DB2でさくさく実現するRESTfulなDBアプリ(3)
FirebugでRESTfulなDBアプリに挑戦!!
Firebugを利用したデバッグ
本稿はスクリプトの確認にFirebugというFirefoxアドインを使用します。
Firebugを利用するにはFirefoxが必要です。お持ちでない方は、以下のURLより事前にダウンロードし、導入しておいてください。
- Firefoxの導入(http://mozilla.jp/firefox/)
FirebugはFirefoxのアドインの1つで、Firefoxで閲覧しているページの内容を分析し、編集、デバッグ、モニタリングなどが可能な万能ツールです。
表示されている画面をモニタしながらデバッグが可能なので、Ajaxなど、リロードを伴わずにサーバとデータのやりとりを行って処理を進めていくアプリケーションの開発には、非常に強力なツールです。特にAjaxなどの開発において、XMLHttpRequestにより、どのようなXMLがやりとりされているかを動的に確認できる点は、とても便利です。
Firebugの導入方法はコラムで紹介していますので、参考にしてください。
RESTの考え方をあらためて確認
REST(REpresentational State Transfer)は単なる機能を示す言葉ではありません。ROA(Resource Oriented Architecture)の考え方をベースにしたアーキテクチャスタイルとして定義されます。つまり、リソースを中心に物事を考えるアーキテクチャです。
現在RESTという言葉の使われ方には、本来提唱されているRESTの意味を含まない、あいまいな使われ方も多く存在します。本稿では、RESTとは、すべてのリソースは一意のURIを持ち、リソースに対する基本操作(CRUD:Create、Read、Update、Delete)はHTTPのメソッド(GET、POST、PUT、DELETE)でリクエストするものとしています。
リソース指向とは何か、RESTとは何かをもっと詳しく知りたい方、特にRESTとSOAPの違いについて理解したい方はぜひ、『RESTful Webサービス』(Leonard Richardson、Sam Ruby著、オライリー・ジャパン、ISBN: 978-4-87311-353-1)を読んでみてください。
Rails環境の準備
連載第1回で使用した、「demo」プロジェクトを使用します。環境がない方は、連載第1回を参考に、導入〜データベース接続の設定〜ActiveScaffoldプラグインの導入までを実施しておいてください。
モデルの作成とデータベースへの反映
scriptディレクトリのgenerateを使い、データ型を定義・生成していきますが、今回はアプリケーションの制御や表示のコードを生成するために、「scaffold」というオプションを使用します(リスト1)。この例では、リソースMovieが属性(title:string、year:integer、category:string、desc:xml)を持っています。コマンドを実行すると、コントローラと各ビューファイルが自動的に生成されます。
リスト1 scaffoldを使ったデータベーススキーマを含むスケルトンの作成(movie)C:\demo>ruby script\generate scaffold movie title:string year:integer category:string desc:xml
exists app/models/
exists app/controllers/
exists app/helpers/
create app/views/movies
exists app/views/layouts/
exists test/functional/
exists test/unit/
create app/views/movies/index.html.erb
create app/views/movies/show.html.erb
create app/views/movies/new.html.erb
create app/views/movies/edit.html.erb
create app/views/layouts/movies.html.erb
create public/stylesheets/scaffold.css
dependency model
exists app/models/
exists test/unit/
exists test/fixtures/
create app/models/movie.rb
create test/unit/movie_test.rb
create test/fixtures/movies.yml
exists db/migrate
create db/migrate/002_create_movies.rb
create app/controllers/movies_controller.rb
create test/functional/movies_controller_test.rb
create app/helpers/movies_helper.rb
route map.resources :movies
scaffold の生成によって、データベースのスキーマ定義も完了していますので、次にrakeを使ってスキーマ定義をデータベースに反映させます(リスト2)。
リスト2 スキーマ定義の反映(migrate)C:\demo>rake db:migrate (in C:/demo) == 1 CreateMovies: migrating ======================================== -- create_table(:movies) -> 0.1500s == 1 CreateMovies: migrated (0.1500s) =================================
実はこれだけで、リソースMovieの定義、それに対するCRUDを提供するRESTfulなAPI、そのAPIへのWebインターフェイスが生成されるのです。
Webサーバの起動
Webサーバ(WEBrick)を起動します。起動時には接続しているデータベースの文字コードセットに気を付けましょう。RailsではUTF-8を使用していますので、データベース側(実際にはデータベースに接続しているクライアントの文字コード)もそれに合わせます(リスト3)。
リスト3 文字コードのセットとWEBrickの起動C:\demo>set DB2CODEPAGE=1208 C:\demo>ruby script\server => Booting WEBrick... => Rails application started on http://0.0.0.0:3000 => Ctrl-C to shutdown server; call with --help for options [2008-11-11 02:09:22] INFO WEBrick 1.3.1 [2008-11-11 02:09:22] INFO ruby 1.8.6 (2007-09-24) [i386-mswin32] [2008-11-11 02:09:22] INFO WEBrick::HTTPServer#start: pid=6976 port=3000
Webサーバ起動後、WebブラウザにてURLに「http://localhost:3000/movies」と指定します(図1)。
図1 リスト1、2で生成した内容を表示
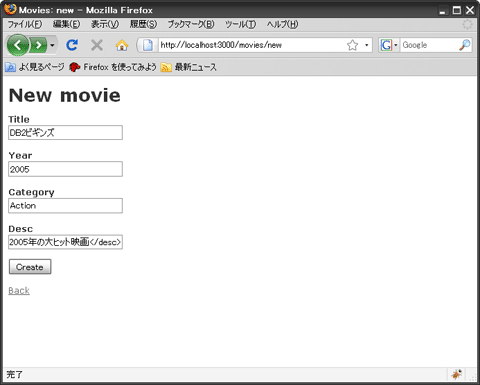
「New movie」をクリックして、任意にテストデータを入力してみてください(図2)。
今回は、簡単な形式の映画情報を管理するアプリケーションを取り扱います。
「Title」に映画のタイトル、「Year」に公開年、「Category」に映画のカテゴリ、「Desc」に映画の詳細情報(任意のXML形式で)を入力します。

| 1/5 |
FirebugでRESTfulなDBアプリに挑戦!!
コラム2:Webクエリを使用して、Excelからリソースへアクセスする
・Jesterの準備
レイアウトファイルの編集|Webサーバの再起動|modelクラスの宣言
コラム3:JesterのJSONサポート
CRUDの実行2(Read)
CRUDの実行4(Delete)
| DB2でさくさく実現するRESTfulなDBアプリ |
- Oracleライセンス「SE2」検証 CPUスレッド数制限はどんな仕組みで制御されるのか (2017/7/26)
データベース管理システムの運用でトラブルが発生したらどうするか。DBサポートスペシャリストが現場目線の解決Tipsをお届けします。今回は、Oracle SE2の「CPUスレッド数制限」がどんな仕組みで行われるのかを検証します - ドメイン参加後、SQL Serverが起動しなくなった (2017/7/24)
本連載では、「SQL Server」で発生するトラブルを「どんな方法で」「どのように」解決していくか、正しい対処のためのノウハウを紹介します。今回は、「ドメイン参加後にSQL Serverが起動しなくなった場合の対処方法」を解説します - さらに高度なSQL実行計画の取得」のために理解しておくべきこと (2017/7/21)
日本オラクルのデータベーススペシャリストが「DBAがすぐ実践できる即効テクニック」を紹介する本連載。今回は「より高度なSQL実行計画を取得するために、理解しておいてほしいこと」を解説します - データベースセキュリティが「各種ガイドライン」に記載され始めている事実 (2017/7/20)
本連載では、「データベースセキュリティに必要な対策」を学び、DBMSでの「具体的な実装方法」や「Tips」などを紹介していきます。今回は、「各種ガイドラインが示すコンプライアンス要件に、データベースのセキュリティはどのように記載されているのか」を解説します
|
|




