DB2でさくさく実現するRESTfulなDBアプリ(3)
FirebugでRESTfulなDBアプリに挑戦!!
CRUDの実行1(Create)
では、データの作成を試してみましょう。「コンソール」の「コマンドラインパッド」に以下を入力し、新規データを追加します(リスト9)。
コマンドラインパッドが表示されていない場合は「オプション」の表示メニューをチェックします。
リスト9 「コマンドラインパッド」からデータを追加するruby=movie.create({title:"test_title",year:"1968",category:"SF",desc:"<desc>test_description</desc>"})
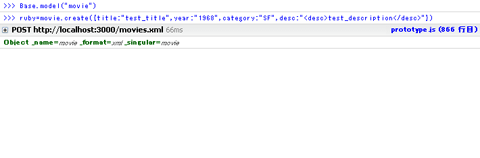
http://localhost:3000/movies にPOSTされたことが分かります(図6)。
図6 リスト9の操作に対するFirebugの表示
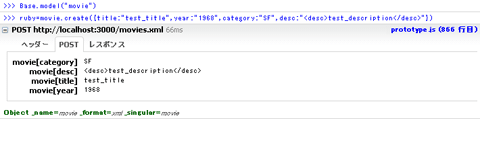
さらに、「+」を展開すると、どのようなデータがPOSTされたかを確認することができます(図7)。
図7 Firebug上でPOSTの内容を確認する
さらに「レスポンス」タブの「Load Response」ボタンをクリックすると、XMLインスタンスを確認することができます(図8)。
図8 レスポンスの内容を確認する
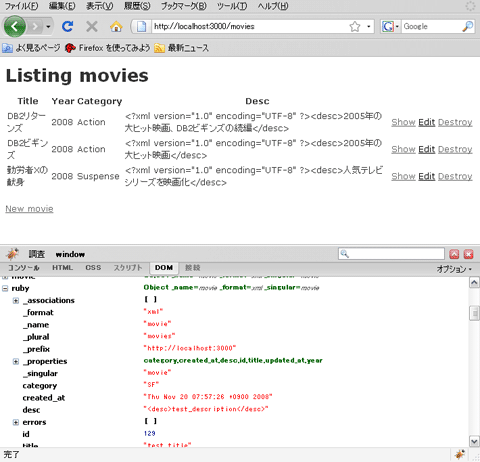
また、Firebugの「DOM」ボタンをクリックし、「ruby」項目の「+」を展開すると、DOMでパースされたデータを確認することができます(図9)。
図9 DOMの表示
このように、Jesterは、XMLベースでWebサーバにリクエストを行い、その結果をXMLベースで受け取り、JavaScriptのクラスにします。
なお、環境構築後、初回のみエラーメッセージが出る場合がありますが、本稿で解説する作業には問題ありませんので、そのまま作業をすすめてください。
CRUDの実行2(Read)
次に、入力したデータを参照してみましょう。リスト10の例にある129という値は任意のID値です。
リスト10 任意のIDの情報を取得(ここではID=129)ruby=movie.find(129)
http://localhost:3000/movies/129.xmlがGETされ、レスポンスとして、XMLが返ってきていることが分かります(図10)。
図10 リスト10を実行した際の「レスポンス」表示
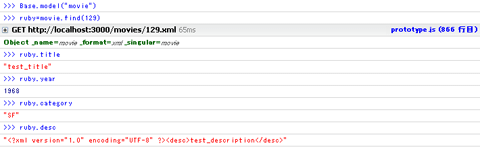
さらに、「ruby.title」「ruby.year」「ruby.category」「ruby.desc」とそれぞれ入力すると、それぞれの項目の結果が返ります(図11)。
図11 そのほかの情報も確認できる
| 4/5 |
Index
DB2でさくさく実現するRESTfulなDBアプリ(3)
FirebugでRESTfulなDBアプリに挑戦!!
FirebugでRESTfulなDBアプリに挑戦!!
・URIでCRUDを実現する
コラム2:Webクエリを使用して、Excelからリソースへアクセスする
コラム2:Webクエリを使用して、Excelからリソースへアクセスする
JavaScript(Jester)でリソースに直接アクセスする
・Jesterの準備
レイアウトファイルの編集|Webサーバの再起動|modelクラスの宣言
コラム3:JesterのJSONサポート
・Jesterの準備
レイアウトファイルの編集|Webサーバの再起動|modelクラスの宣言
コラム3:JesterのJSONサポート
CRUDの実行1(Create)
CRUDの実行2(Read)
CRUDの実行2(Read)
CRUDの実行3(Update)
CRUDの実行4(Delete)
CRUDの実行4(Delete)
| DB2でさくさく実現するRESTfulなDBアプリ |
Database Expert フォーラム 新着記事
- Oracleライセンス「SE2」検証 CPUスレッド数制限はどんな仕組みで制御されるのか (2017/7/26)
データベース管理システムの運用でトラブルが発生したらどうするか。DBサポートスペシャリストが現場目線の解決Tipsをお届けします。今回は、Oracle SE2の「CPUスレッド数制限」がどんな仕組みで行われるのかを検証します - ドメイン参加後、SQL Serverが起動しなくなった (2017/7/24)
本連載では、「SQL Server」で発生するトラブルを「どんな方法で」「どのように」解決していくか、正しい対処のためのノウハウを紹介します。今回は、「ドメイン参加後にSQL Serverが起動しなくなった場合の対処方法」を解説します - さらに高度なSQL実行計画の取得」のために理解しておくべきこと (2017/7/21)
日本オラクルのデータベーススペシャリストが「DBAがすぐ実践できる即効テクニック」を紹介する本連載。今回は「より高度なSQL実行計画を取得するために、理解しておいてほしいこと」を解説します - データベースセキュリティが「各種ガイドライン」に記載され始めている事実 (2017/7/20)
本連載では、「データベースセキュリティに必要な対策」を学び、DBMSでの「具体的な実装方法」や「Tips」などを紹介していきます。今回は、「各種ガイドラインが示すコンプライアンス要件に、データベースのセキュリティはどのように記載されているのか」を解説します
|
|




