コラム1:Firebugの導入手順
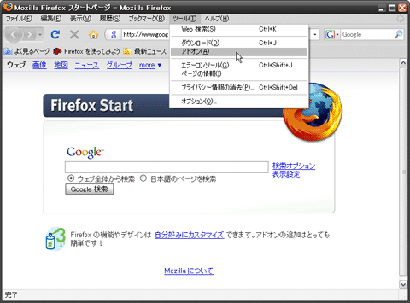
1:アドオンを選択
Firefoxを起動し、「ツール」-「アドオン」を選択します。

2: アドオンの検索
アドオンのウィンドウが起動しますので、テキストボックスに「Firebug」と入力し、一覧にFirebugが表示されたら、「Firefoxに追加」をクリックします。

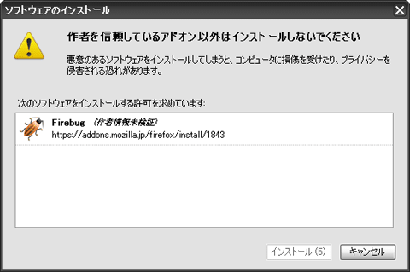
3:インストール
インストールの許可画面が表示されるので、「インストール」をクリックします。導入はすぐに終了します。

4:再起動
正常にインストールされたことを確認し、Firefoxを再起動します。

5:firebugの起動
起動後、Firebugを起動するには「ツール」-「Firebug」-「Firebugを開く」をクリックします。

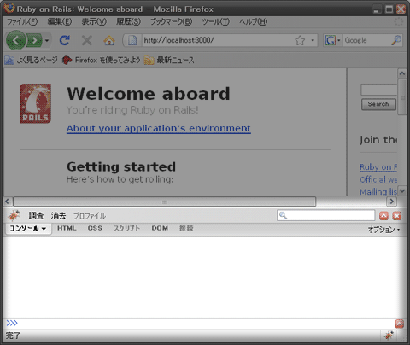
6:Firebugウィンドウの確認
ウィンドウの下部にツールが起動しますので確認してみてください。

Index
DB2でさくさく実現するRESTfulなDBアプリ(3)
FirebugでRESTfulなDBアプリに挑戦!!
FirebugでRESTfulなDBアプリに挑戦!!
・URIでCRUDを実現する
コラム2:Webクエリを使用して、Excelからリソースへアクセスする
コラム2:Webクエリを使用して、Excelからリソースへアクセスする
JavaScript(Jester)でリソースに直接アクセスする
・Jesterの準備
レイアウトファイルの編集|Webサーバの再起動|modelクラスの宣言
コラム3:JesterのJSONサポート
・Jesterの準備
レイアウトファイルの編集|Webサーバの再起動|modelクラスの宣言
コラム3:JesterのJSONサポート
CRUDの実行1(Create)
CRUDの実行2(Read)
CRUDの実行2(Read)
CRUDの実行3(Update)
CRUDの実行4(Delete)
CRUDの実行4(Delete)
| DB2でさくさく実現するRESTfulなDBアプリ |
Database Expert フォーラム 新着記事
- Oracleライセンス「SE2」検証 CPUスレッド数制限はどんな仕組みで制御されるのか (2017/7/26)
データベース管理システムの運用でトラブルが発生したらどうするか。DBサポートスペシャリストが現場目線の解決Tipsをお届けします。今回は、Oracle SE2の「CPUスレッド数制限」がどんな仕組みで行われるのかを検証します - ドメイン参加後、SQL Serverが起動しなくなった (2017/7/24)
本連載では、「SQL Server」で発生するトラブルを「どんな方法で」「どのように」解決していくか、正しい対処のためのノウハウを紹介します。今回は、「ドメイン参加後にSQL Serverが起動しなくなった場合の対処方法」を解説します - さらに高度なSQL実行計画の取得」のために理解しておくべきこと (2017/7/21)
日本オラクルのデータベーススペシャリストが「DBAがすぐ実践できる即効テクニック」を紹介する本連載。今回は「より高度なSQL実行計画を取得するために、理解しておいてほしいこと」を解説します - データベースセキュリティが「各種ガイドライン」に記載され始めている事実 (2017/7/20)
本連載では、「データベースセキュリティに必要な対策」を学び、DBMSでの「具体的な実装方法」や「Tips」などを紹介していきます。今回は、「各種ガイドラインが示すコンプライアンス要件に、データベースのセキュリティはどのように記載されているのか」を解説します
|
|




