解説実例で学ぶASP.NETプログラミング第11回 ASP.NETで進化する「検索画面」の構築 小田原 貴樹(うりゅう)2004/03/20 |
 |
|
|
|
検索結果画面の作成と実行結果の確認
ここまでで、検索画面そのものの実装は完了した。必要に応じてデバッグを行い、設計どおりに動作するかを確認してほしい。今回はこれまでの中でも段違いにコーディング量が多く、内容も複雑だったのでうまく動作しない場合には、参考用のソース・ファイルを確認してほしい。
後は検索結果を一覧表示するための検索結果画面の作成と、遷移のためのイベントを実装する必要がある。まず、検索結果画面への遷移を行うボタンのイベント処理を実装しよう。以下のコードを参照してほしい。
|
|
| [上記の条件で検索する]ボタンがクリックされたときに検索結果画面への遷移を行うためのコード |
「上記の条件で検索する」と書かれたボタンを押した際のイベント処理を行っているのが上のコードだ。
2行目では、フィルタ文字列を格納してきたセッション変数「BFIL」から末尾の4文字を、MIDステートメントを利用して削除している。なぜこのようなことをしているかというと、各RadioButtonListコントロールを選択するたびに、セッション変数「BFIL」の末尾に“ AND ”を追加するようにしているからだ。検索画面から検索結果画面に遷移する際には、末尾に追加された“ AND ”は不必要なので削除している。
3行目が、この後作成する検索結果画面へと実際に遷移させるためのコードになる。フィルタ文字列を格納したセッション変数「BFIL」をクエリ文字列として割り当てている点に注意してほしい。
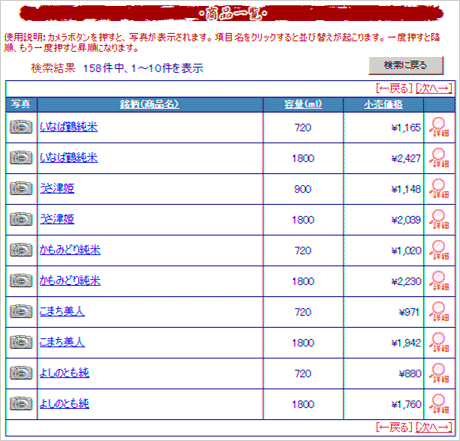
この後、検索結果画面を作成しなければならないが、実はこのページは連載の第6回と第7回で作成した商品一覧ページとほとんど変わらない。以下の画面を参照してほしい。
 |
| 検索画面からの遷移先となる検索結果画面 |
デザイン上の違いは、画面上部に検索結果を表示するLabelコントールを配置している点と、[検索に戻る]ボタンが付いている点、表の中の列「種類」がなくなっている点だ。それ以外はまったく変わらないので、ファイル名を「SELIST.ASPX」とした新しいWebフォームを追加して、商品一覧ページ(PLIST.ASPX)から構成要素をコピーしよう。異なる点についてはこれ以後のコードの説明にも出てくるが、参考用ソース・ファイルを確認してもらってもよいかもしれない。
コードもほとんど同じだが、検索結果を表示するためPage_Loadイベントでのコードが多少変化する。以下を参考にしてほしい。
|
|
| Page_Loadメソッドに記述する検索結果を表示するためのコード |
大きく違う点は、6行目でデータグリッドへの情報表示に利用する関数をGVIEW(Session("CID"))メソッドから、検索結果表示用のSPLIN(PGRID, CNTL, SOEX, Request.QueryString("BFIL"))メソッドに変えた点だ。検索画面でクエリ文字列に割り当てたフィルタ文字列を「Request.QueryString("BFIL")」として指定しているので注意してほしい。
検索結果表示用のSPLINメソッドのコードは以下を参照してほしい。
|
|
| 検索結果表示用のSPLINメソッドのコード |
検索結果を表示するために、RowFilterプロパティへ割り当てるフィルタ文字列が違う以外、こちらも大きな違いはないので、ここでの解説は割愛させていただく。必要に応じて、連載第7回の変数の初期化とDataGridコントロールの表示の項を参照してほしい。
これで、後はページングや並べ替えのイベント処理のコードの中を以下のように変更してやれば残りはまったく同じになる。
|
|
| ページングや並べ替えのイベント処理で変更するコード |
また、[検索画面に戻る]ボタンを押した際のイベント処理もリダイレクトを使って、ページを遷移させるだけでよい。
|
|
| [検索画面に戻る]ボタンを押した際のイベント処理コード |
このようにWeb系システムでは、データの一覧表示画面を多少アレンジして使い回すことはよくある。デザインやコードの内容などはほとんど変わらないので、柔軟に再利用して手間を軽減しよう。
さて、これで完全に検索結果まで完成した。検索画面からの一連の動作がきちんと行われるかどうか、通してテストしてみてほしい。なお、蛇足かもしれないがフレーム上部にある検索画面へのリンクをこれまでの連載では張っていないので、このままでは検索画面が表示できない。連載第2回の上部フレーム・ページの作成(2) - 残りのデザインの項で作成した「TOP.ASPX」を開いて、まずHTMLの「FORM」タグ部を以下のように変更してほしい。
|
|
| 検索画面へのリンクを張るためにTOP.ASPXで変更するFORMタグ部分のコード |
<FORM>タグにtarget="MAIN"属性を追加することで、イベントの処理結果を指定のフレーム(MAINフレーム)で実行できるようになる。後は「TOP.ASPX」をコードビューで開いて、リンク・ボタンのイベント処理を以下のように実装する。
|
|
| 「買い物かご」と「商品検索」のリンク・ボタンをクリックした際のイベント処理コード |
メニューへのリンク処理をすっかり筆者も忘れてしまっていたが、上記のコードを記述することで、「買い物かご」「検索画面」それぞれのページへのリンクが張られ、各ページから遷移できるようになる。
次回予告
ということで、今回は検索画面の構築を解説した。これまでの連載の内容に比べると、コード量が段違いに多く、内容も複雑だったかと思う。冒頭にも記述したがASP.NETを利用することで、検索画面はこれまでのWeb系システムとはまったく異なった機能性を持たせることができる。今回解説した検索画面はあくまで筆者が考えた1つの形にすぎず、アイデア次第でいくらでも変化させることができるだろう。要はASP.NETを利用すれば、サイトの機能に対する自由なアイデアを形にすることが可能だということを理解していただきたい。ぜひとも、これまでの固定観念を打ち破った面白くて機能性の高い検索画面を設計・構築していただきたい。
さて次回以降は、「注文申し込みページ」の作成を解説していく。ショッピング・サイトの中でもユーザーに対して入力を求めなければならないページなので、これまでのページとはまた異なったノウハウが必要になるページだ。これまたWeb系システムの鬼門ともいえる、入力周りのユーザー・インターフェイスを、ASP.NETを利用することでどれだけスマートに構築できるかをメインに解説していく。入力チェックに利用できる「検証コントロール」や、郵便番号の住所変換、サーバ・サイドでのメール自動送信などなどである。
次回もノウハウを詰め込んでお届けできるよう頑張るので、ぜひともお付き合いいただきたい。![]()
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第11回 ASP.NETで進化する「検索画面」の構築 | ||
| 1.Web系システムにおける「検索画面」の必要性と問題点 | ||
| 2.検索画面のデザインを作成する | ||
| 3.RadioButtonListコントロールを初期化するための関数を作成する | ||
| 4.ユーザーが項目を選択した際のイベント処理を実装する | ||
| 5.ユーザーが選択を解除した際のイベント処理を実装する | ||
| 6.検索結果画面の作成と実行結果の確認 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




