 |
||
解説実例で学ぶASP.NETプログラミング 第12回 ユーザー・フレンドリな入力画面の構築 小田原 貴樹(うりゅう)2004/04/24 |
||
|
|
||
前回は「買い物」の流れから寄り道をして、一風変わった検索画面を構築した。この検索画面を使えば、目的の情報を素早く見つけることができる。このような高い機能性を有する検索画面は、ショッピング・サイトのみならず、さまざまなシステムでニーズがあるだろう。今回以降は、検索画面に負けず劣らず高い機能性が求められる「注文情報入力画面」、すなわちデータ・エントリ系画面の構築を行う。
Webシステムにおける入力画面構築の問題点
機能性・利便性の高い入力画面を構築するのは、Webシステムに限らず難しい。これは参照系の画面と比較して、データ・エントリ系の画面ではユーザーの操作量が増大してしまうため、それに対応した処理が必要になるからだ。例えば、ユーザーの操作量が増えれば増えるほど、イレギュラーな処理が発生しやすくなり、入力ミスや操作ミスが増加し、データの整合性を維持できなくなる。よって、データの整合性を「チェック」する処理が必要になる。また、ユーザー自身にとってもデータ・エントリは面倒な作業なので、なるべく簡便なものが好まれる。よって、データ・エントリ作業を「自動化」する処理が必要になる。そういった理由から、データ・エントリ系画面の構築では、「チェックと自動化」が重要なのである。
しかし、Web技術は大前提として「参照系」のテクノロジである。不特定多数のユーザーが汎用的に利用できるという利点は、入力画面の構築では大きな壁となる。社内の特定メンバーが利用するシステムであれば、「マニュアルを読んで、操作を覚えてくれ」でも許される部分があるかもしれないが、これがショッピング・サイトとなると、そういうわけにもいかない。
ショッピング・サイトには、初めて利用するユーザーでも迷うことがなく、操作がなるべく簡便になるように自動化されていて、誤入力などが発生しないようにしっかりとしたチェックが行われる入力画面が必要だ。言葉にすれば簡単だが、実現の難易度は極めて高い。例えばWebシステムでは、キーボード処理の制御をプログラムで行うことは難しく、エンター・キーを押せばフォームは送信されてしまうし、ファンクション・キーにオリジナルな処理を割り当てることも難しい。
ショッピング・サイト全体の中でも、データ・エントリ系画面である「注文情報入力画面」は、やはり鬼門である。誤入力はエラーを誘発し、後処理の問題もあるので、なるべくがっちりチェックしたいところだが、かといって操作が分かりにくくなったり、あまりにも冗長になったりするとユーザーは買い物をやめてしまうだろう。しかも、多様なユーザーのニーズに対応するためにはさまざまな選択肢・項目を用意しなければならない。どこのショッピング・サイトでも「注文情報入力画面」の構築には非常に苦心しているのではないだろうか。
以上のような理由から、入力画面の構築では手間を惜しまず時間をかけることが重要になってくる。従来は、どんなWebシステム言語を用いたとしても、じっくりと作り込まなければユーザー・フレンドリな入力画面を作成することはできなかった。しかしASP.NETを利用すれば、入力画面の構築にかかわる手間と時間を大幅に短縮することができる。ASP.NETには、入力画面の構築で重要な「チェックと自動化」を実装するのに有効なコントロールが多数含まれているからだ。「時間=金」である開発現場にとって、構築にかかわる手間と時間が軽減できるメリットは計り知れないだろう。さっそく、ASP.NETを用いたユーザー・フレンドリな入力画面の設計に取りかかってみよう。
構築に必要な画像ファイルや、商品データと商品画像ファイル、この連載で今回までに構築したソース・ファイルなどがすべて入っているVisual Studio .NETのプロジェクト・ファイルは以下のとおり。また、実際の動きを確認したい場合には、V-STORE.NETのデモ・サイト「VS屋」を確認してほしい。
- 参考用ソース・ファイル群(pronet12(src).zip)
注文情報入力画面を設計する
注文情報入力画面を設計するために、まずユーザーに入力してもらう必要のある情報を検討してみよう。
一般的な販売管理用の業務処理システムの場合であれば、必要な情報の入力手順は以下のような流れになる。
顧客情報→売上伝票情報→売上明細情報
これまでにも何度か書いてきたが、インターネットのショッピング・サイトの場合には、上記の手順とはまったく反対の以下のような手順になる。
売上明細情報→売上伝票情報→顧客情報
連載のこれまでの構築、つまり買い物かご画面が出来上がった段階までで、売上明細情報のすべてと売上伝票情報の一部分はすでに取得できている。その結果、注文情報入力画面でユーザーに入力してもらわなければならない情報は、以下のような情報になるだろう。
- 顧客自身の情報→顧客情報
- 商品の配送先の情報→売上伝票情報
- 決済方法にかかわる情報→売上伝票情報
- 配送方法にかかわる情報(希望配達日時など)→売上伝票情報
実際に必要となる情報は業種・業態・運用方法・ポリシーによって異なるだろう。運用者によっては、顧客にアンケートをとりたい場合などもあり、その場合は入力してもらう情報は増えていく。しかし、筆者がものぐさだから特にそう思うのかもしれないが、たいていのユーザーは入力項目が多くなればなるほど面倒になってしまい、注文を手控えたくなってしまうものである。逆に、入力項目が少なければ少ないほど、キーボードを打つ回数が減れば減るほど、ユーザーにとっては注文しやすいことは間違いない。
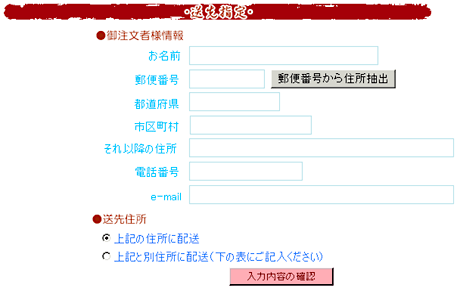
そういった前提の上で設計したのが、次に示す注文情報入力画面だ。
 |
| 顧客自身の情報と商品の配送先の情報を入力してもらう注文情報入力画面 |
VS屋はデモ・サイトなので、決済方法や配送方法などに関する入力項目は設けず、必要最小限の情報を取得するための入力画面となっている。
次に、この入力画面に含まれている項目で、入力内容を「チェック」しなければならない項目を考えてみよう。いろいろなパターンが考えられるが、最低限、以下の項目くらいはチェックしたいところだ。
- 各項目の入力必須チェック
- E-mailアドレスの正規表現チェック
各項目はどれも商品の発送や顧客への連絡に欠かせないので、未入力のまま注文を完了されるのは非常に困る。最低限、入力が行われているかどうかのチェックくらいは行うべきだろう。その中でも、特にE-mailアドレスについては、ショッピング・サイトの連絡方法として最も重要な項目であるし、一般ユーザーにとって最も入力間違いを犯しやすい項目であるので正規表現チェック(正規表現を用いたアドレスの書式チェック)も行った方がよい。ASP.NETでは、どちらのチェックも簡単に実装できる。
チェックに関する設計が完了したら、「自動化」に関して考えてみよう。入力が自動化され簡素になれば簡素になるほど誤入力を防ぐことができるし、ユーザーにとっても使いやすい入力画面となる。より機能性の高い入力画面を構築するために、趣向を凝らしていただきたい。VS屋の入力画面では以下の自動化を実装した。
- 郵便番号から該当する住所を自動的に抽出する機能
- 配送先が顧客の住所と異なる場合のみ、送り先情報の入力項目を表示する機能
- 既存顧客の場合には、登録されている情報を自動的に抽出する機能(クッキーの利用)
郵便番号を入力してボタンを押せば、該当する住所を抽出する機能はショッピング・サイトではよく見かける。7桁郵便番号の場合、番地以外のほぼすべてを自動的に抽出できるので、入力項目の中でも最も面倒な住所入力の手間が大幅に省ける。
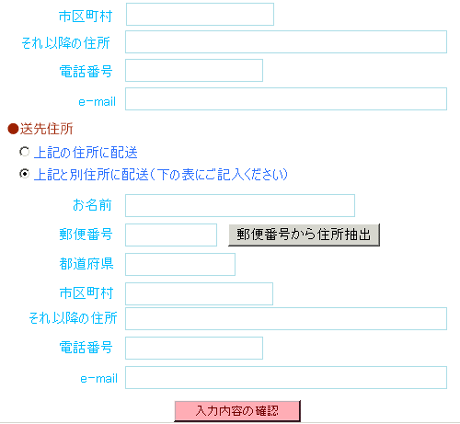
贈り物の場合など、購入した顧客の住所とは異なる配送先に商品を届けなければならないケースは、意外と多い。そういったニーズに対応するため、購入した顧客の情報とは別に配送先の情報を入力するための項目が必要になる。VS屋の入力画面のうち、[送先住所]のラジオ・ボタンはデフォルトでは「上記の住所に配送」となっており、別の配送先の入力項目も表示されていない。[送先住所]として「上記と別の住所に配送(下の表にご記入ください)」を選択すると、以下のような画面となる。
 |
| [送先住所]を顧客情報の住所以外にすると表示される画面 |
上の画面のような仕様にしたのは、別の住所に配送するわけではない一般の顧客にとって、別の配送先の入力項目はまったく意味がないものだからだ。もし入力項目が表示されていれば、誤って入力するケースも出てくるし、そうでなくても入力画面が冗長になることは避けられない。また、別の配送先を必要としている顧客に対しては、選択肢を変更することで入力項目が表示されるため、入力の必要性が分かりやすいと思われる。
一度購入したサイトなのに何度も注文情報を入力しなければならないのは、ユーザーにとっては煩わしいことこの上ない。既存顧客であれば以前に入力した情報を、自動的に抽出する機能を実装することで注文情報入力の手間は大幅に省け、顧客のリピート率を向上させることもできるだろう。会員制のショッピング・サイトにすれば、ID/パスワードを利用することで顧客が特定できるが、そうでない場合にはクッキーを利用することになるだろう。ASP.NETではクッキーの利用も簡単である。このクッキーを利用した機能の実装については次回で解説する。
前置きが長くなってしまったが、これで入力画面を構築するための設計は完了した。構築に取りかかろう。まずは注文情報入力画面のデザインを作成する。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第12回 ユーザー・フレンドリーな入力画面の構築 | ||
| 1.注文情報入力画面設計のポイント | ||
| 2.注文情報入力画面のデザインの作成 | ||
| 3.注文情報入力画面への入力チェックの追加 | ||
| 4.「郵便番号から住所抽出」機能の実装 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




