「Visual Studio Code」が「February 2023」リリースでプロファイル機能やリモート開発など機能追加:Git、GitHubやMarkdownファイル関連も
Microsoftは「Visual Studio Code」の最新版「February 2023」リリース(バージョン1.76)を公開した。主にプロファイル機能、リモート開発、エディタ、「Git」「GitHub」やMarkdownファイル関連の機能などが追加、改善されている。
Microsoftは2023年3月1日(米国時間)、WindowsやLinux、macOSに対応するクロスプラットフォームエディタ「Visual Studio Code」(以下、VS Code)の最新版「February 2023」リリース(バージョン1.76)を公開した。
VS Codeバージョン1.76では、主にプロファイル機能、リモート開発、エディタ、「Git」「GitHub」やMarkdownファイル関連の機能などが追加、改善されている。
VS Codeバージョン1.76の主な変更点は以下の通り。
プロファイル
前バージョンの1.75でリリースされた「プロファイル」機能を使うと、現在のワークフローとプロジェクトに応じてVS Codeの構成を素早く切り替えることができる。設定、拡張機能、キーバインドなどの一連のカスタマイズを保存し、それらをマシン間で同期して、同僚と簡単に共有できる。
バージョン1.76では、プロファイルに以下の機能を追加した。
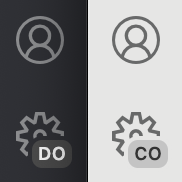
プロファイルバッジ
プロファイル名の頭文字2つをプロフィールバッジとして「アクティビティの管理」バーアイコンに表示することで、現在のカスタムプロファイルを示すようになった。
下記2つの新しいテーマの色を構成することで、プロファイルバッジの背景色と前景色をカスタマイズすることもできる。
- profileBadge.background
- profileBadge.foreground
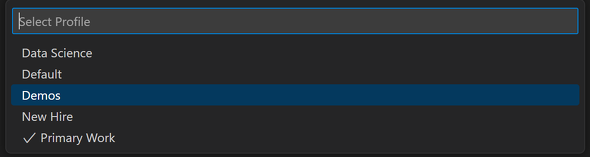
プロファイルの切り替え
「コマンドパレット」(「Ctrl」+「Shift」+「P」)にある「Profiles: Switch Profile」コマンドを使うことで、使用可能なプロファイルを一覧表示するドロップダウンを表示し、プロファイルを素早く切り替えることが可能になった。
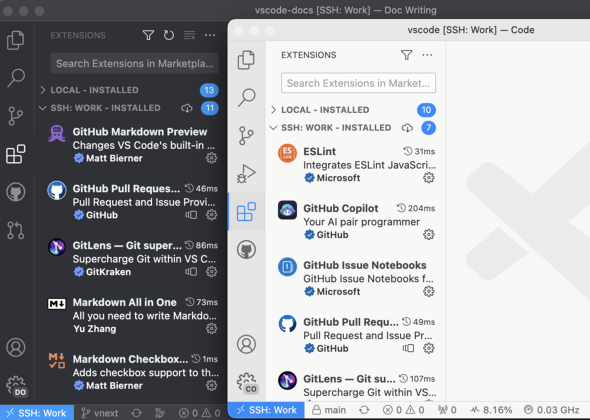
リモートワークスペースのプロファイル
リモート拡張機能を含むプロファイルを作成およびカスタマイズし、リモート開発ワークスペースでそれらを切り替えることが可能になった。
下図の2つの異なるプロファイル(「Doc Writing」「Code」)は、「Remote - SSH」を介して2つのインスタンスでアクティブになっている。
リモート開発
リモート開発拡張機能を使うと、「Dev Container」、SSHまたはリモートトンネル経由のリモートマシン、または「Windows Subsystem for Linux」(WSL)をフル機能の開発環境として使用できる。
リモートメニュー
ステータスバーの左下にあるリモートインジケーターをクリックしてアクセスできるリモートメニューで使いやすさを幾つか改善した。
- リモートメニューを開くためのデフォルトのキーバインド(「Ctrl」+「Alt」+「O」)が追加された
- リモートウィンドウに接続するための全てのアクションを一目で簡単に確認できるように、リモートメニューへのリモート拡張機能の貢献を減らした
- リモートウィンドウを開くための基本的なアクションは、リモートメニューで常に使えるようになったので、既にリモートウィンドウにいる場合でも、別のリモートに接続するためのアクションを見つけることができる
- リモートメニューのスペースを節約するために、リモートを構成または開始するためのアクションのほとんどが、リモートメニューからコマンドパレットに移動した
- リモートメニューの「追加のリモート拡張機能をインストール」オプションは、精選されたリモート開発拡張機能のリストを指すようになり、そのような拡張機能が既に全てインストールされている場合、リモートメニューから非表示になる
リモートリポジトリ
リモートリポジトリ拡張機能に、クローンを作成せずにリモートリポジトリを参照して編集するチュートリアルを導入し、ローカルでクローンを作成せずにGitHubと「Azure Repos」でクイックコミットを検索、編集、作成できるようになった。
Visual Studio Code for the Web
GitHubおよび「Visual Studio Code for the Web」(以下、vscode.dev)のAzure ReposリポジトリでホストされているGit LFS(Large File Storage)追跡ファイルの実験的な読み取り専用サポートを追加した。
GitHubまたはAzure Reposリポジトリでファイルを表示すると、「.gitattributes」ファイルの構成に基づいて、ファイルがLFSで追跡されているかどうか、GitHubまたはAzure ReposのLFSサーバからフェッチする必要があるかどうかを検出する。
「VS Code Desktop」でGitHubリポジトリとAzure Repos拡張機能を使用して、複製せずにGit LFS追跡ファイルを含むリポジトリを参照することもできる。
この動作は、次の設定で無効にすることができる。
- "githubRepositories.experimental.lfs.read.enabled": false
- "azureRepos.experimental.lfs.read.enabled": false
VS Codeは、まだGit LFS追跡ファイルのコミットをサポートしておらず、「github.dev」(GitHub.comにあるvscode.dev)はGit LFS読み取りをサポートしていない。
ソース管理
Git commit構文の強調表示
VS Codeは、Gitコミットメッセージファイルの構文を強調表示する新しいGit文法を採用している。新しい文法では、英語以外の言語のサポートが強化されている。
ワークベンチ
移動可能なエクスプローラービュー
幾つかの組み込みのものを除いて、VS Code内のほとんどのビューとビューコンテナは移動可能だ。February 2023リリースでは、エクスプローラービューコンテナ(Ctrl」+「Shift」+「E」)が移動可能になり、セカンダリサイドバーまたは下部パネルに配置して、ワークベンチをさらにカスタマイズできるようになった。ファイルエクスプローラービューは下にあるパネル領域に移動した。
全てのビューをデフォルトのレイアウトにリセットしたい場合は、コマンドパレットから「Views:Reset View Locations」を実行できる。
固定幅の中央ぞろえレイアウト
「View:Toggle Centered Layout」コマンド(workbench.action.toggleCenteredLayout)に、固定幅のレイアウトオプションが追加された。このオプションは、新しい「workbench.editor.centeredLayoutFixedWidth」設定で有効になる。有効にして、中央ぞろえのレイアウトがアクティブな場合、エディタは中央に配置され、ウィンドウとパネルのサイズが変更されても幅を維持しようとする。
複数のクイック差分
「multiple quick diff API」の導入によって、複数の拡張機能でクイック差分比較を利用できる。ファイルに複数のクイック差分がある場合、表示する差分ベースを選択するドロップダウンが表示されるようになった。
コメント
コメントビューには、既存の「Collapse All」(全て折りたたむ)に対応する新しい「Expand All」(全て開く)コマンドがある。未解決のコメントのガターアイコンは、コメントビューで使用されるアイコンと同じになった。
デフォルトのログレベルの設定
「Developer: Set Log Level...」コマンドから、VS Codeまたは拡張機能のデフォルトのログレベルを設定できるようになった。これは再起動後も保持され、マシン間で同期される。
拡張子を選択すると、デフォルトのログレベルと同じログレベルのドロップダウンが表示される。
拡張機能エディタで検証済みの発行元ドメイン
拡張機能エディタで、検証済みインジケーターの横に検証済み発行者ドメインが表示されるようになった。下図では、「prettier.io」ドメインは検証済みバッジの右側に表示される。
エディタ
JSONCドキュメントの並べ替え
JSONC(コメント付きのJSONドキュメント)ファイルをキーでソートできるようになった。この機能を使うには、コマンドパレットから「JSON:Sort Document」を選択する。
マッチングとカラー化のための独立したブラケットペア
「editor.language.brackets」と「editor.language.colorizedBracketPairs」の両方が構成されている場合の動作を変更した。
以前はブラケットマッチングのために、editor.language.colorizedBracketPairsが、editor.language.bracketsをオーバーライドしていた(どちらも同じブラケットペアツリーを使用するので)。現在、両方の設定の結合がブラケットマッチングに使用されるが、editor.language.colorizedBracketPairsで構成されたブラケットのみが色付けされる。
言語
Markdownワークスペースヘッダリンクの補完
別のMarkdownドキュメントのヘッダにリンクする必要があるが、完全なファイルパスを覚えていない、または入力したくない場合、ワークスペースのヘッダ補完を使えるようになった。開始するには、Markdownのリンクで「##」を入力して、現在のワークスペースにおける全てのMarkdownヘッダのリストを表示する。
これらの補完のいずれかを受け入れて、別のファイルにある場合でも、そのヘッダへのリンクを挿入する。
「Markdown」→「Suggest」→「Paths:Include Workspace Header Completions」を設定することで(markdown.suggest.paths.includeWorkspaceHeaderCompletions)、ワークスペースヘッダの補完を表示するかどうかや、いつ表示するかを制御できる。
有効な設定値は次の通り。
- onDoubleHash(デフォルト):「##」と入力した後にのみ、ワークスペースヘッダの補完を表示する
- onSingleOrDoubleHash:「#」または「##」を入力した後、ワークスペースヘッダの補完を表示する
- never:ワークスペースヘッダの補完を表示しない
現在のワークスペースで全てのヘッダを見つけるにはコストがかかる可能性があるので、最初に要求されたときにわずかな遅延が生じる可能性があることに注意が必要だ。特に、多数のMarkdownファイルを含むワークスペースの場合はそうなる。
Markdownリンクの優先ファイル拡張子スタイルを構成する
新しい「markdown.preferredMdPathExtensionStyle」設定は、VS CodeがMarkdownファイルへのリンクにファイル拡張子を使うことを優先するかどうかを制御する。この設定は、パスの補完やリンクの名前変更などの言語ツールに使える。
有効な設定値は次の通り。
- auto:ファイル拡張子の既存のスタイルを維持する
- includeExtension:リンクの末尾に.mdを含める
- removeExtension:リンクの末尾から.mdを削除する
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 より使いやすくなった「Visual Studio Code」向けPython拡張機能、「February 2023」の詳細をチェック
より使いやすくなった「Visual Studio Code」向けPython拡張機能、「February 2023」の詳細をチェック
Microsoftは、「Visual Studio Code」向けPython拡張機能の「February 2023」リリースを公開した。Python、Pylance、Jupyterサポートが強化されている。 「VS Code」のJava拡張機能がさらに進化、人気拡張機能集「Extension Pack for Java」などの更新情報を公開
「VS Code」のJava拡張機能がさらに進化、人気拡張機能集「Extension Pack for Java」などの更新情報を公開
Microsoftは、ソースコードエディタ「Visual Studio Code」の「Extension Pack for Java」と、VMwareの「Spring Boot Extension Pack」の2023年1月の更新情報を公開した。 「Visual Studio Code」の「November 2022」、SSH不要でデスクトップPCや仮想マシンにアクセスできる「リモートトンネル」を利用可能に
「Visual Studio Code」の「November 2022」、SSH不要でデスクトップPCや仮想マシンにアクセスできる「リモートトンネル」を利用可能に
Microsoftはクロスプラットフォームエディタ「Visual Studio Code」の最新版「November 2022」リリース(バージョン1.74)を公開した。ワークベンチ、アクセシビリティー、ソース管理、デバッグ、言語などの機能が強化されている。