Azure Functionsを使ってみよう!:3大サーバレスを試してみよう(3)(1/3 ページ)
前回は、3大サーバレスを実践する初回として、AWS Lambdaを紹介しました。今回は、Azure Functionsを紹介します。
本連載のサンプルコードをGitHubで公開しています。こちらからダウンロードしてみてください。
VS Codeの準備
3大クラウドベンダーのサーバレスサービスを比べていく本連載。第3回は、Microsoftが提供するAzure Functionsの紹介です。Azure Functionsも、前回紹介したAWS Lambda同様に、VS Codeの拡張機能が提供されています。まずは、その拡張機能をインストールし、VS CodeからAzure Functionsを利用するように準備しましょう。
なお、前回のAWS Lambda同様に、Azureアカウントの作成や認証方法、ダッシュボードの使い方など、Azureそのものについての解説は割愛しますのでご了承ください。
Azure Functions for Visual Studio Codeのインストール
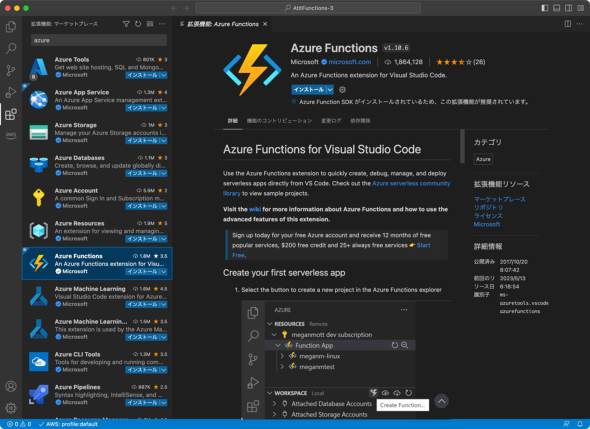
VS CodeからAzure Functionsを操作するためには、専用の拡張機能であるAzure Functions for Visual Studio Codeをインストールします(図1)。
Azureへの接続
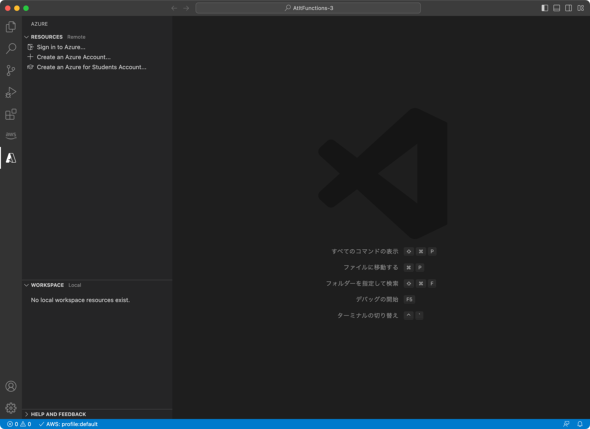
Azure Functions for Visual Studio Codeのインストールが完了すると、VS Codeのアクティビティバー上にAzureのアイコンが増えます。それをクリックすると、画面が図2のように変わります。この画面から、Azureにサインインしておく必要があります。
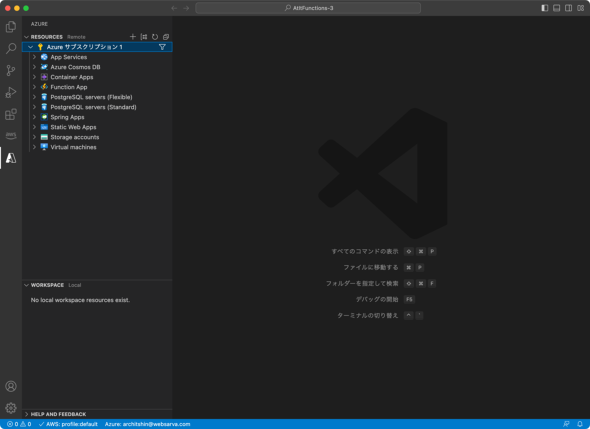
サイドバー上の[Sign in to Azure]をクリックしてください。するとブラウザが起動し、Azureにログインする処理が開始されます。無事ログインが成功すると、VS Codeは図3のような画面に変わり、現在のサブスクリプションが表示されます。このサイドバー上でAzureのさまざまなサービスを管理できるようになります。
関数プロジェクトと動作コード
Azure Functions for Visual Studio Codeを導入すると、プロジェクトと関数の作成、コーディング、動作確認、アップロードが全てローカルで可能になります。そこで、まずはローカルプロジェクトを作成し、コーディングしていくことにします。
ローカル関数プロジェクトの作成
Copyright © ITmedia, Inc. All Rights Reserved.