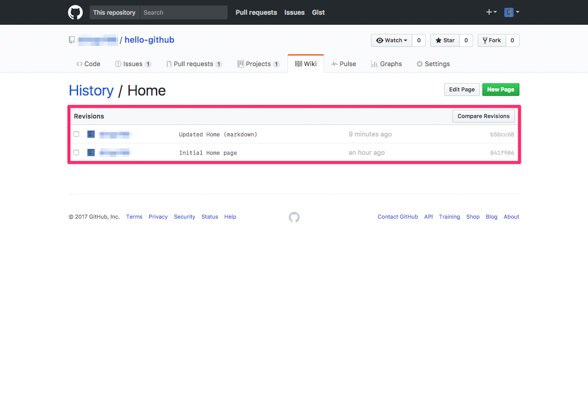
Wikiの編集履歴ページが表示されます。Wikiの各ページのファイルはGitで管理されており、保存を実行するたびにコミットが行われます。
今回Homeを2回保存したので、2つの履歴が表示されています。
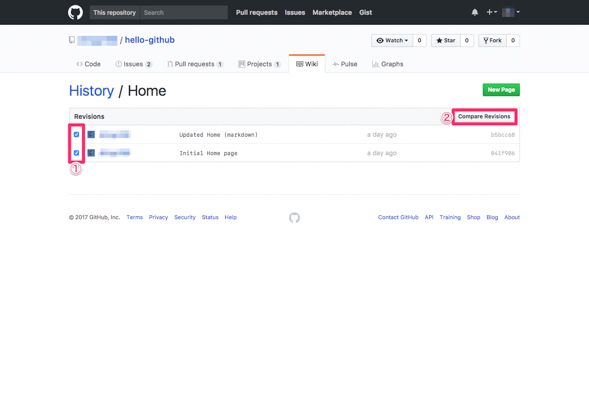
2つの履歴を選択して「Compare Revisions」をクリックすると、差分を表示できます。
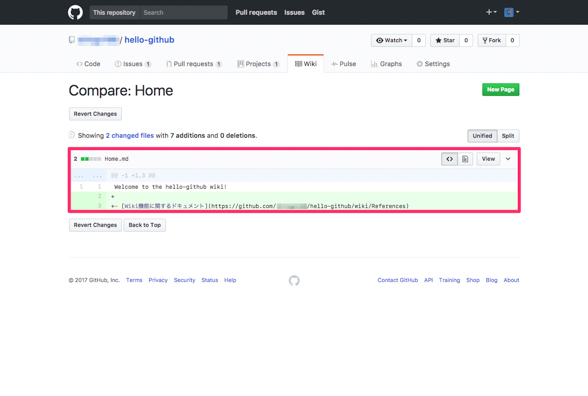
差分は図43のように表示されます。本連載第10回で紹介した「プルリクエストのページのFiles changedタブ」と同様の表示で差分を確認できます。
Wikiページを削除する
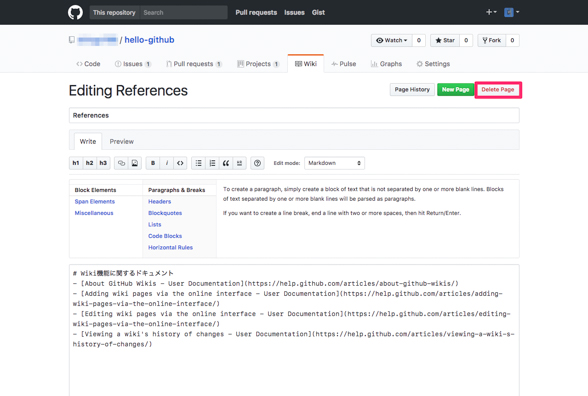
Wikiの特定のページを削除するには、編集ページを開き「Delete Page」をクリックします。
「Delete Page」をクリックすると、ブラウザの確認ダイアログが表示されます。「OK」をクリックすると、ページの削除を実行できます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 GitHub(ギットハブ)の使い方:グループの作成編
GitHub(ギットハブ)の使い方:グループの作成編
ソフトウェア開発プロジェクトの共有Webサービス「GitHub(ギットハブ)」を「日本語で」分かりやすく説明するシリーズ、今回はグループの作成と設定を解説します。 プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
数回にわたってgit-flowとGitHub Flowを使ったGitの活用テクニックを紹介します。最終回は、GitHubが採用している、git-flowよりシンプルな構成のブランチ管理フローについてです。5つの運用ルールや開発の流れを図を交えて解説します。 GitHubをもっとソーシャルに使いこなすための7つ道具
GitHubをもっとソーシャルに使いこなすための7つ道具
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)