Windows 10 Fall Creators Updateで導入された「Fluent Design System」の4つの機能とは?:特集:マイクロソフトテクノロジーの現在と未来(3/3 ページ)
Windows 10 Fall Creators Updateで導入された新たなデザイン体系であるFluent Design SystemによりアプリのUIにはどう変わるのか。その概要を見てみよう。
視差(Parallax)
「視差」効果は、2つのものを異なる速さで動かすことで奥行きを感じさせる(次の画像)。あくまでも2D上の遠近感の表現であって、HoloLensなどで3D空間に配置しても実際の奥行きができるわけではない。

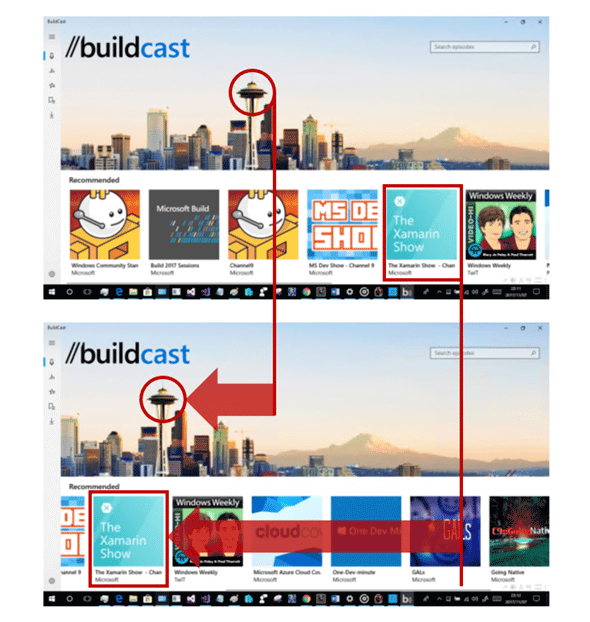
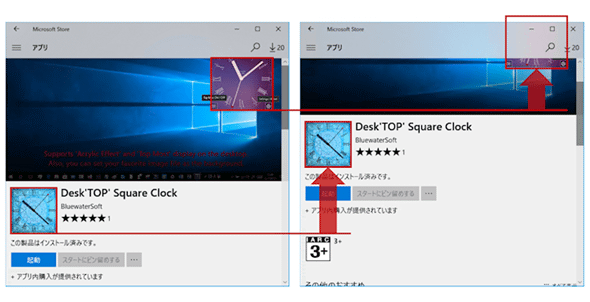
「視差」効果を採用しているアプリの例
上:冒頭で紹介した「BuildCast」サンプルアプリ。下側のリストを横スクロールさせると、上の画像がゆっくり横にスクロールする
下:「ストア」アプリ。画面を縦にスクロールさせると、ヘッダ画像が縦方向に縮小しながらゆっくりと縦にスクロールする
「視差」効果は、従来でもコードビハインドで頑張ってコーディングすれば可能であろうが、Fall Creators UpdateではParallaxViewコントロールが導入されてXAMLコードだけで簡単に実装できるようになった(次のコード)。
<ParallaxView Source="{x:Bind ForegroundListView}" VerticalShift="50">
<Image x:Name="BackgroundImage" Source="Assets/turntable.png" />
</ParallaxView>
エンドユーザーが操作してスクロールさせるコントロールをSourceプロパティにバインドする(ここでは縦スクロールするListViewコントロールをバインドしている)。それにつられてスクロールする要素(ここではImageコントロール)をParallaxViewコントロールの子要素に設定する。VerticalShiftプロパティに1以上の値を設定すると縦に動く(横スクロールに連動させるときはHorizontalShiftプロパティを設定する)。
詳しくはdocs.microsoft.comの「視差」を参照していただきたい。
表示(Reveal highlight)
「表示」効果は、マウスポインタの周囲に光が当たっているような表示にすることで、操作対象を際立たせる(次の画像)。

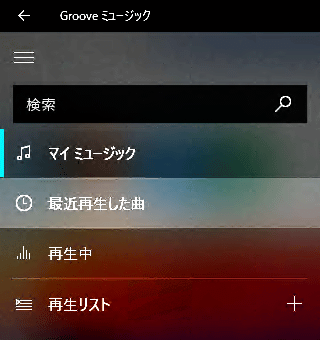
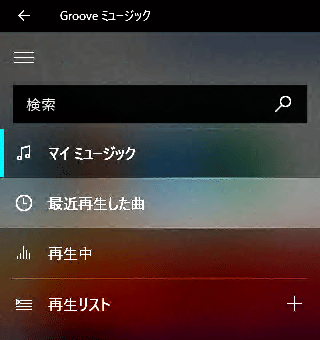
「表示」効果を採用しているアプリの例
この3枚の画像は、コントラストを強調してある。静止画では分かりにくいと思うが、実際に操作してみると結構目立つ。
上:「Grooveミュージック」アプリのメニュー部分。表示されていないが、メニュー項目[最近再生した曲]のところにマウスポインタがある。
中:上と同じ部分だが、マウスポインタの位置が少し違う。上では[最近再生した曲]項目の「再生」という文字列付近にポインタがあった。こちらでは[最近再生した曲]項目の中央付近(文字列より右)にポインタがある。ポインタ周囲ではより明るくなり上下の境界線が強調されている。
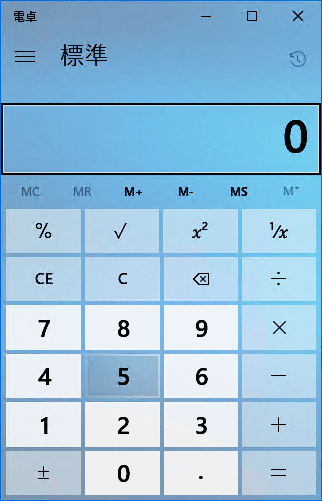
下:「電卓」アプリ。テンキーの[5]の右上隅の辺りにマウスポインタがある。
「表示」効果の実装方法は2通りに分かれる。
以下のコントロールでは既定で適用されるので、特に実装する必要がない。
- ListViewコントロール
- TreeViewコントロール
- NavigationViewコントロール
- AutosuggestBoxコントロール。
Buttonコントロールなどでは、XAMLコードでスタイルを指定する(次のコード)。
<Button Content="Button Content" Style="{StaticResource ButtonRevealStyle}"/>
詳しくはdocs.microsoft.comの「表示」を参照していただきたい。
まとめ
Fall Creators UpdateでUWPアプリに導入されたFluent Design Systemの4つの機能を紹介した。「接続型アニメーション」効果を除けば、いずれもXAMLコードにちょっと手を加えるだけで簡単に実装できる。これらの機能をうまく使えば、あなたの作るUWPアプリの高品質感をさらに高められるだろう。ぜひ使ってみてほしい(やり過ぎには注意!)。
Copyright© Digital Advantage Corp. All Rights Reserved.