Ajaxでのパーシャル
Ajaxでのパーシャル
パーシャルの機能は、前述したように複数の画面で共通部品として再利用するだけでなく、もう1つ、別の使い方もあります。
それは、Ajaxを使って画面の一部を変更する際に利用するというものです。画面の一部を動的に変更するときにパーシャルを利用することで、初期表示とAjaxによる表示を共通化できます。
言葉では説明が難しいので、実際の例を使って説明します。再び、SKIPの「アンテナの整備」の画面で説明します。
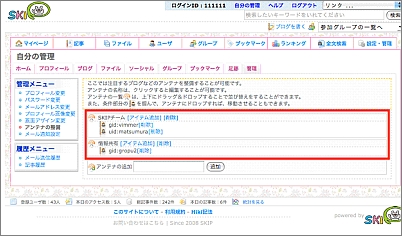
「アンテナの整備」では、自分が必ずチェックしたいブロガーの新規投稿を通知するSKIP独自のアンテナという機能の管理ができます。具体的には、画面上から新しいアンテナを追加できるようになっています。
 |
| 画面4 Ajaxでパーシャルを利用した部分 |
画面4の赤い枠線で囲まれた部分が、Ajaxによって一部が書き換えられる場所です。赤い枠線の直下にある「アンテナの追加」のところで、アンテナの名称を入れて「追加」ボタンを押すと、リロードされることなく赤い枠線部分が再表示されて、新たなアンテナが追加されます。プログラム上の処理は、以下のようになっています。
- サーバ側にアンテナを追加するようリクエストが送られる
- サーバ側でデータベースのデータを追加する
- 追加変更した結果、そのデータベースのデータをHTMLに変換してクライアントに返す
- 画面上の赤い枠線部分が、サーバ側から戻されたHTMLで書き換える
3の工程でクライアントに返すHTMLは、画面全体ではなく、Ajaxで変更する画面の一部になります。このときに利用しているのが、ERBの説明でサンプルとして登場したapp/views/mypage/_antennas.html.erbというパーシャルです。この部分をパーシャルにしておくことで、最初にERBで処理する際に部品として表示し、なおかつ、Ajaxで書き変わる際にも同じ部品が使えるという訳です。
Ajaxで呼び出されるサーバサイドは、以下のように記述します。
359 |
def add_antenna |
| app/controllers/mypage_controller.rb | |
361行目のrenderメソッドで、antennasのパーシャル(_antennas.html.erb)を呼び出しています。このパーシャルが実行(評価)されて、HTML部品としてクライアントに返されます。
また、画面全体を表示するには、以下のように記述します。
26 |
<div id="antennas_list_container"> |
| app/views/mypage/_manage_antenna.html.erb | |
こちらは前節で解説したとおり、ERBで処理するように画面の一部として挿入しています(27行目)。このようにパーシャルをうまく使うことで、画面側であっても似たようなコードの重複を避けることができます。
 共通部品を分離して使うヘルパー
共通部品を分離して使うヘルパー
パーシャルが画面上の部品の共通利用だったとするならば、ヘルパーは画面まわりの処理の共通化といえます。
ERBファイルの中では、基本的にHTMLを記述していき、必要に応じて<%= … %>を使ってRubyのコードを埋め込んでいくスタイルになっています。しかし、複雑なロジックになってしまうことがあります。
ERBファイルの中に長いRubyのコードを書いてしまうと、可読性が下がりますし、ロジック部分のテストと画面表示のテストが混ざり、保守性も悪くなります。
このような場合に活躍するのがヘルパーです。ヘルパーはロジック部分を切り出して、通常のRubyコードで記述できます。このコードはapp/helpersディレクトリに配置されます。
SKIPの例で見てみましょう。
06 |
<div style="border-bottom: 1px dashed silver; background-color: #f0f0ff;"> |
| app/view/mypage/_antennas.html.erb | |
実は、今回の最初の例で説明した、icon_tagというアイコンを表示するメソッドは、ヘルパーで表現されていました(7行目)。ヘルパー内では、以下のように記述しています。
16 |
module SkipHelper |
| app/helpers/skip_helper.rb | |
ヘルパーは、Rubyのクラスとメソッドという形で実現します。20、21行目は、出力する文字列を生成しています。このヘルパーメソッド内で生成されたHTMLの断片が、ERB側でHTMLに挿入されます。
このようなシンプルなメソッドとはいえ、コードがERBファイルの中に組み込まれてしまうと読みにくくなります。また、こうしておくことで、このメソッドを別の場所から再利用することもできます。
Railsアプリケーションごとに、独自のヘルパーメソッドを追加できます。しかし、ActionViewにも標準で多くの便利なヘルパーが用意されています。自作してみる前に、必要なヘルパーがないか探してみると良いでしょう。
| 関連リンク: | |
| Rails API ドキュメント http://api.rubyonrails.org/ |
|
 次回からは応用編!
次回からは応用編!
画面側の処理はどうしても煩雑(はんざつ)になりがちですが、ActionViewのレイアウトやパーシャル、ヘルパーなどの仕組みを活用することで、シンプルでDRYなコードが書けるようになります。
SKIPではあまり使われていないので、今回は紹介を割愛しましたが、ActionViewには、BuilderというXMLを構築する仕組みや、JavaScriptGenerator(RJS)というJavaScriptを記述せずにRubyでAjaxを実現できる仕組みなど、便利な機能が揃っています。
今回まででRailsの基本的な構造や読み方については終わりです。次回からは応用編ということで、SKIPで使っているオープンな技術やオープンソースのミドルウェアを、どうやってRailsアプリケーションで活用しているのかに焦点を当てて、コードリーディングを行っていきます。
そのコンセプトに立って次回は、OpenIDというインターネット上での認証の仕組みについての解説と、それをSKIP上でRailsアプリケーションとしてどうやって組み込み、実現しているのかを解説する予定です。
3/3 |
| Index | |
| ActionViewを使ったソースコードを読もう | |
| Page1 ユーザーが最初に体験するのは“見た目” コードリーディング題材「SKIP」 ERB(テンプレートエンジン) |
|
| Page2 全体の見た目を揃えるレイアウト 共通の部品を扱うパーシャル |
|
| Page3 Ajaxでのパーシャル 共通部品を分離して使うヘルパー 次回からは応用編! |
|
| Railsコードリーディング 〜scaffoldのその先へ〜 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|