第6回 Controllerクラスの実装と機能テスト(前編)
富田 陽介
Banana Systems株式会社
2009/8/17
Railsアプリケーション開発を支援する統合開発環境「3rdRail」を使って、開発、デバッグ、プロファイリングの手法をマスターしよう(編集部)
第5回「RailsアプリにおけるControllerの位置付け」から、Controllerクラスの開発ステップを紹介しています。
前回は、Modelクラスに対応する画面遷移を検討し、それらの画面に対応するControllerクラスの検討を行いました。
今回は、HitokotosControllerの実装を通して、以下の内容について説明します。
- Controllerクラスの実装
- 機能テスト実装
その前に、前回の宿題となっていたRailsでよく使用されるアクションメソッド名とルーティング処理の設定について確認していきましょう。
 Railsでよく使用されるアクションメソッド名
Railsでよく使用されるアクションメソッド名
第5回で取り上げたshowメソッドは、Railsアプリケーションでのリソース(情報)の閲覧で、一般的に使用されるメソッド名です。ほかにも、標準的なCRUDリクエストに対するメソッド名が用意されていますので、確認しておきましょう。
確認に使用するのは、第1回「初めてのRailsアプリケーション開発」で、スカフォルド機能により作成したHitokotosControllerのソースコードです。Railsが提供するスカフォルド機能により生成されたソースコードは、このようにControllerクラスの実装サンプルとしても使用できますので、大いに参考にすると良いでしょう。
3rdRailの[Railsエクスプローラー]からtsubuyakiプロジェクト−[コントローラー]の順にツリーを展開し、Hitokotosをダブルクリックすると、編集エリアにHitokotosControllerクラスのソースコードが表示されます。
このControllerクラスで定義されているメソッドは、すべてアクションメソッドです。従って、Railsによる標準的なCRUDアプリケーションにおいて、どのようなアクションメソッド名が使用されるのかについては、ここで定義されているメソッド名を上から確認していくことで読み取れます。
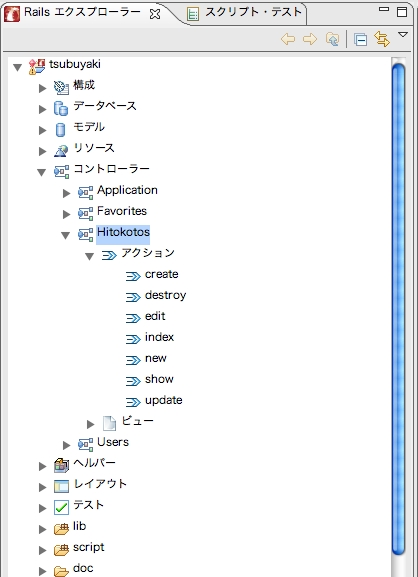
単純にアクションメソッド名を確認するだけであれば、3rdRailの[Railsエクスプローラー]ビューが持つ機能で、もっと手軽に確認することもできます。[Railsエクスプローラー]からtsubuyakiプロジェクト−[コントローラー]−Hitokotosの順に展開し、さらに、アクションを展開することで、以下のようなアクションメソッドの一覧を確認できます。

ここでは、HitokotosControllerに次のようなアクションメソッドが定義されていることが分かります。それぞれのメソッドが対応するリクエストについて併記しておきます。
- create
- (Hitokotoリソースの)新規作成処理
- destroy
- 削除処理
- edit
- 編集画面の表示
- index
- 一覧画面の表示
- new
- 新規作成画面の表示
- show
- 閲覧画面の表示
- update
- 更新処理
基本的なWebアプリケーションの開発であれば、前回紹介したような標準的なルーティング処理に頼るだけでも十分でしょう。しかし、アプリケーションの要件によっては、標準的なルーティング処理以上に、URLとController/アクションメソッドへの割り当てパターンを追加したいことも出てきます。
このような場合、Railsアプリケーションでは、routes.rbというスクリプトファイル内に、ルーティングの設定を行います。3rdRailでは[Railsエクスプローラー]ビューのプロジェクトの下、[構成]ツリーにroutes.rbが置かれていますので、ダブルクリックで、現在のルーティング設定を確認できます。
実は、routes.rbは、[リソースの新規作成]を行った際に、一部更新(設定が追加)されています。詳細なルーティング設定の変更方法については今回は紹介しませんが、興味があればマニュアルや書籍などを参考にすると良いでしょう。
それでは、URLとアクションメソッド名について確認したところで、HitokotosControllerの実装に入りましょう。
 HitokotosControllerの実装
HitokotosControllerの実装
ここからはControllerの実装について説明していきます。ここでは、Controllerクラスの実装ステップとして、次の手順を紹介していきます。
0. Controllerクラス(ひな形)の生成
1. アクションメソッド名の決定
2. 機能テストの作成と実行確認
3. Controllerクラスの実装
4. 機能テストの実行
5. ビューの実装
1がControllerクラス単位での作業、2〜5がアクションメソッド単位での作業となります。
第2回から第4回で紹介したModelクラスの開発ステップと同様、丁寧にイテレーション開発を行っていく前提であれば、初めに1をやっておいて、アクションメソッドごとに2〜5の単位での反復を行っていくことになるでしょう。しかしながら今回は、説明の都合上、Controller単位でまとめて1回のイテレーションで開発を進めていきたいと思います。
なお、0として挙げたControllerクラス(ひな形)の生成は、これまでの作業で実施済みなので、本稿では紹介しません(具体的には、3rdRailの[リソースの新規作成]機能を利用してModelクラスを生成した時に、同時にそのModelクラスを扱うためのControllerクラスも生成されています)。
従って今回は、この作業を実施する必要はありません。もし別途Controllerクラスのひな形を生成したいのであれば、[Railsエクスプローラー]ビューの該当のプロジェクトツリー配下で[コントローラー]を右クリックし、[コントローラーの新規作成]を選択すれば、[リソースの新規作成]と同様に、専用のウィザードによりControllerクラスのひな形を作成できます。
それでは、最初のステップ「アクションメソッド名の決定」から説明していきます。前回で検討したそれぞれのリクエストに対して、実行したいアクションメソッド名を検討していくことになります。
 HitokotosControllerのアクションメソッド名
HitokotosControllerのアクションメソッド名
前回までの内容を踏まえて、HitokotosControllerに処理をさせたいリクエストを確認しましょう。ここでは、以下のように、それぞれのリクエストに割り当てるべきアクションメソッド名を決定していきます。先ほど確認したスカフォルド機能により作成されたソースコードが持っていたアクションメソッド名も、大いに参考にしましょう。
- 全ユーザーの「ひとこと」一覧画面(トップページ)を要求する
⇒HitokotosController#index - 「ひとこと」の新規作成画面を要求する
⇒HitokotosController#new - 作成する「ひとこと」とユーザー名を入力し、「ひとこと」の作成処理を要求する
⇒HitokotosController#create - 「ひとこと」の横にある「削除!」リンクを押すことにより、削除処理を要求する
⇒HitokotosController#destroy
今回は、すべてのリクエストが、定義済みのものに適切に割り当てられそうなことが分かると思います。
続いて、Controllerクラスを実装していきましょう。とはいっても、HitokotosControllerについてはスカフォルド機能でベースが作成されていますので、本稿では、作成済みのControllerクラスを加筆修正/削除しながら実装をしていくことにします。
Modelクラスの実装イテレーションと同様、初めにControllerクラスの機能テストを実装していきましょう。
1/3 |
| Index | |
| Controllerクラスの実装と機能テスト(前編) | |
| Page1 Railsでよく使用されるアクションメソッド名 HitokotosControllerの実装 HitokotosControllerのアクションメソッド名 |
|
| Page2 機能テストコードの実装 |
|
| Page3 機能テストコードを実行してみる |
|
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|





