第5回 RailsアプリにおけるControllerの位置付け
富田 陽介
Banana Systems株式会社
2009/8/12
Railsアプリケーション開発を支援する統合開発環境「3rdRail」を使って、開発、デバッグ、プロファイリングの手法をマスターしよう(編集部)
第2回「ActiveRecordが提供するModel機能を理解しよう」から第4回「『つぶやき』アプリを改修してみよう(後編)」まで3回に渡って、第1回で作成した「つぶやき」アプリケーションを拡張/機能追加するという流れで、Modelクラスの開発ステップを紹介してきました。
今回からは、これらのModelクラスを扱う画面遷移などを検討しながら、Controllerクラスの開発ステップを紹介していきたいと思います。
Controllerクラスは、Webブラウザとのインターフェイスとなり、リクエスト受け取りからレスポンス返却までの処理を制御します。具体的には、以下の内容について説明します。
- リクエストからレスポンスまでの流れ
- 第2回から第4回で改修したModelクラスに対応する画面遷移の検討
- RailsアプリケーションにおけるURL
- Controllerクラスの実装
- 機能テスト実装
- ビュー(HTMLテンプレート)の実装
今回は、Controllerクラスの位置付けを確認した後、Modelクラスに対応する画面遷移の検討までを取り上げます。
 リクエストからレスポンスまでの流れ
リクエストからレスポンスまでの流れ
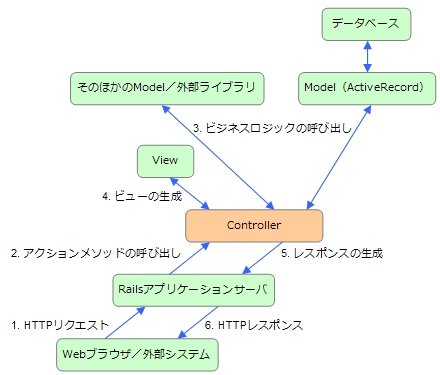
RailsアプリケーションにおいてControllerクラスがどのような位置付けなのか、全体概要を見ながら確認していきましょう。

まず、Webブラウザや外部システムなどのクライアント(図1左下)が、アプリケーションサーバに対しHTTPリクエスト(URLや各種パラメータ、環境変数など)を送信します。アプリケーションサーバは、このリクエストを、あるルールに基づいて解釈し、Controllerクラスのアクションメソッドを呼び出します。
次に、Controllerクラスは、アクションメソッドの実行過程において、各種Modelクラス(ActiveRecord::Baseを継承したデータモデルや、そのほかのビジネスロジックが実装されたクラスなど)を適宜呼び出します。
Controllerクラスのアクションメソッドの実行が完了すると、標準では、レスポンスのプレゼンテーション(見た目)を司るViewクラスに処理が渡され、ビューが生成されます。一般的なWebアプリケーションでは、ビューの形式はHTMLになりますので、本稿では、ビューとしてHTMLテンプレートを扱っていきます。
ビューの作成が完了すると、作成されたビューをレスポンスに含め、クライアントにレスポンスを返却します。
このように、RailsアプリケーションにおけるControllerクラスも、ほかの多くのWebフレームワークと同様、リクエストからレスポンスまでの処理の流れを制御する、中心人物であることが分かると思います。
 Modelクラスに対応する画面遷移の検討
Modelクラスに対応する画面遷移の検討
ここからは、「つぶやき」アプリケーションの画面遷移を検討していきます。
Webアプリケーションを作成していく際、前回まで取り上げたModel設計よりも先に、このような画面遷移の検討を行うことの方が多いのですが、今回は作成済みのModelクラスに着目しながら画面遷移を考えていきたいと思います。
画面遷移を検討するには、ユーザーが何を達成するために、どのような行動をとるのかを想定しながら、シナリオを書いてみると良いでしょう。ここでは簡略化のため、ユーザー登録や認証の実装は行わないこととし、次のようなシナリオを実現するための画面遷移を検討してみます。
- 「ひとこと」を作成する
1.1 ユーザーが登録済みの自分のユーザー名を選択する
1.2 ユーザーが「ひとこと」のフォームに「ひとこと」を入力する
1.3 「つぶやく!」ボタンで、「ひとこと」を作成する - 全ユーザーの「ひとこと」を一覧する
2.1 ユーザーが全ユーザーの「ひとこと」一覧画面にアクセスし、「ひとこと」を一覧する - 「ひとこと」を削除する
3.1 ユーザーが「ひとこと」の横にある「削除!」リンクをクリックし、「ひとこと」を削除する - 「ひとこと」をお気に入りとして作成する
4.1 ユーザーが、お気に入りに登録したい「ひとこと」の横にある「気に入った」リンクをクリックする
4.2 お気に入りに登録するユーザーを選択する
4.3 「気に入った!」ボタンで、選択したユーザーのお気に入りに、選択した「ひとこと」を登録する
ちなみに、1から3で紹介したような「作成(Create)」「読み取り(Read)」「削除(Delete)」に「更新(Update)」を加えた機能群を、それぞれの頭文字をとってCRUD(クラッド)と表現することがあります。書籍などでもたびたび登場する表現ですので、覚えておくと良いでしょう。
また、後ほど紹介しますが、Railsアプリケーションにおいては「読取(Read)」を「一覧(index)」と「閲覧(show)」とで分けて実装することがほとんどです。今回は、2のとおり「一覧(index)」のみを実装していきますが、逐次「閲覧(show)」についても紹介していきたいと思います。
なお、今回「お気に入り」については、一覧や削除の機能を割愛することとします。

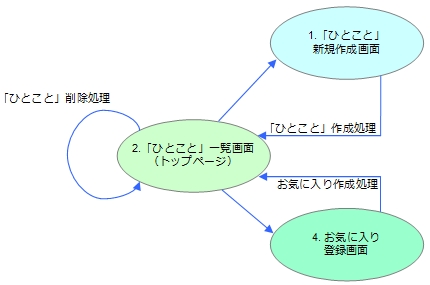
今回は、上図のようにトップページを「全ユーザーの『ひとこと』一覧」画面とし、そこから「『ひとこと』の作成」「『ひとこと』の削除」「『ひとこと』を選択してのお気に入り登録」へ遷移していけるよう、画面遷移を設計してみました。
以上で、画面遷移の検討は完了です。続いて、これらの画面に対応するControllerクラスの検討をおこなっていきましょう。
1/2 |
| Index | |
| RailsアプリにおけるControllerの位置付け | |
| Page1 リクエストからレスポンスまでの流れ Modelクラスに対応する画面遷移の検討 |
|
| Page2 画面遷移に対応するControllerクラスの検討 Railsアプリケーションにおけるルーティングとは |
|
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|





