 |
||
解説実例で学ぶASP.NETプログラミング 第2回 トップ・ページ構築で理解するASP.NETの特長
小田原 貴樹(うりゅう) |
||
|
Back Issue
|
||
|
ASP.NETで死線をかわせ!
……大変、お待たせしてしまった。お待ちいただいていた読書の方には大変申し訳ない。筆者の本業は、Webを含むシステムの受託開発なのだが、第1回以降からこの原稿執筆までの期間は、『死線』と呼ぶにふさわしい激烈な忙しさだった。筆者は地方のITベンチャーに所属している技術者なのだが、そこそこ経験の長いプログラマ&SEの方であれば、こうした尋常でない忙しさというのは味わったことがおありだろう。
特にベンチャー企業のようにキャパシティが小さい場合には、何もかもがストレートに担当者に響いてくる。例えば筆者の場合は、1カ月の間に納品が4件重なったこともある。こうなると、すべてが予定通りに進んだとしても殺人的な忙しさであるところに、トラブルが起こったりすると、もはや寝る暇さえもないという状況に陥る。「あー、このままのスケジュールでいったら死ぬなー」とか「いっそ死んだ方が楽だなー」というような精神状態に慣れてしまう忙しさ、まさしく「死線(=これ以上進んだら命にかかわる一線)」と呼ぶにふさわしい。
なぜ、こういった事態が起こってしまうのか? それはプログラミングという作業が原則的に持っている『分業・分担のしにくさ』に由来するのではないかと思われる(もちろん経営体質などの問題もあるだろうが)。一般の方には分かりにくいかもしれないが、プログラムやシステム開発といった作業は、意外と知識・技術の伝達が困難だ。またたいていの仕事は、専門知識を必要とする部分と、単なる雑用の部分が渾然一体となっている。これらを分割して別々のメンバーで作業できればよいのだが、これも案外と難しい。結果的に、各社の「エース」と呼ばれるプログラマ&SEは、雑用に振り回されながらの作業に忙殺されてしまうことが多い。
これは、ASP.NETで作成するようなWeb系システムで、ユーザー・インターフェイスのビジュアル面を担当するデザイナーが絡んでくるとさらに混迷の度合いを深める。筆者は比較的「何でも屋」なのだが、「絵」という分野の能力は幼少のころよりまったく進化せず、描いた絵は「古代の壁画」と評価されるほどの無センスぶりだ。従ってこればかりは、どうしてもデザイナーに頼らざるを得ないのであるが、プログラミングに関する知識が乏しいデザイナーと組んだ場合には、彼らが作成したHTMLを修正するだけでも膨大な時間が取られる。こうして『死線』はその深刻度を増してしまう。
Web系プログラマは、永遠に上記のような宿命から逃れることはできないのだろうか? 実はVisual Studio .NET(以下VS.NET)とASP.NETを有効に用いることは、この宿命を変える福音となるのである。
ASP.NETがもたらす分業促進
VS.NETとASP.NETを組み合わせたWebシステム開発では、「コード・ビハインド」と「オブジェクト指向」という2つのキーワードによってこうした分業がサポートされる。このうち「オブジェクト指向」に関しては、これからの連載の中でも何度も触れるだろうから割愛するが、『コード・ビハインド』を有効に利用することで、上記のようなデザイナーとの分業はかなりの部分がスマートになる。
この連載で題材に利用しているV-STORE.NETのデモサイト「VS屋」に関していえば、デザイナーがPhotoShopなどのデザイン・ツールを使ってページ・デザインを作成し、そのプリントアウトとページ上の各パーツをBMPデータとして筆者は受け取っている。従来であれば、ここからHTMLとの格闘になるのだが、VS.NET上のGUIツールを利用すれば、プリントアウトされたデザインどおりにパーツを配置していくだけなので、作業にはそれほどのセンスも労力も要求されない。HTMLを手で書いているわけではないからだ。
最近では、デザイナーが「VS.NETだったら簡単」とのたまい、自分でパーツの配置までやっている。もちろんデザイナー自身はASP.NETのこともプログラミングのこともまったく分かっていないのだが、Webデザインの部分だけを切り離して考えれば、ほかのHTMLエディタとほぼ同等の操作性をVS.NETは提供している。
こういったVS.NETの分業支援機能を活用すれば、技術者は本来の仕事に注力すればよくなるので、「死線」を目にするプログラマは減るものと期待できる。
トップ・ページを分解する
さて、言い訳じみた前置き(苦笑)はこのくらいにして、実際にVS.NETを使ってショッピング・サイトのトップ・ページを構築してみよう。トップ・ページ全体のデザインは下図のとおりである。
 |
||||||
| 本連載で構築予定のショッピング・サイトのトップ・ページ・デザイン | ||||||
| 図中に記してあるように、このページはフレームにより3つの部分に分割してある。 | ||||||
|
図に記しているとおり、このページはフレームで分割してある。上部のフレーム(top部分)にはサイト全体のメニュー項目などを載せており、左部フレーム(left部分)にはショッピング・サイトで最も重要である、商品ページへのカテゴリ別一覧にアクセスするためのメニューを表示している。筆者自身の考え方として、サイトの各ページにアクセスするためのメニューは常に表示されているべきだと思っているので、こうしたフレームを利用した構成はよく用いる。
今回のトップ・ページを実際に作成してみるときに必要となる画像のパーツを、以下のリンクよりダウンロードしていただきたい。この画像は先ほどから話に上がっている当社のデザイナー、沖政 恵美嬢が作成したもので、ご自由に利用いただいて構わないと了承済みである。彼女はデザイナー兼イラストレーターで、Webデザインの他にイラストの製作なども手がけている。興味がおありの方は彼女の個人サイトを見てやっていただきたい。
また、今回で作成するVisual Basic .NET(以下VB.NET)のコードをまとめたファイルは次のリンクよりダウンロードできるので、参考にしていただきたい。
VS.NET開発環境でフレーム・ページを構成する
さっそく、第1回で作成したVB.NETのWebプロジェクトを開いていただきたい。まだ作られていない方や、「そんなもん昔すぎてもう消した」という(苦笑)方は第1回を参考にもう1度作成していただきたい。
■ウィザードでフレーム・ページを構築する
VS.NETを利用してフレーム・ページを構築する手順は以下のとおりである。
 |
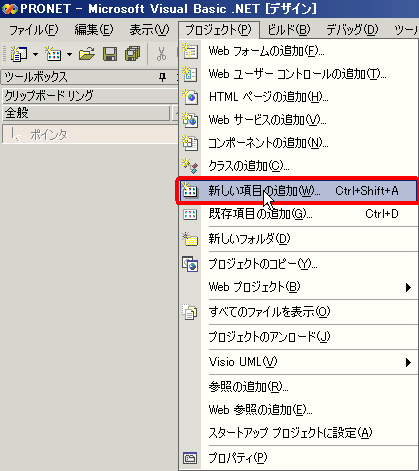
| フレーム・ページの構築:手順1 |
| [プロジェクト]メニューから[新しい項目の追加]を選択する。 |
![]()
 |
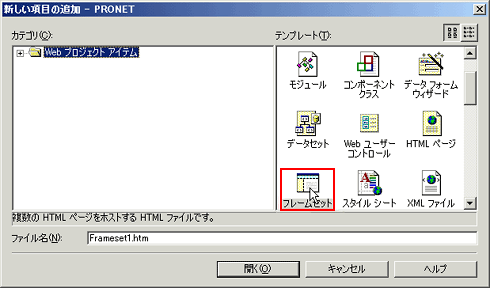
| フレーム・ページの構築:手順2 |
| 開かれた[新しい項目の追加]ダイアログの中から[フレームセット]を選択する。 |
![]()
 |
| フレーム・ページの構築:手順3 |
| 開かれた[フレームセット テンプレートの選択]ダイアログの中から[入れ子になった階層]選択し、[OK]ボタンを押す。 |
これで、画面上にはウィザードによって作成されたフレーム・ページが表示されている。しかし、この状態では各フレームにボーダー(分割線)が残ってしまう。これを消すには、作成されたフレーム・ページ上でマウスを右クリックし、表示されるショートカット・メニューの[フレーム間のシームレス結合]を実行する。
 |
| フレーム間のシームレス結合:手順1 |
| 作成されたフレーム・ページの上でマウスを右クリックし、ショートカット・メニューの中から[フレーム間のシームレス結合]選択する。 |
![]()
 |
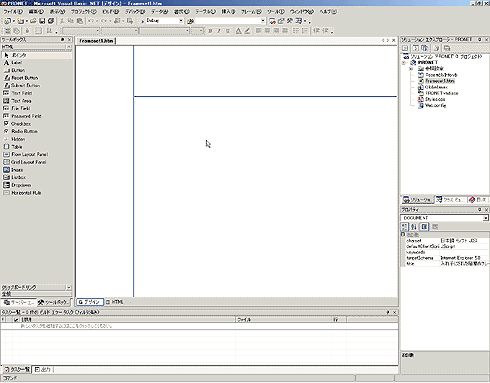
| ボーダーやスクロール・バーが非表示になった画面 |
| フレーム間のシームレス結合が実行され、ボーダーやスクロール・バーが非表示状態になったところ |
■フレームの詳細をコードで記述する
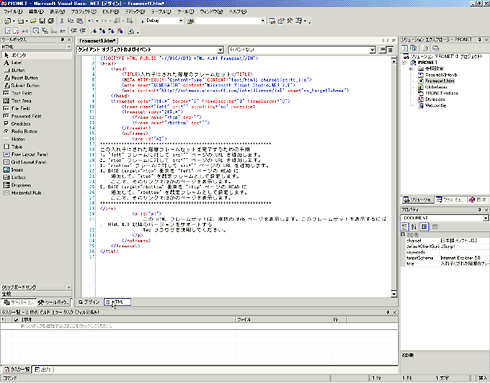
フレームに関する詳細な設定を行いたければ、HTMLエディタ上でデータを編集する必要がある。作成したフレーム・ページをHTMLエディタで表示すると下画面のようになる。
 |
| フレーム・ページをHTMLエディタで表示した画面 |
「トップ・ページを分解する」の項で示した図のとおりに各フレームに名前を付ける。具体的には以下のとおりだ。
- 面左部フレーム - “LEFT”
- 画面上部フレーム - “TOP”
- 画面メインフレーム - “MAIN”
このフレーム名は「大文字・小文字が区別される」。フレーム間でリンクなどを行う際には重要な要素なので注意してほしい。各フレームの詳細な幅や高さなどもエディタ(HTMLビュー)上で入力する方が早い。具体的には以下のとおりだ。
- 左部フレーム - 120ピクセル
- 上部フレーム - 85セル
これでフレームの構成ページは完成した。ウィザードで作成されたフレーム・ページの拡張子は.HTMLになる。運用上は問題ないはずだが、気になるならば[ファイル名の変更]で拡張子を変えればよい。以上を実際のHTMLで記述すれば以下のとおりだ。
|
|
| フレーム・ページのHTML |
それでは、実際の各フレーム・ページの中身を作成していこう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第2回 トップ・ページ構築で理解するASP.NETの特長 | ||
| 1.フレーム・ページによるトップ・ページの構築 | ||
| 2.左部フレーム・ページの作成(1) - テーブルの作成 | ||
| 3.左部フレーム・ページの作成(2) - メニュー・ボタンの作成とセル調整 | ||
| 4.左部フレーム・ページの作成(3) - ロールオーバー・メソッドの作成 | ||
| 5.上部フレーム・ページの作成(1) - GridLayouyPanelコントロールの利用 | ||
| 6.上部フレーム・ページの作成(2) - 残りのデザイン | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




