第4回 ActionViewを使ったソースコードを読もう
倉貫 義人
松村 章弘
TIS株式会社
SonicGarden
2009/4/3
優れたプログラマはコードを書くのと同じくらい、コードを読みこなせなくてはならない。優れたコードを読むことで、自身のスキルも上達するのだ(編集部)
 ユーザーが最初に体験するのは“見た目”
ユーザーが最初に体験するのは“見た目”
第3回「ActiveRecordを使ったソースコードを読もう」では、MVCのM(モデル)の部分に当たるActiveRecordを使ったソースコードについて、データベースアクセスを中心に解説しました。
今回は、ユーザーが目にする画面に関連した、MVCのV(ビュー)の部分に当たるActionViewについて、Ajaxなどの話も含めながら解説します。
ActionViewの主な役割は、ユーザーのWebブラウザに表示されるHTMLを動的に生成することです。
Railsで作られるWebアプリケーションは、ユーザーからのアクションをコントローラで受け取り、必要に応じてモデルを通じてデータベースへのデータの出し入れを行い、最後にビューで画面表示を行います。
実際にユーザーが見る画面を表示するのはWebブラウザの仕事なので、ActionViewではサーバ側のRailsアプリケーション内でHTMLを生成するところが役割になります。
ActionViewには、画面のもととなるHTMLを生成するうえで、以下に示すような特徴があります。
- 画面の一部をRubyで記述することができる(テンプレートエンジン)
- 画面の全体構成を、複数の画面で揃えることができる(レイアウト)
- 画面の一部分を、部品として共通して利用することができる(パーシャル)
- 画面表示に関する共通処理を分離して再利用することができる(ヘルパー)
これらの特徴は、どれもRailsの基本思想の1つであるDRY(同じことを繰り返さない)の考え方を実現したものになっています。今回の記事では、それぞれについて詳しく説明していきます。
 コードリーディング題材「SKIP」
コードリーディング題材「SKIP」
 今回も、オープンソースの組織活性化アプリケーション「SKIP」を題材として扱います。SKIPを導入することで、社員同士のコミュニケーションを増やし、組織を活性化することができます。現在、ver1.0.2が最新で公開されています。
今回も、オープンソースの組織活性化アプリケーション「SKIP」を題材として扱います。SKIPを導入することで、社員同士のコミュニケーションを増やし、組織を活性化することができます。現在、ver1.0.2が最新で公開されています。
今回扱うソースコードのバージョンは、最新版ではなく第3回と同じく1.0.1です。入手方法は、第3回に書かれていますので、そちらを参考にご利用ください。
今回は、画面側ということでAjaxの処理など、言葉の説明だけでは動きのイメージがつかめない個所もあるかと思います。それについては以下のデモサイトで実際の動きを試しながら読むと理解しやすくなるでしょう。
| 関連リンク: | |
| オープンソース「SKIP」 http://www.openskip.org/ |
|
| 「SKIP」デモサイト http://www.openskip.org/demo/ |
|
| SKIP ver.1.0.1のソースコード(GitHub) http://github.com/openskip/skip/tree/v1.0.1 |
|
| SKIP ver.1.0.1のダウンロード http://www.openskip.org/ja/download/download_archives/ |
|
 ERB(テンプレートエンジン)
ERB(テンプレートエンジン)
Railsでは、HTMLを生成する際の仕組みとして、ほかのWebフレームワークと同様にテンプレートの考え方を採用しています。Railsのテンプレートエンジンには、Rubyを組み込めるERBが採用されています。
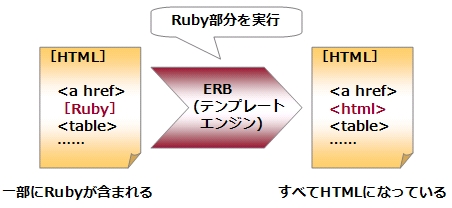
テンプレートの考え方は至ってシンプルで、HTMLで記述されたテキストファイルの一部に、Rubyで書かれたコードを埋め込み、ERBを通すことで、Ruby部分が処理されて完全なHTMLとして出力されるというものです。

Railsでは、ERB用のテンプレートとして書かれるViewのソースコードは、app/viewsディレクトリの中に、コントローラの名前に対応したディレクトリごとで格納されます。ファイル名は、app/views/groups/index.html.erbのように付けられます。
実際の画面を見ながら説明した方が分かりやすいので、SKIPの画面で見ていきましょう。
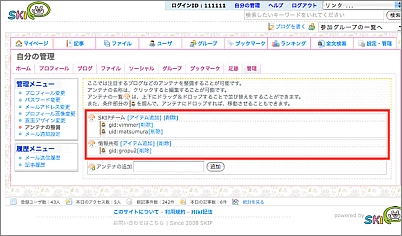
画面1は、SKIPの「自分の管理」ページにある「アンテナの管理」という機能です。分かりやすくするために赤く囲まれている部分のソースコードを見てみましょう。ファイルの個所は、app/view/mypage/_antennas.html.erbです。
 |
| 画面1 アンテナの管理 |
01 |
<ul id="antennas_list"> |
| app/view/mypage/_antennas.html.erb | |
上記のHTMLの本文中に、<% %>や<%= %>などのHTMLではない部分に囲まれたコードがあります。この部分が、ERBによって処理されるRubyのコードになります。
7行目を見てみましょう。<%= … %>というタグが使われています。このタグをHTMLの中に記述しておくと、ERBで処理される際に該当部分のRubyコードが実行(評価)され、その結果を文字列として埋め込まれます。
7行目では<%= %>の中で「icon_tag」というメソッドを呼び出しています。icon_tagというメソッドは、引数で指定した名前のアイコンファイルを表示するHTMLを生成するものです。従って、この部分は「transmit」という名前のアイコンを表示するHTMLになります。
次に、2行目を見てみましょう。今度は、<% … %>で囲まれています。先ほどとは異なり、「=」が付いていません。
このタグで囲まれた部分は、Rubyのコードの実行(評価)した結果をHTMLに挿入しません。どのような使い方をするのかというと、each文で繰り返し処理を行う際などに利用します。ここでは、2行目の「do」から、16行目の「end」までを繰り返し処理します。こうするとHTML上で何度も同じようなコードを書くことが防げますし、数が動的に変わる場合などにも対応できます。
このほか、テンプレート上だけのコメントを残したい場合は、<%# … %>で囲みます。こうすると、ERBが処理する際に“なかったこと”になります。まだいくつかの記法がありますが、基本的にこの3つを知っていれば、ほとんどのActionViewのソースコードは読めるようになります。
1/3 |
| Index | |
| ActionViewを使ったソースコードを読もう | |
| Page1 ユーザーが最初に体験するのは“見た目” コードリーディング題材「SKIP」 ERB(テンプレートエンジン) |
|
| Page2 全体の見た目を揃えるレイアウト 共通の部品を扱うパーシャル |
|
| Page3 Ajaxでのパーシャル 共通部品を分離して使うヘルパー 次回からは応用編! |
|
| Railsコードリーディング 〜scaffoldのその先へ〜 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|