Mark Text:Markdownの編集に特化した軽量なエディタ:Dev Basics/Keyword
Mark TextはMarkdownの編集に特化したエディタ。Markdown形式のテキストを入力しながら、即座にそのプレビューを確認できるのが大きな特徴。
Mark Textは、macOS/Windows/Linuxで動作するMarkdownエディタ。Electronをベースとしている。また、Markdownフォーマット以外には、HTML/PDFへのエクスポート機能も備えている*1。
*1 本稿執筆時点(2018年3月29日)では、日本語の入力時に「入力したテキストが消失してしまう」ことがある。これを回避するには、入力が終わった時点で、IMEの日本語入力モードから半角英数入力モードに切り替えるか、半角スペースか全角スペースを入力(して[Backspace]キーでそれを削除)する必要がある。また、初回起動時にmarktextフォルダがないために例外が発生するかもしれないので、エラーダイアログを見て、該当するフォルダを作成してやるとよい。
Mark Textの概要
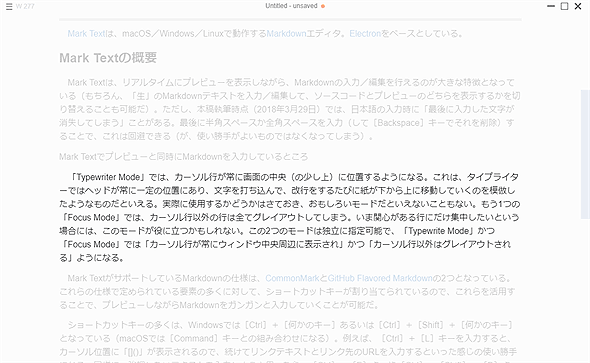
Mark Textは、リアルタイムにプレビューを表示しながら、Markdownの入力/編集を行えるのが大きな特徴となっている(もちろん、「生」のMarkdownテキストを入力/編集して、ソースコードとプレビューのどちらを表示するかを切り替えることも可能だ)。
Mark TextがサポートしているMarkdownの仕様は、CommonMarkとGitHub Flavored Markdownの2つとなっている。これらの仕様で定められている要素の多くに対して、ショートカットキーが割り当てられているので、これらを活用することで、プレビューしながらMarkdownをガンガンと入力していくことが可能だ(後述する「Source Code Mode」ではショートカットは使えないので、自分で生のMarkdownを入力していく)。
ショートカットキーの多くは、Windowsでは[Ctrl]+[何かのキー]あるいは[Ctrl]+[Shift]+[何かのキー]となっている(macOSでは[Command]キーとの組み合わせになる)。例えば、[Ctrl]+[L]キーを入力すると、カーソル位置に「[]()」が表示されるので、続けてリンクテキストとリンク先のURLを入力するといった感じの使い勝手になる。同様に、強調したいテキストを入力しようと思ったら、[Ctrl]+[E]キーや[Ctrl]+[Shift]+[B]キーを入力する。これにより、「**」あるいは「****」が表示され、中央にカーソルが移動するので、そのまま強調したいテキストを入力すればよい。
[Ctrl]+[Shift]+[B]を入力し、強調表示したいテキストを入力したところ(赤枠内)
このキーストロークにより「****」が表示され、その中央にカーソルが移動するので、後は強調書体で表示したいテキストを入力するだけだ。
あるいは、最初はテキストをとにかく入力して、後から範囲選択とショートカットキーを組み合わせて使うことで、その範囲の書式指定をしたり、リンクを追加したりといった使い方をしてもよい。
いずれの形でMarkdownテキストを入力するにしても、プレビューと入力/編集を両立しながら、Markdownを快適に編集できるのがMark Textのよいところといえる。
3つのモード
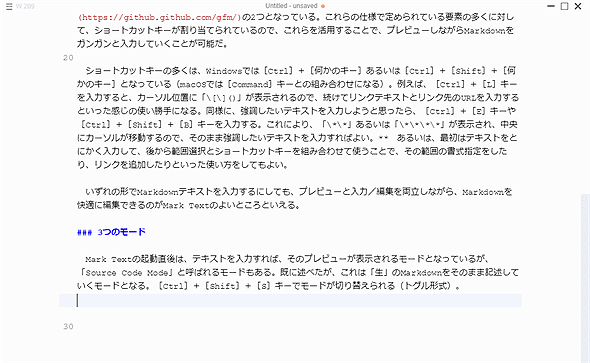
Mark Textの起動直後は、テキストを入力すれば、そのプレビューが表示されるモードとなっているが、「Source Code Mode」と呼ばれるモードもある。既に述べたが、これは「生」のMarkdownをそのまま記述していくモードとなる。[Ctrl]+[Shift]+[S]キーでモードが切り替えられる(トグル形式)。
この他にも「Typewriter Mode」と「Focus Mode」の2つのモードがMark Textには用意されている。「Typewriter Mode」では、カーソル行が常に画面の中央の辺りに位置するようになる。タイプライターではヘッドが常に一定の位置にあり、文字を打ち込んで、改行をするたびに紙が下から上に移動していくのを模倣したような感じだ。もう1つの「Focus Mode」では、カーソル行以外の行は全てグレイアウトしてしまう。「今関心がある行にだけ集中したい」場合には、このモードが役に立つかもしれない。
「Typewriter Mode」と「Focus Mode」は独立して指定可能で、「Typewrite Mode」かつ「Focus Mode」が有効な状態では「カーソル行が常にウィンドウ中央周辺に表示され」かつ「カーソル行以外はグレイアウトされる」ようになる。「Source Code Mode」ではこれら2つのモードは無効化される。
コードフェンス、表、絵文字
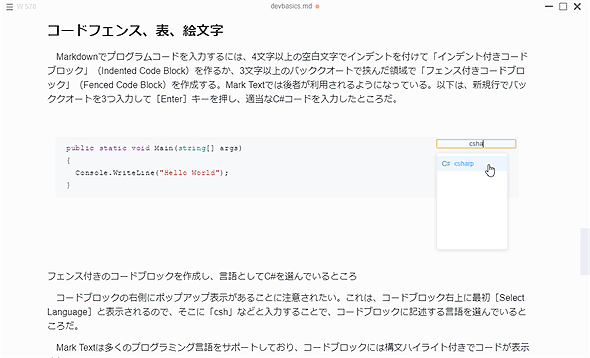
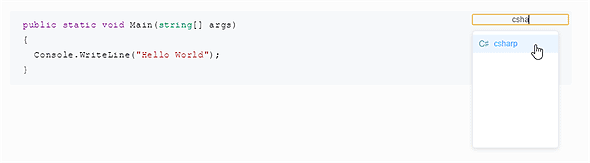
Markdownでプログラムコードを入力するには、4文字以上の空白文字でインデントを付けて「インデント付きコードブロック」(Indented Code Block)を作るか、3文字以上のバッククオートで挟んだ領域で「フェンス付きコードブロック」(Fenced Code Block)を作成する。Mark Textでは後者が利用されるようになっている。以下は、新規行でバッククオートを3つ入力して[Enter]キーを押し、適当なC#コードを入力したところだ。
コードブロックの右側にポップアップ表示があることに注意されたい。これは、コードブロック右上に最初[Select Language]と表示されるので、そこに「csh」などと入力することで、コードブロックに記述する言語を選んでいるところだ。
Mark Textは多くのプログラミング言語をサポートしており、コードブロックには構文ハイライト付きでコードが表示される。
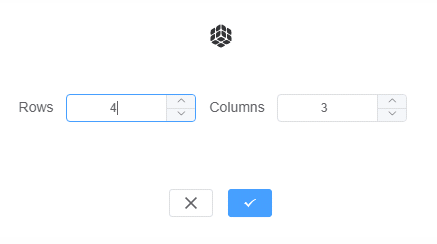
また、[Ctrl]+[T]キーを押すと、次のようなダイアログが表示されるので、表の作成も簡単に行える。
Source Code Modeで生のMarkdownを入力する方が簡単というときでも、表を作成する場合にはこのダイアログを使ってひな型を作成するのが簡単という人もいるかもしれない。
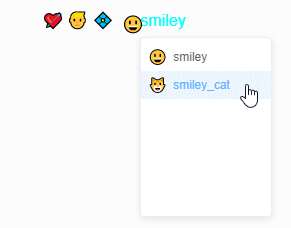
最後に、絵文字の入力についても紹介しておこう。絵文字を入力するには、「:heart:」「:mobile:」などのようにコロンで囲んで何らかのキーワードを入力する。以下は幾つかの絵文字に続けて「:smiley:」と入力をしたところだ。
ポップアップメニューに「smiley」でフィルタリングされた絵文字が表示されるので、簡単に絵文字を選択できる。ドキュメントにちょっとしたアクセントを付けたいときには便利に使える機能だ。
Mark TextはMarkdownテキストの入力/編集に特化したエディタであり、Markdownテキストを入力しながら、即座にそのプレビューを確認できるのが大きな特徴となっている。Markdownの記述にVisual Studio Codeなどを常用しているのであれば、少し触ってみるのもよいだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.