AMP(Accelerated Mobile Pages):Tech Basics/Keyword
スマートフォンにおけるページ表示のイライラは過去のもの? 「AMP」と呼ばれるプロジェクトがスマートフォンのページ表示を高速化するという。AMPとはどのようなものなのかコンパクトに解説しよう。
AMPとは
特に繁華街などで、スマートフォンを使ってWebページを閲覧していると表示までに時間がかかってイライラすることはないだろうか。このイライラを解決しようというのが、GoogleとTwitterが共同で推し進めている「AMP(Accelerated Mobile Pages)」と呼ばれるプロジェクトだ。
AMPとは、さまざまな技術を活用してコンテンツの読み込みを高速化するプロジェクトならびにそのフレームワークのことである。
スマートフォンのWebブラウザでGoogle検索を行うと、「AMP」という小さなアイコンが付いている検索結果があることに気付くだろう。これはAMPに対応しているページ(AMPページ)であることを示している。GoogleやTwitter以外にも、PinterestやLinkedInなどがAMPをサポートすることを表明している。

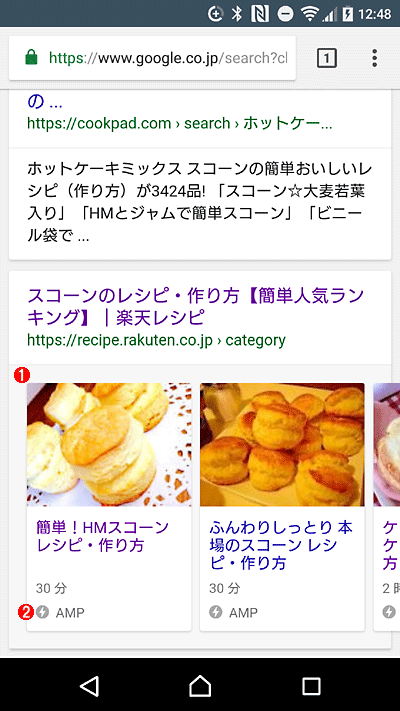
スマートフォンのGoogle検索結果
スマートフォンのWebブラウザでGoogle検索を行うと、アイキャッチ画像と記事リンクがカルーセル表示((1))され、かなり目立つ扱いとなっている検索結果があることに気付くだろう。ここに小さな[AMP]アイコン((2))が付いているはずだ。カルーセルをクリックして記事を開くと、Googleのキャッシュからページが読み込まれ、通常よりも高速に表示される。
いまや多くのWebサイトでスマートフォンによる閲覧数が、PCを超えているといわれている。つまり多くのトラフィックがスマートフォン経由で行われていることを意味しており、そのWebページ表示の高速化(イライラ解消)は、Webマーケティングにおいて重視すべき項目となっている。多くのWebサイトがモバイル向けのWebページを用意し始めているが、さらにAMPページへの対応も求められるようになるかもしれない。そこで、ここでは簡単にAMPについて解説していく。
AMPを構成するコアコンポーネント
AMPでは、スマートフォン(モバイル)によるページ表示を高速化するために複数の技術を利用している。具体的には「AMP HTML」「AMP JS」「AMP Cache」の3つのコアコンポーネントで構成されている。
●AMP HTML
AMP HTMLは、カスタムAMPプロパティを追加したHTMLである。パフォーマンスを保証するための制約(AMP JS以外のJavaScriptを許容しないなど)を設けているのが特徴だ。
AMP HTMLのタグは、ほとんどが通常のHTMLタグと同じだが、一部、専用のタグが用意されている。これらのカスタム要素は、「AMP HTMLコンポーネント」と呼ばれ、このコンポーネントを使うことで高いパフォーマンスと機能を実現する。
例えば、「img」タグは「amp-img」タグに置き換わっており、HTML5の「srcset」属性をフルサポートしている。これにより、デバイスのDPIに合わせて、別々の画像を読み込むように指定することが可能になり、異なるDPIのデバイスであっても、同じような見た目を容易に実現できる。
●AMP JS
AMP HTMLページのレンダリングを高速化するのが、AMP JSライブラリである。
AMP JSライブラリには、AMPの描画性能を最適化するための処理が実装されている。例えば、外部リソースからの読み込みを完全に非同期にできる(非同期のJavaScriptのみが使用を許可されている)。
これによりページ内の要素が、レンダリング処理をブロックすることを防ぐことができる。このようにリソースの読み込み処理を制御することで、ページのレンダリング処理を高速化している。
●AMP Cache
AMP Cacheは、プロキシベースのコンテンツ配信ネットワーク(CDN)で、有効なAMPコンテンツをキャッシュして、配信するものだ。
スマートフォンの検索画面からAMPアイコンが付いたリンクをタップすると、Googleなどが保存しているキャッシュからページが配信される。AMP Cacheでは、取得したAMP HTMLページをキャッシュするだけでなく、自動でページのパフォーマンスを改善するため、より高速な表示が可能になるという。
AMP HTMLを記述するためのポイント
モバイルページをAMPに対応するには、幾つかの決まりがある。ここでは、AMPプロジェクトの「AMPとは」ページに最もシンプルなAMP HTMLの例として記載されているものを取り上げ、AMP HTMLのポイントを説明していこう。
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
まず、AMP HTMLの宣言文として、以下のタグからHTMLを開始する。
<!doctype html>
<html amp>
次に、文字コードを指定する。UTF-8以外は許容されないので、必ず以下のように記述する。
<meta charset="utf-8">
その次の「rel= "canonical"」でオリジナルのPCページのURLを指定する。この例では、「hello-world.html」がオリジナルのPCページであることを示している。
<link rel="canonical" href="hello-world.html">
さらにビューポートやスタイルシートなどの指定を行うために、以下のような少々長い文を記述する。
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
さらにAMP JSライブラリを読み込む文を記述する。
<script async src="https://cdn.ampproject.org/v0.js"></script>
これらがAMP HTMLの<head>〜</head>内で記述が必要な最低限の項目となる。AMPページでは、外部ファイルにあるCSSを読み込めないため、CSSは<head>〜</head>内に<style amp-custom>タグを使用して記述する必要がある。
あとは、通常のHTMLと同様、<body>〜</body>内にコンテンツを記述すればよい。ただし、利用できなかったり、制限があったりするタグもあるので、AMPプロジェクトの「リファレンス」ページで確認してほしい。
なお、オリジナルとなるPCページ(この例では、「hello-world.html」)には、AMPページ(「amp-hello-world.html」)があることを示す以下のようなタグを挿入して、クローラにAMPページの場所を示す必要もある。
<link rel="amphtml" href="./amp-hello-world.html">
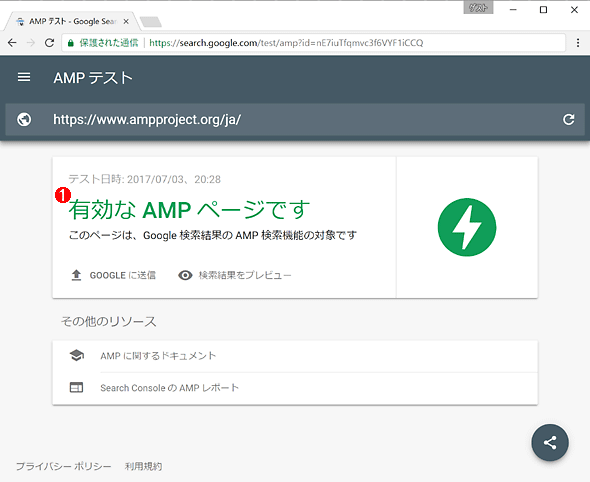
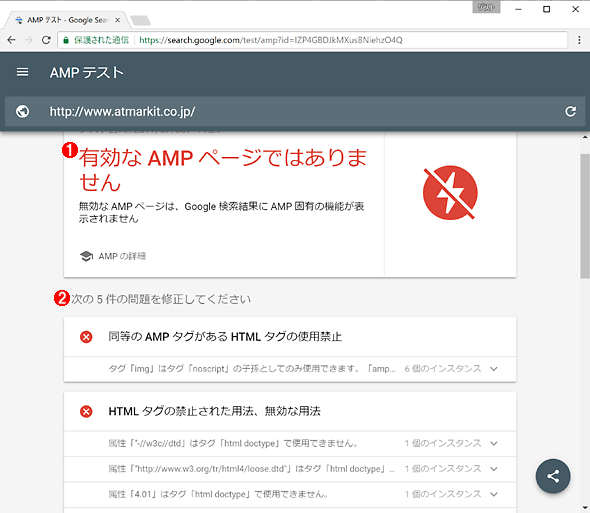
AMPに対応できているのか確認するには
このように作成したAMPページが正しく機能するかどうか(AMPの仕様に合致しているか)は、「AMPテストツール」で、AMPページのURLを指定することで確認できる。URLを入力し、[テストを実行]ボタンをクリックすると、AMPに合致しているかどうか、合致していない場合はどこに問題があるのかが示される。
なおテストを実行するには、複数の写真から道路や自動車が含まれたものを選択するCAPTCHAをクリアする必要がある。写真が分かりにくく、クリアしにくいので何度か挑戦する必要があるかもしれない。
CMSのAMP対応も進んでいる
コンテンツ制作にCMSを利用しているなら、CMSにAMP対応プラグインを追加したり、CMSを最新版に更新したりすることで、容易にAMP対応を始められる場合もある。
- WordPress用AMPプラグイン(WordPress.org)
- Drupal用AMPモジュール(Drupal)
- AMP(Accelerated Mobile Pages)を使用する(はてなブログ ヘルプ)
利用中のCMSのAMP対応も確認してみるとよいだろう。
■関連リンク
- Accelerated Mobile Pages Project - AMP(AMPプロジェクト)
- Accelerated Mobile Pages を始めるには(Googleウェブマスター向け公式ブログ)
- AMP ページの Google 検索ガイドライン(Google Search Consoleヘルプ)
- AMP導入ガイド[PDF](Google)
Copyright© Digital Advantage Corp. All Rights Reserved.