解説実例で学ぶASP.NETプログラミング第2回 トップ・ページ構築で理解するASP.NETの特長 小田原 貴樹(うりゅう)2003/02/01 |
 |
■残りのデザイン作成と、ロールオーバーの追加
さて、ひとしきりGridLayouyPanelコントロールに感心したところで、作成したメニューはじゃまにならない位置に移動しておき、残りの画像を配置していこう。配置が済んだら、メニューの上に重ねてみる。具体的な作業は以下のとおり。
 |
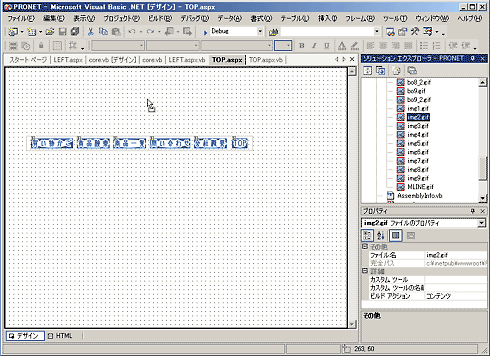
| 上部メニューへの画像の配置:手順1 |
| ソリューション・エクスプローラから「img2.gif」をドラッグ&ドロップする。同じように残りの「img3.gif」、「img4.gif」、「img9.gif」をドラッグ&ドロップで適当に配置する。 |
![]()
 |
| 上部メニューへの画像の配置:手順2 |
| 各画像の位置基準になる「img2.gif」を選択し、[style]プロパティ・ボタンを押す。 |
![]()
 |
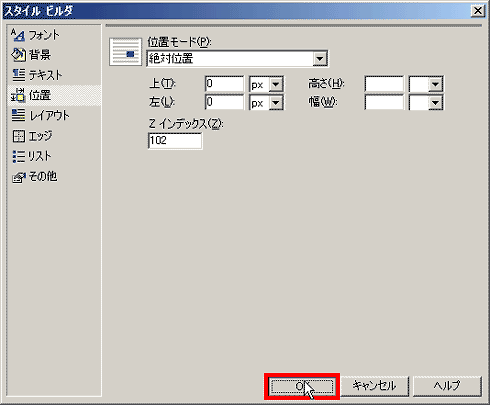
| 上部メニューへの画像の配置:手順3 |
| [スタイル ビルダ]ダイアログの中から[位置]を選択し、[上]を「0」「px」、[左]を「0」「px」にする。 |
![]()
 |
| 上部メニューへの画像の配置:手順4 |
| 左上に位置が設定された[img2.gif]を基準に、[img3.gif]をドラッグ&ドロップで隣り合う適当な位置にまず配置してから、ピッタリくっつけるためにキーボードのカーソル・キーで微調整を行う。 |
![]()
 |
| 上部メニューへの画像の配置:手順5 |
| 前の手順で作成していたメニュー・ボタン群全体を配置のため選択し、GridLayouyPanelコントロールのスタイル・ビルダを表示する。 |
![]()
 |
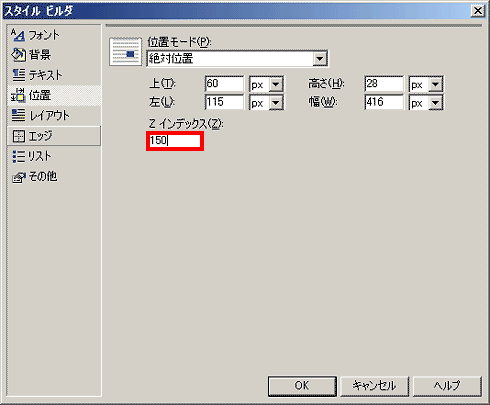
| 上部メニューへの画像の配置:手順6 |
| コントロール同士を重ね合わせるためには、前面に表示されるコントロールのZインデックスを、背面に表示されるコントロールより大きくする必要がある。VS.NETは100から配置した順にZインデックスを割り振っていくので、150にしておけば確実に前面に表示されるだろう。 |
![]()
 |
| 上部メニューへの画像の配置:手順7 |
| Zインデックスを変更した上で、「img2.gif」の前面にメニュー・ボタン群をマウスで適当に配置し、細かな微調整をカーソル・キーで行う。 |
![]()
 |
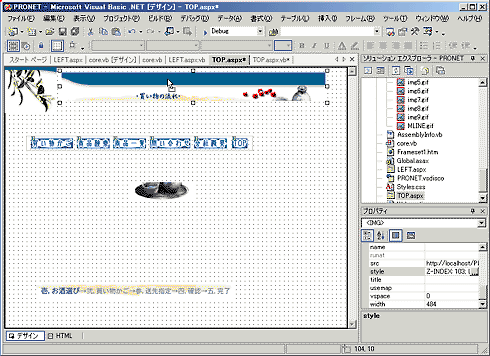
| 上部メニューへの画像の配置:手順8 |
| 残りの「img4.gif」と「img9.gif」を同じようにマウスとカーソル・キーで配置し、完了した画面 |
デザイナ上での配置の基本は、取りあえずマウスで適当な位置に配置して、細かな位置合わせはキーボードのカーソル・キーを使って行うというものだ。画像やほかのコントロールとの重ね合わせの必要がある際には、前述のとおりGridLayouyPanelコントロールを利用し、きっちりとした表や、間隔を均一にして配置したい場合には、HTMLコントロールのTABLEコントロールと組み合わせるのが効果的だ。こうしたWebデザインを、VS.NET上のデザイナで極力処理し、HTMLを直接記述せずにすめば、Webアプリケーション作成の効率は格段に上がると思われる。
一通りの画像配置が完了したら、先ほどと同じようにロールオーバーの処理を行う。説明を繰り返すことはしないが、コードは以下のとおりであるので参照してほしい。
宣言部分末尾に追加
Public CCNT As New CCONT()
Page_Loadメソッド内に追加
CCNT.RLBTN(TM1, "bo15.gif", "bo15_2.gif")
CCNT.RLBTN(TM2, "bo16.gif", "bo16_2.gif")
…省略…
CCNT.RLBTN(TM5, "bo19.gif", "bo19_2.gif")
CCNT.RLBTN(TM6, "bo20.gif", "bo20_2.gif")
ロールオーバーに関するメソッドをクラス化しておくことで、どこで使用する際にも宣言するだけで利用できるようになる。筆者自身もオブジェクト指向化したASP.NETを完全に理解しきっているわけではないが、取りあえずクラスそのものを、同種のメソッドを取りまとめる名前空間として利用することぐらいは簡単にできると思う。
次回予告
一般的にショッピング・サイトのトップ・ページは、ほかのページに比べて構築に時間がかかる。今回作成した上部フレーム・ページと左部フレーム・ページは、トップ・ページの構成要素でありながらサイト全体のナビゲーションをつかさどるメニューの機能を持っている。こうしたメニュー・ページも作成する必要性が、トップ・ページ作成に時間がかかる理由だろう。
さて、次回はメイン・フレーム・ページの作成……と行きたいところなのだが、メイン・フレーム・ページにはデータベースとの接続が必要な、商品情報を表示するための構成要素がある。次回はメイン・フレーム・ページを作成するための前準備として「ADO.NET」、特に「データセット接続」に関するクラスの作成や解説を行いたい。
「ADO.NETのデータセット接続」は、ASPからASP.NETへの移行の中で最も変化が著しい部分で、うまく使いこなせていない方も多いと思う。VS.NETベースでのビジュアルなデータベース接続について「ASP.NET実践講座流」にざっくりと、分かりやすく解説させていただくので、ご期待いただきたい。
ちなみに、蛇足だが……次回は早い(笑)! 絶対に早い! あまりお待たせせずに第3回をお届けすることをお約束して、第2回を終了させていただく。![]()
| ■追加情報 その1 | |||
|
「参考になる.NETなソフト紹介」 まだまだ市場で目にすることが少ない「.NET Frameworkで作成されたソフト」だが、筆者がこの講座を執筆する上で欠かせないソフトの1つがこれだ。この講座では、今回から「で○るシリーズ」を思わせるほど(言い過ぎか?)画面写真を掲載しているが、この面倒な画面キャプチャをサポートしてくれているのが、グルーソフトウェアの「Click! レコーダー」(http://www.gluesoft.co.jp/ClickRec/)だ。 雑誌などでも紹介されているのでご存じの方も多いと思うが、とにかくよくできている。驚くばかりだ。操作を自動的にどんどんキャプチャしてくれるのはもちろんのこと、赤い枠なども自動的に操作対象のコントロールに付属される。 しかも.NET Frameworkで開発された「オブジェクト指向」ベースのソフトであるため、キャプチャされた画像に自動で追加された赤枠は、キャプチャ後に範囲を拡大・縮小できる。例えば、あるテキスト・ボックスに追加された赤枠を拡大していくと、コントロール→コントロール・コンテナ→ウィンドウという具合にクラス・ライブラリをさかのぼっていく様が確認できるだろう。こういった機能こそ.NET Frameworkの真髄であり、これまでのプログラミング技術では難しかったものである。 プログラマ&SEの方で、マニュアル作成に迫られている人は多いと思うが、このソフトを使えば画面を張り込む作業が大幅に削減できるだろう。百聞は一見にしかず、.NET Frameworkで完全に作成されたソフトというのが、どれほどのパワーを持つのかを感じるためだけにでも、ぜひ試してみてほしい。昨年の6月にはすでにシェアウェアとして発表されていたこのソフト、技術者としてその出来栄え・新しい技術に対する積極的なアプローチに、筆者は大いなる敬意を払いたいと思う。 |
|||
| ■追加情報 その2 | |||
|
「ASP.NETで作成されたショッピング・サイト紹介」 というか、この講座の解説ベースになっているV-STORE.NETという、筆者が作成したショッピング・サイトの構築システムで作成したサイトを紹介しようという手前味噌なコーナーでごめんなさい(笑)。実稼働しているショッピング・サイトでは、業種業態によって機能やデザインなどをカスタマイズしているので、ASP.NETがどこまでできるのかを知ってもらうために参考にしていただければ幸いである。
宝石のショッピング・サイトということで、とにかく商品画像にこだわってサイトを構成しているのが特徴といえるかと思う。V-STOREのデモサイト「VS屋」とは、細かく違う部分が多々あるので、イメージ&ビジュアル中心のショッピング・サイトのサンプルということで、参考にしていただきたい。 |
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第2回 トップ・ページ構築で理解するASP.NETの特長 | ||
| 1.フレーム・ページによるトップ・ページの構築 | ||
| 2.左部フレーム・ページの作成(1) - テーブルの作成 | ||
| 3.左部フレーム・ページの作成(2) - メニュー・ボタンの作成とセル調整 | ||
| 4.左部フレーム・ページの作成(3) - ロールオーバー・メソッドの作成 | ||
| 5.上部フレーム・ページの作成(1) - GridLayouyPanelコントロールの利用 | ||
| 6.上部フレーム・ページの作成(2) - 残りのデザイン | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





