Unityを使って、ARKitで複数のボールをバウンドさせるアニメーションを表現するには:Unityで始めるARKit入門(終)(1/2 ページ)
Unityを使ってARKit対応アプリを開発するための入門連載。最終回は、複数のボールがバウンドするサンプルアプリを作ってみよう。
Unityを使ってARKit対応アプリを開発するための入門連載「Unityで始めるARKit入門」。連載第1回では、ARKit対応アプリの開発環境を構築し、サンプルアプリを動かすまでの手順を解説した。
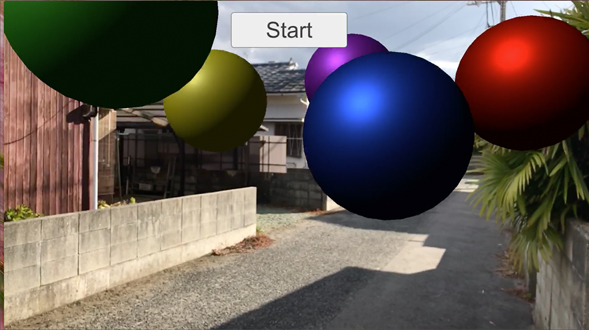
今回は、複数のボールがバウンドする図1のようなサンプルを作ってみよう。
サンプルのUnityARKitSceneを開く
まずは連載第1回でインストールしたUnityから新しいプロジェクトを作成して開いてほしい。プロジェクト名は何でも構わないが、今回は「ARkitBall」とした。今回もARKitのプラグインをAsset Storeからインポートしておこう。
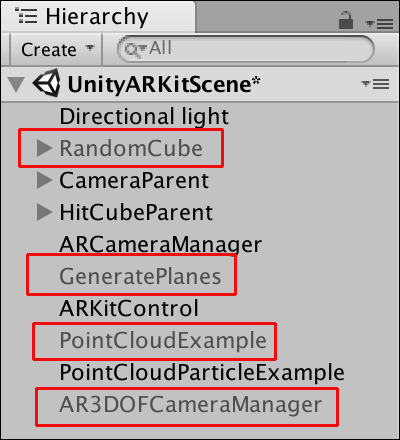
前回同様、「Examples」フォルダ内にある「UnityARkitScene」のサンプルファイルをダブルクリックすると、Hierarchy内に必要なファイルが表示される。Inspectorから「RandomCube」「GeneratePlanes」のチェックを外しておこう。最初から外されているものもあるが、チェックを外すとグレー表示になる(図2)。
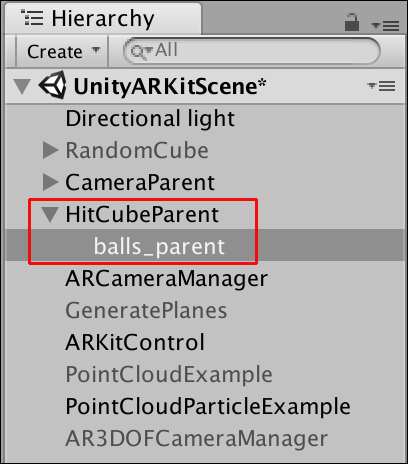
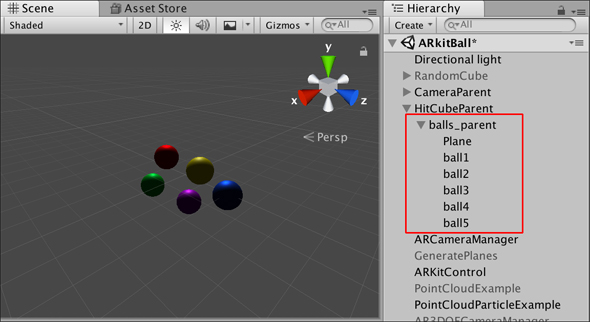
次に、図2の「HitCubeParent」の下にある「HitCube」を削除する。空のゲームオブジェクトを作成して、名前を「balls_parent」として「HitCubeParent」の子として配置する(図3)。
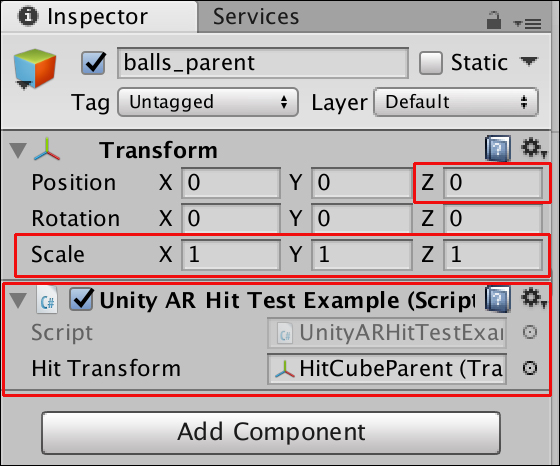
balls_parentを選択してInspectorを表示させる。「Transform」の「Z」には「0」を、「Scale」には「X」「Y」「Z」ともに「1」を指定しておく。
また、「Add Component」から「Unity AR Hit Test Example(Script)」を追加する。Hit Transformには、HitCubeParent(Transform)を指定しておく(図4)。
ここまでのSceneを「ARkitBall」として保存しておこう。
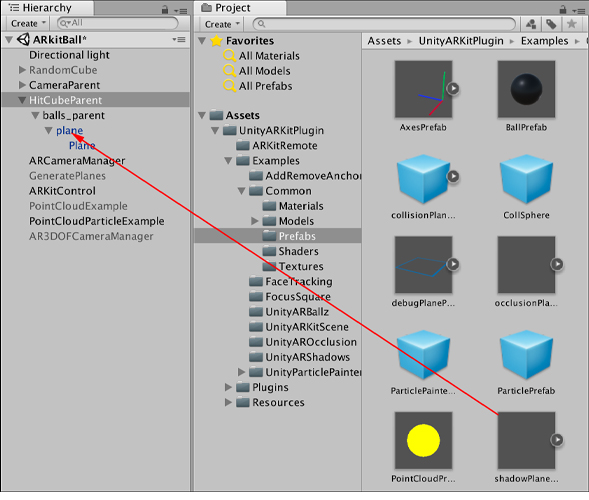
次に、Projectの「Assets」→「UnityARKitPlugin」→「Examples」→「Common」→「Prefabs」フォルダ内にある「ShadowPlanePrefab」を「balls_parent」の子としてドラッグ&ドロップする。そして名前は「Plane」に変更しておく(図5)。
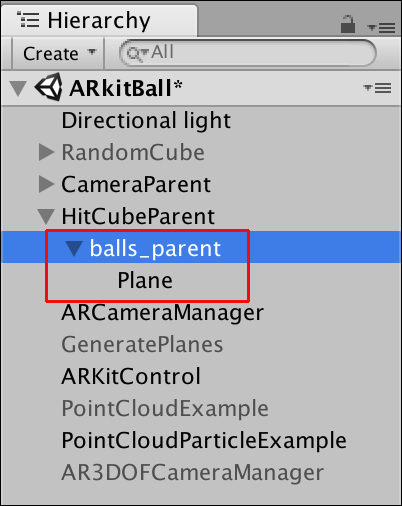
図5を見ると「plane」の中に「Plane」フォルダが入っている。一番下の「Plane」フォルダを「balls_parent」の子とする。空になった「Plane」は削除して図6のようにする。
「Plane」を選択してInspectorを表示させ、「Transform」の「Scale」の値を「X=2」「Y=1」「Z=2」と指定しておこう。この「Plane」は透明化されており、空中でボールがバウンドする際に、この透明化された「Plane」に衝突するようになる。
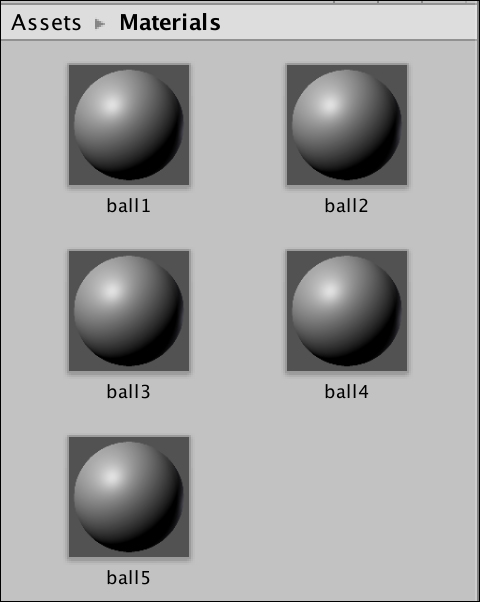
次に、ProjectのAssets内に「Materials」というフォルダを作って、5つのマテリアルを作成する。名前は「ball1〜5」としておく(図7)。
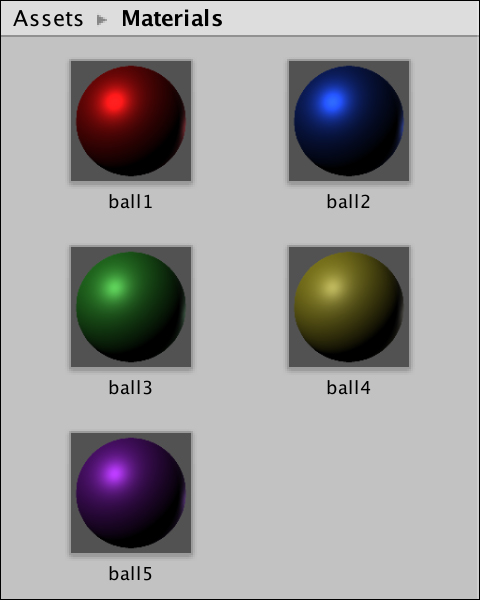
このボールのマテリアルに色を指定する。Inspectorの「Main Maps」の「Albedo」から設定する。色は各自が好みの色を指定するといいだろう。筆者は図8のような色にした。
Sphereを作成する
Hierarchyの「balls_parent」内に5個のSphereを作成し、名前は「ball1〜5」としておく。そのSphereに図8で作成したマテリアルを適用する(図9)。Duplicateで作成したSphereは重なって表示されるので、Hierarchy内の「Plane」を選択する。透明化された「Plane」の位置が表示されたら、その「Plane」の領域内に収まるように配置する。高さは適当で構わない。
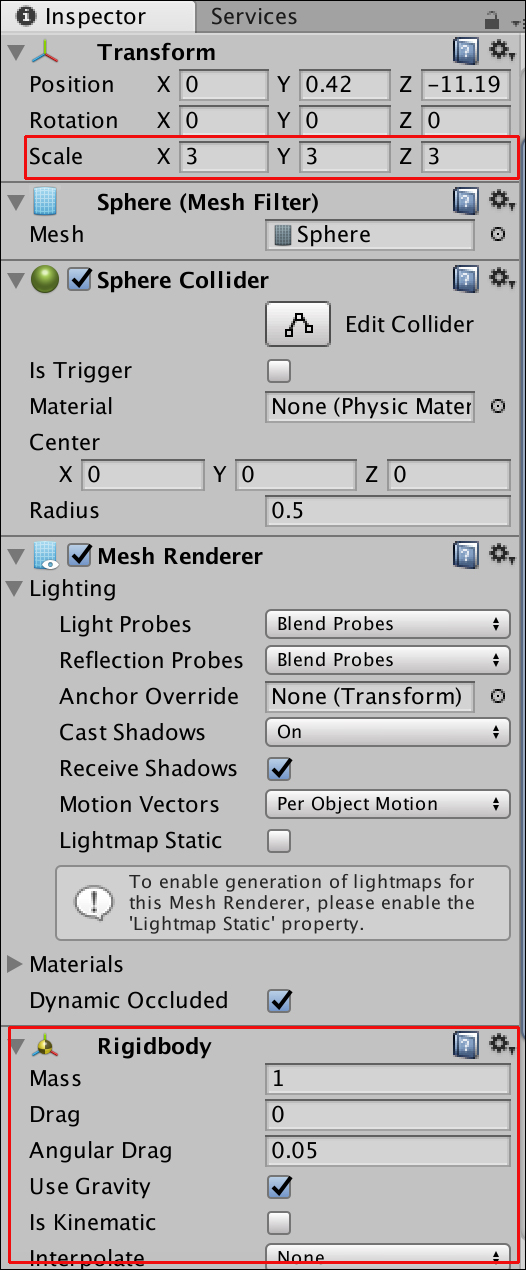
Hierarchy内の「ball1〜5」を一度に選択して、Inspectorを表示させる。「Transform」にある「Scale」の「X」「Y」「Z」に「3」を指定してサイズを大きくしておく。次に「Add Component」から「Rigidbody」を追加しておく。
「ball1」を例にとると、図10のようなInspectorになっているはずだ。サイズを大きくするとSphereが重なるため、再度「Plane」の領域内に配置し直してほしい。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。