プログラマー以外にもおすすめ 「Visual Studio Code」のインストールから基本設定まで:Tech TIPS(2/2 ページ)
プログラミング用としては、利用者が多いコードエディタの「Visual Studio Code」。拡張機能が豊富で、エンドユーザーや管理者であっても、高機能なテキストエディタとして活用できるものとなっている。特に最近では、ツール類の設定ファイルがJSON形式やXML形式になっている。これらを編集する際にも、Visual Studio Codeは便利だ。
指定文字数で折り返す
VS Codeのデフォルトでは、右側で折り返しをしない設定になっている。日本語の文章を書く場合、この設定では不便なので、指定した文字数で折り返すように設定するとよい。
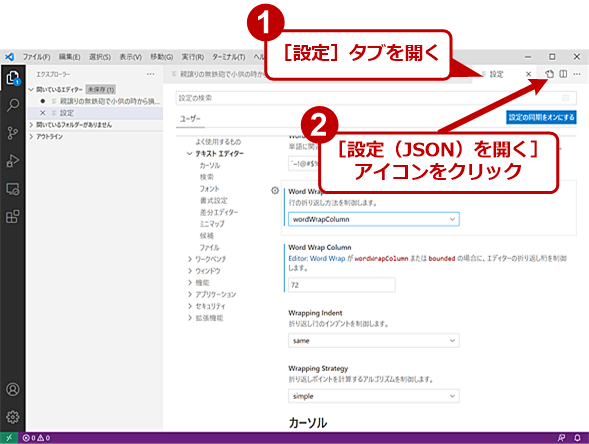
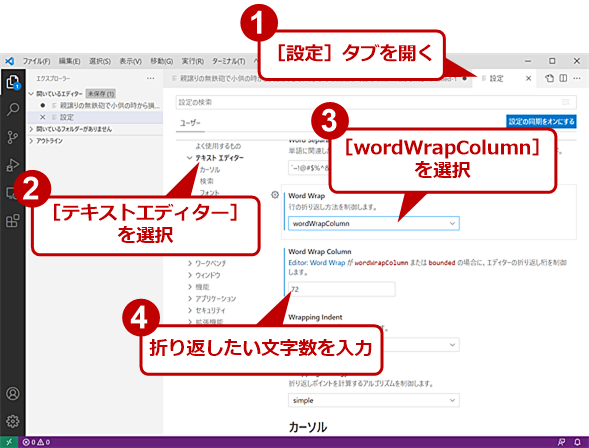
[歯車]アイコンをクリックし、[設定]を選択し、[設定]タブを開く。左側メニューで[テキストエディター]を選択して、右ペインの「Word Wrap」で[wordWrapColumn]を選択、「Word Wrap Column」で折り返す文字数を指定する(デフォルトは半角80文字)。なかなか見つからないようならば、検索ボックスに「word wrap」と入力し、[Editor: Word Wrap]を選択するとよい。
ここで指定する文字数は半角の場合なので、全角の場合は、2倍した値を指定すればよい。例えば、全角36文字で折り返したい場合は、「72」を指定する。
| 折り返し方法 | 説明 |
|---|---|
| Off | 折り返さない(デフォルト) |
| On | ビューポート(ウィンドウ幅)で折り返し |
| wordWrapColumn | 指定文字数で折り返し |
| bounded | ビューポートまたは指定文字数の狭い方で折り返し |
| 「Word Wrap」で設定可能な折り返し方法 | |

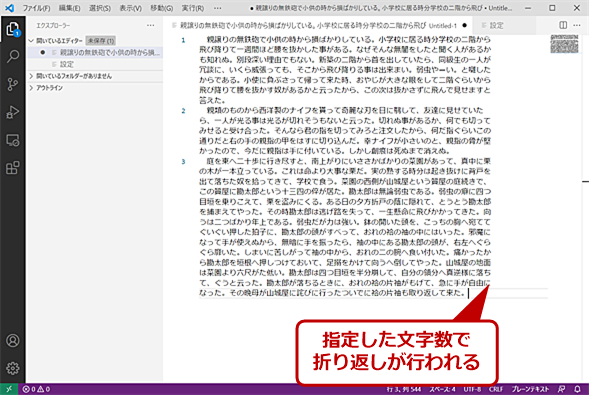
指定文字数で折り返す(1)
デフォルトでは、右側で折り返さない設定となっている。この状態では、日本語の文書の入力には向かないので、指定した文字数で折り返すようにする。[設定]タブを開き、左側メニューで[テキストエディター]を選択、右ペインの「Word Wrap」で[wordWrapColumn]を選択してから「Word Wrap Column」で折り返す文字数を指定する。
折り返しの位置が分かりにくいので、目印(ルーラー)を表示するとよい。ただ、GUIでは設定できないので、設定ファイルである「settings.json」を編集する必要がある。
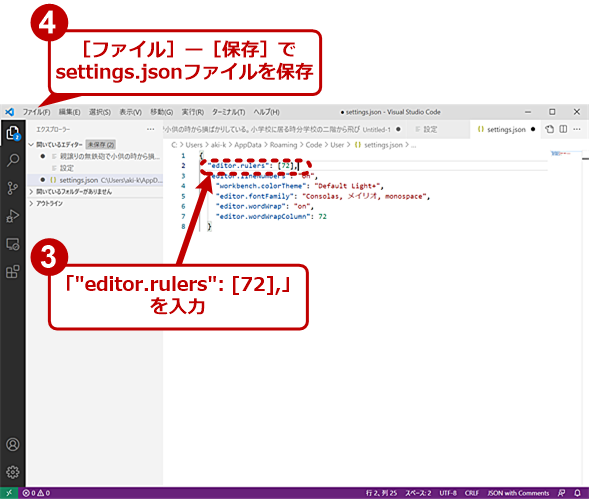
それには、[歯車]アイコンをクリックし、[設定]を選択し、[設定]タブを開き、右上の[設定(JSON)を開く]アイコンをクリックし、settings.jsonファイルの先頭にある「{」のすぐ下に以下の行を挿入する。[72]の部分は、ルーラーを表示したい桁数を指定すればよい。
"editor.rulers": [72],
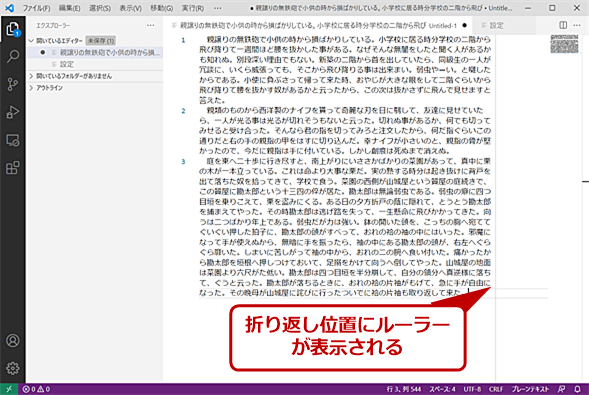
これで折り返し位置にルーラーが表示されるようになり、折り返しまでの文字数などが分かりやすくなる。
行番号を非表示にする
VS Codeでは、行番号の表示が行えるが、改行までの行数で表示されてしまう。簡単な設定では、一般的な日本語エディタのように折り返しを含む「表示行」で行番号を表示することができないようだ。
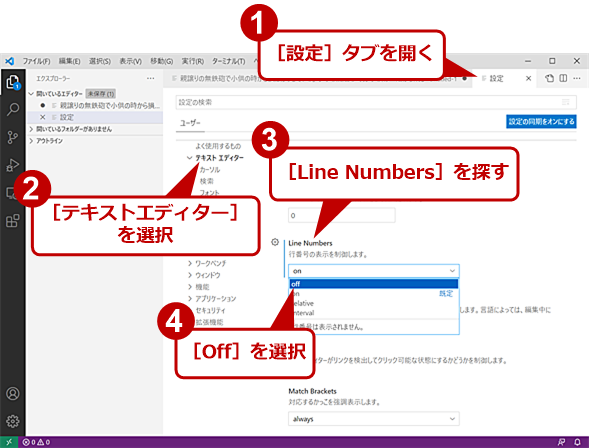
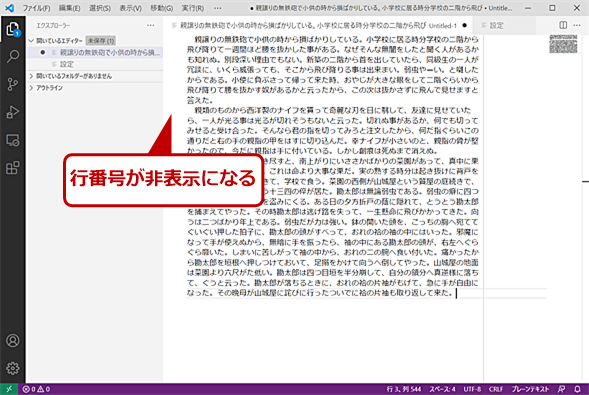
その場合、行番号はあまり役に立たないので、非表示にしてしまうとよい。それには、[歯車]アイコンをクリックし、[設定]を選択し、[設定]タブを開く。左側メニューで[テキストエディター]を選択して、右ペインで「Line Numbers」を探し、ここで[off]を選択する。これで、行番号が非表示になる。
文字コードの自動判別を有効にする
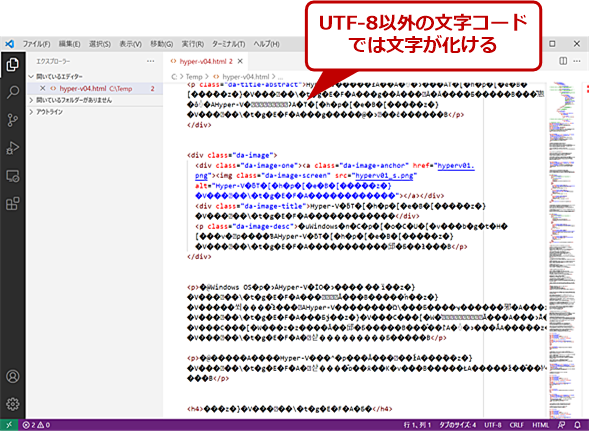
VS Codeのデフォルトでは、文字コードがUTF-8になっている。そのため、シフトJISなどのファイルを読み込むと文字化けを起こしてしまう。毎回、ファイルを読み込んで文字が化けたら文字コードを再設定して、再び読み込ませる、というのは面倒だ。VS Codeで文字コードを自動判別して読み込むように設定しよう。
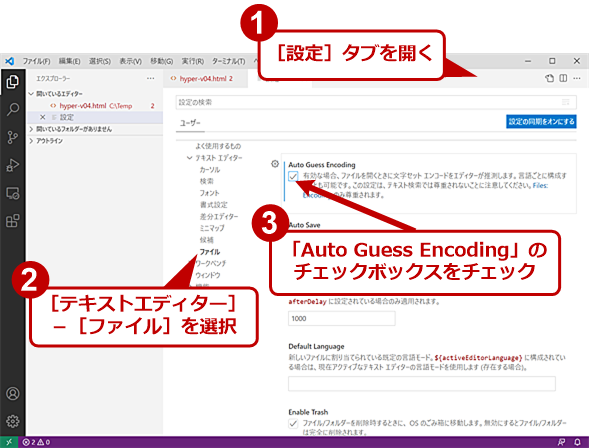
[歯車]アイコンをクリックし、[設定]を選択し、[設定]タブを開く。左側メニューで[テキストエディター]−[ファイル]を選択して、右ペインで「Auto Guess Encoding」を探し、ここにチェックを入れる。これで、次回のファイルの読み込みから文字コードの自動判別が有効になる。

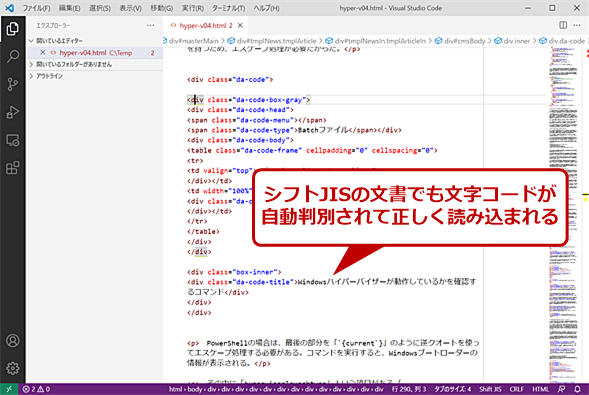
文字コードの自動判別を有効にする(1)
VS Codeのデフォルトでは、文字コードがUTF-8となっている。そのため、他の文字コードでは文字化けを起こしてしまう。画面は、シフトJISで書かれたファイルを読み込んだもの。

文字コードの自動判別を有効にする(2)
[設定]タブを開き、左側メニューで[テキストエディター]−[ファイル]を選択、右ペインで「Auto Guess Encoding」を探し、ここにチェックを入れる。
拡張機能をインストールする
VS Codeの魅力は、豊富な拡張機能によって、さまざまな機能が追加できることにある。多くはプログラミングを支援するものだが、描画ツールや文書校正支援ツールなども提供されている。
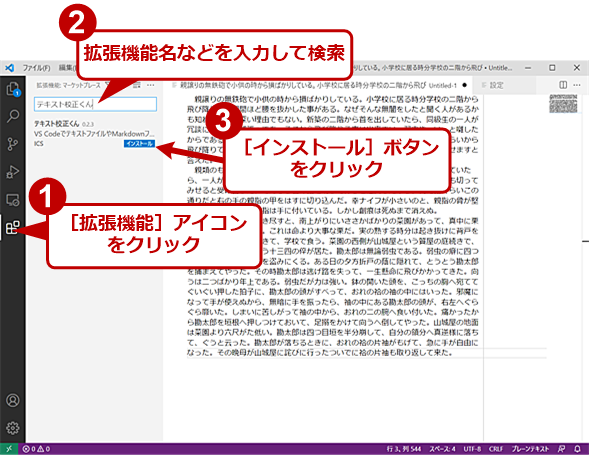
拡張機能は、VS Codeの「Marketplace」でインストールできる。VS Codeの左側にあるアクティビティーバーの[拡張機能]アイコンをクリックするか、[Ctrl]+[Shift]+[X]キーを押すと、サイドバーが「拡張機能」に切り替わる。ここの「Marketplaceで拡張機能を検索する」の検索ボックスにインストールしたい拡張機能の名前を入力して検索を行う。
検索ボックスの下に検索結果が表示されるので、拡張機能名の右下にある[インストール]ボタンをクリックするとインストールが行える。

拡張機能をインストールする
アクティビティーバーにある[拡張機能]アイコンをクリックすると、サイドバーが「拡張機能」に切り替わる。ここの「Marketplaceで拡張機能を検索する」の検索ボックスにインストールしたい拡張機能の名前を入力して検索を行う。入力ボックスの下に検索結果が表示されるので、追加したい拡張機能の[インストール]ボタンをクリックすれば、拡張機能のインストールが行える。
以下、文書作成などで便利な拡張機能を紹介しよう。
文書校正ツール「テキスト校正くん」
「テキスト校正くん」は、ICSが無償で提供する文書の校正チェックを行う拡張機能だ。「ですます」調と「である」調の混在や同じ助詞の連続使用、Webの用語や名称の表記統一などが行える(詳細は、開発元であるICS社の「文章作成・メール作成に役立つ! VS Codeの拡張機能『テキスト校正くん』を公開」を参照してほしい)。
テキストファイル(.txt)またはMarkdownファイル(.md)を開くと自動で文章のチェックが行われ、[問題]パネルに指摘内容が表示される。

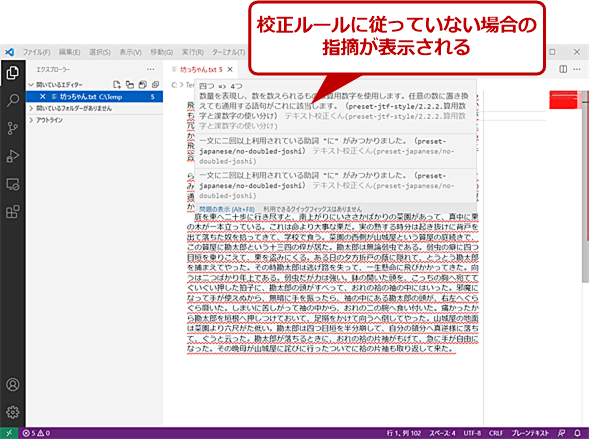
テキスト校正くんの実行例
「テキスト校正くん」をインストールすると、プリセットされている校正ルールに従ったチェックが行われる。指摘がある部分には赤色の波下線が引かれる。その部分にマウスポインターをホバーすると、[問題]パネルに指摘内容が表示される。
校正ルールは、ルールごとに有効/無効の切り替えが可能だ。[設定]タブを開き、左側メニューで[拡張機能]−[テキスト校正くん]を選択すると、右ペインにルールの一覧が表示されるので、各ルールにある「有効」のチェックを外せばルールを無効にできる。

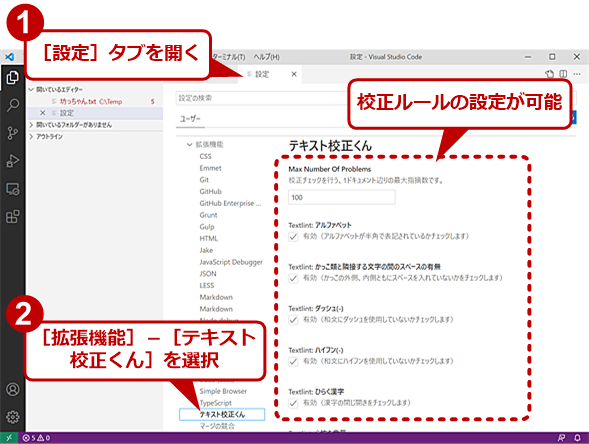
テキスト校正くんの設定
[設定]タブを開き、左側メニューで[拡張機能]−[テキスト校正くん]を選択すると、右ペインにルールの一覧が表示されるので、各ルールにある「有効」のチェックを外せばルールを無効にできる。
また、校正ルールは、JavaScriptで書くことで、独自のルールセットを作成することも可能とのことだ。マニュアルなどを複数人で作成する場合などは、自社の統一ルールを作成するとよいだろう。
ドローイングツール「Draw.io Integration」
簡単なブロック図などが必要な場合、WordやExcel、PowerPointの図形描画機能を利用している人も多いだろう。だが、こうした図形描画機能より、Webサービスの「Draw.io」の方がより簡単にブロックダイヤグラムなどの作図が行える。拡張機能の「Draw.io Integration」をインストールすると、VS Code上でDraw.ioの機能が利用でき、簡単にPNGファイルなどにエクスポートできる。

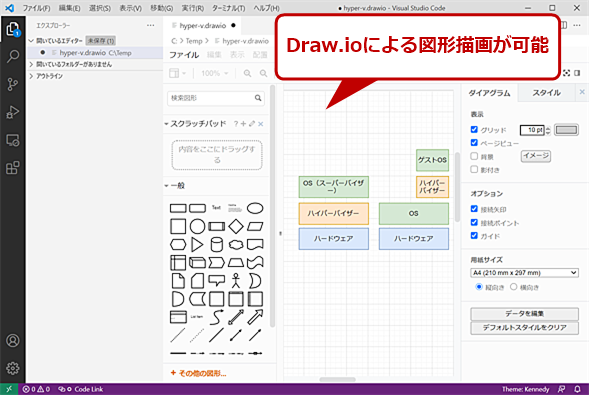
Draw.io Integrationの実行例
拡張子が「.drawio」か「.dio」のファイルを作成する(読み込む)と、自動的にDraw.ioが「エディター」部分で起動する。ここで、簡単なブロック図などが作図できる。
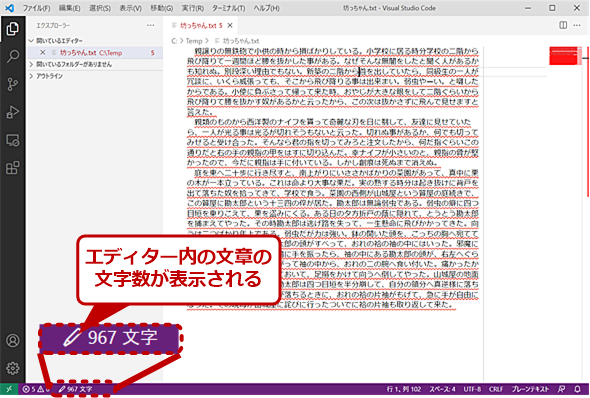
文字数カウンター「CharacterCount」
特定の文字数で文書を書かなければならないこともあるだろう。そのような場合、いちいち文字数を数えながら書くのは面倒だ。足羽川永都/8amjp氏による「CharacterCount」をインストールしておくと、書いている途中の文字数がステータスバーに表示されるので便利だ。「Character Count」で検索すると、複数の同名拡張機能が表示されてしまうので、「CharacterCount」(半角スペースなし)で検索を行うこと(8amjp氏が作成したものを選択すること)。
他にも便利な拡張機能があるので、「こんな機能があったら便利なのに」と思ったら、インターネットで「VScode <機能>」で検索してみるとよい。VS Codeに対しては、非常に多くの拡張機能が提供されているので、便利な拡張機能が見つかることも多い。
Copyright© Digital Advantage Corp. All Rights Reserved.