 |
||
解説実例で学ぶASP.NETプログラミング 第11回 ASP.NETで進化する「検索画面」の構築 小田原 貴樹(うりゅう)2004/03/20 |
||
|
|
||
前回は「買い物かご」ページの作成を行った。「買い物」という行動の流れで考えれば、次に作成するべきなのは「注文情報入力」ページということになるのだが、今回は少し寄り道して「検索画面」の作成を行うことにする。
Web系システムにおける「検索画面」の必要性と問題点
ショッピング・サイトに限らず、Web系システムでは「検索画面」のニーズは基本的に高い。リッチ・クライアントと比較すると、Webアプリケーションは操作性と画面の一覧性の双方で劣るからだ。Web系システムでは、参照対象となるレコードが200を越えてしまえば、カテゴリ・分類別の一覧画面程度では目的のレコードを探すことは、非常に困難になってしまう。
ショッピング・サイトはもちろんのことだが、業務処理などに利用されるWeb系システムにおいても、ユーザーが必要としているレコードをなるべく短時間で探し出せるようでなくては、システムの利便性が高いとはいえない。そのためWeb系システムでは、高機能で分かりやすい「検索画面」が必要になるケースが多々あるだろう。
しかし、これまでのWeb系システムで高機能かつ分かりやすい検索画面を実装しようとすると、致命的な問題点があることに気付いてしまう。Web系システムではWebの(HTTPの)原則として、ある処理は“次のページに遷移しなければ”実行できない。
そのためWeb系システムでは、検索条件をユーザーに入力させるだけさせておいて、検索を実行してみると「条件に一致するデータはありませんでした。前のページに戻ってやり直してください」という結果になることが非常に多い。つまり、もう一度検索するには“前のページに戻って(=次のページに遷移して)”実行する必要があるのだ。これでは決して利便性が高い検索画面にはならないだろう。
また、検索としては非常に一般的な「キーワード検索」も実はほとんどのケースで非常に使い勝手が悪い。この連載でデモ・サイトとして利用している「VS屋」は、商品点数が1000点を越えているので、単体のショッピング・サイトとしては大きめのサイトといえる。しかしそれでも、ユーザーが任意に入力した文字列がその1000点の商品データのいずれかと一致するケースは極めてまれだ。商品点数が1万点を越えるようなショッピング・モールならば、キーワード検索も有効になってくるのだが、それ以下の規模ではほとんど利便性を上げる役には立たないというのが実情だろう。
これまでWeb系システムで有効な検索画面を構築することは、そのニーズが間違いなく存在するにも関わらず、上記のような理由で非常に難しかった。しかし、ASP.NETを利用することで、これらの問題点の多くはほとんど解決できる。ポスト・バックや高度なデータ連結といったASP.NETが提供している各種の機能を利用することで、「検索画面」はこれまでのWeb系システムとは完全に次元が異なった構築が可能になる。連載の中でこれまで構築してきたページの大半は、「ASP.NETを利用すればショッピング・サイトの構築が“簡便”になる」といったものだったが、「検索画面」については「これまでできなかったことが“実現可能”になる」とまでいえるだろう。ASP.NETで検索画面がどれだけ進化するのか、さっそく設計に取りかかってみよう。
構築に必要な画像ファイルや、商品データと商品画像ファイル、この連載で今回までに構築したソース・ファイルなどがすべて入っているVisual Studio .NETのプロジェクト・ファイルは以下のとおり。また、実際の動きを確認したい場合には、V-STORE.NETのデモ・サイト「VS屋」を確認してほしい。
- 参考用ソース・ファイル群(pronet11(src).zip)
検索画面を設計する
筆者が「VS屋」の検索画面を構築しようとしたとき、ASP.NETを利用するのだから、これまでとはまったく機能性の異なったものを設計したかった。前述したとおり、キーワード検索をメインにしても商品点数が1000点程度ではほとんど意味がない。いろいろと考えを巡らしてみたのだが、これまでの固定観念があってなかなか面白い物が思いつかない。
そこで、これまで連載の中でも何度か登場したデザイナーに「検索画面を好きにデザインしてくれ」と依頼した。デザイナーならプログラミングの知識がない分、固定観念に惑わされることなく自分が使って便利な物を思い付くかもしれないと考えたからだ。
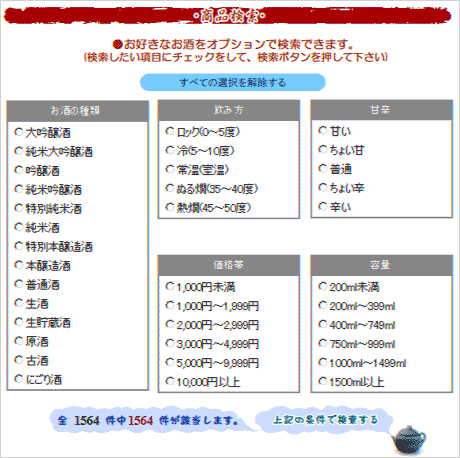
その結果として出てきたのが、下図の検索画面だ。
 |
| デザイナーが考案した検索画面 |
| 複数のカテゴリ区分の選択を組み合わせて商品情報を検索できる。 |
上図を見れば商品情報を、カテゴリ区分(お酒の種類、飲み方など)で複合検索するタイプの検索画面と分かってもらえると思う。これまでのWeb系システムの場合なら、複合条件を選択して検索ボタンを押すと、次の画面で結果が表示されることになり、組み合わせた結果によっては多くの結果が返りすぎていたり、まったく一致しなかったりしていただろう。
この検索画面はもちろんそういう動作はしない。それぞれの区分を選択すると以下のようになる。
 |
| カテゴリ区分を選択した場合の検索画面の表示 |
| [お酒の種類]のカテゴリ区分から「純米酒」を選択したところ。選択された項目に応じて、そのほかの項目が変化する。この画面では、容量が「1000ml〜1499ml」の「純米酒」は存在しないので、その項目自体が非表示になっている。 |
元の検索画面から[お酒の種類]として「純米酒」を選んだ状態が上図だ。RadioButtonList(ラジオボタンリスト)の中から、何か1つを選択した段階で、自動的に上図のような状態になる。選択されたカテゴリ区分では、選択した項目だけが残り、ほかの区分についても組み合わせが存在しない項目は非表示になる。例えば、お酒の種類が「純米酒」の場合、容量が「1000ml〜1499ml」の商品は存在しないので、その項目自体が非表示になっている。また、画面下部の該当する件数もその都度変化し、自分が選択した結果の該当件数が常に分かるようになっている。上図は項目を1つ選んだだけの状態だが、それ以降も同じ動作をするのでどんどん絞り込まれていくことになる。
この検索画面であれば、検索結果が0件になってしまうような項目はそもそも表示されないので、検索結果が0件となることがない。また、この検索画面上に検索結果件数の表示までを含んでいるので、検索結果のページと行ったり来たりする必要もない。ユーザーは自分の好みの条件を自由に選択し、結果をリアルタイムに確認できるので、利便性は高いといえるだろう。
このデザインを渡されたときに、最初は「荒唐無稽」だと筆者は思った。これはできないと返そうとして、そのまま5分程度ひたすらデザインを凝視した。すると徐々にその考えが変化してきた。確かにこれを実現するには、これまでのWeb系システムでは不可能か、あるいはとてつもない手間がかかるだろう。しかし、ASP.NETを利用すれば可能なのではないかと思えてきたのだ。
その結果としては何とかこの検索画面を完成させることができた。そして実際に動作させてみると、思っていた以上に面白い検索画面に仕上がった。
それでは、この検索画面を実際に構築してみよう。まずは検索画面のデザインを作成する。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第11回 ASP.NETで進化する「検索画面」の構築 | ||
| 1.Web系システムにおける「検索画面」の必要性と問題点 | ||
| 2.検索画面のデザインを作成する | ||
| 3.RadioButtonListコントロールを初期化するための関数を作成する | ||
| 4.ユーザーが項目を選択した際のイベント処理を実装する | ||
| 5.ユーザーが選択を解除した際のイベント処理を実装する | ||
| 6.検索結果画面の作成と実行結果の確認 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




