全体の見た目を揃えるレイアウト
全体の見た目を揃えるレイアウト
多くのWebアプリケーションでは、アプリケーション全体を通じて画面構成が揃えられていることがほとんどだと思います。
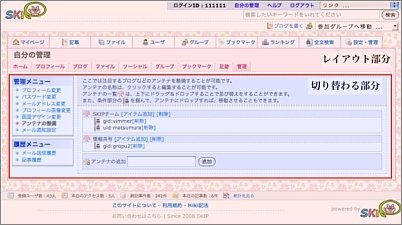
SKIPでも、ログイン後の画面ではメニューやヘッダなどが常に同じ構成で表示されるようになっており、その画面ごとにコンテンツ部分だけが切り替わるようになっています。イメージとしては、画面2のようになります。
画面中、赤で色付けされた共通的に表示される枠組みを使う仕組みのことをRailsではレイアウトと呼んでいます。
レイアウト自身もERBで処理されるファイルとして用意します。app/views/layoutsディレクトリに格納されたViewのファイルがレイアウトファイルとなります。
 |
| 画面2 レイアウトとコンテンツ |
画面ごとに、どのレイアウトを利用するのかという指定は、コントローラのコード中で宣言的に行います。実際のソースコードは以下のようになります。
19 |
class ApplicationController < ActionController::Base |
| app/controllers/application.rb | |
少し分かりにくいかもしれませんが、21行目のlayoutの宣言で、layoutというレイアウトファイルを指定することを宣言しています。前者のlayoutがメソッドで、後者のlayoutがその引数となるファイル名です(分かりづらくなっているのは、SKIPでのレイアウトファイルの名前付けがまずいためです)。
この例では、ApplicationControllerで宣言しているため、アプリケーションのほとんどの画面でこのレイアウトを踏襲(とうしゅう)することになり、画面上では自動的にヘッダやメニューが付いて表示されるようになります。
レイアウトのファイルは、内容的にはほかのViewのファイルとほとんど変わりません。一部、レイアウト中でコンテンツを表示する部分を指定する個所を用意するという辺りが違う点です。
コンテンツ表示部分を指定しない場合、各画面で変化する部分がなくなってしまいます。例えば、上記のlayoutという名前のレイアウトファイルでは以下のようになっています。
49 |
<div id="tab_body"> |
| app/views/layout/layout.html.erb | |
51行目の@content_for_layoutを含んだ部分が画面ごとに切り替わる部分になります。ただし、このSKIPの書き方は古いバージョンでの書き方になっており、最近のRailsのバージョンでは、以下のように表記すべきです。
49 |
<div id="tab_body"> |
| app/views/layout/layout.html.erb | |
 共通の部品を扱うパーシャル
共通の部品を扱うパーシャル
レイアウトの機能は、画面全体の構成を再利用するものでした。次に紹介するパーシャルは、画面上の一部を共通化して再利用できる仕組みになっています。
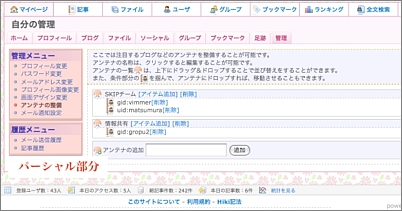
こちらも実際の画面で確認してみましょう。画面3では、パーシャルを利用しています。
 |
| 画面3 パーシャルの利用 |
画面中の赤で色付けされた部分は、メニュー表示の部分です。「プロフィール変更」や「パスワード変更」など、それぞれの機能の中で共通的に使われています。このように、画面の一部分を共通化して使うためのViewの断片がパーシャルです。
上記のパーシャルを利用している部分のソースコードを読んでいきましょう。まずは、パーシャルを呼び出している外側の部分のViewから見ていきます。
13 |
<div id="contents_left"> |
| app/views/mypage/_manage_antenna.html.erb | |
この_manage_antenna.html.erbというファイルが「アンテナの整備」という機能を表示する画面のファイルです。上記ソースコードは、そのうちの左側のメニュー表示部分になっています。
14行目でパーシャルを利用しています。renderメソッドを呼び出していますが、その引数の指定として、manage_menuというパーシャルを指定し、そのパーシャルに対して、ローカル変数として@menuを引き渡すようにしています。
このテンプレートをERBで処理することで、上記ファイルと同じディレクトリに配置された_manage_menu.html.erbの内容を実行(評価)した結果を、14行目の場所に挿入することになります。挿入されるパーシャルの中身も、レイアウトと同様に、通常のERBで記述されています。
01 |
<div class="box_space"> |
| app/views/mypage/_manage_antenna.html.erb | |
このコードの5行目や17行目で使われているselected_menuという変数に、呼び出し側の14行目のlocalsで指定した引数である@menuの中身が代入されています。
2/3 |
| Index | |
| ActionViewを使ったソースコードを読もう | |
| Page1 ユーザーが最初に体験するのは“見た目” コードリーディング題材「SKIP」 ERB(テンプレートエンジン) |
|
| Page2 全体の見た目を揃えるレイアウト 共通の部品を扱うパーシャル |
|
| Page3 Ajaxでのパーシャル 共通部品を分離して使うヘルパー 次回からは応用編! |
|
| Railsコードリーディング 〜scaffoldのその先へ〜 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|