解説実例で学ぶASP.NETプログラミング第12回 ユーザー・フレンドリな入力画面の構築 小田原 貴樹(うりゅう)2004/04/24 |
 |
|
|
|
注文情報入力画面のデザインを作成する
注文情報入力画面ページのファイル名は「REG.ASPX」と指定している。デザイン作業を行う前に「Webフォーム」の追加処理を行っておいてほしい。それでは、以下の手順に従ってデザインを作成してほしい。
 |
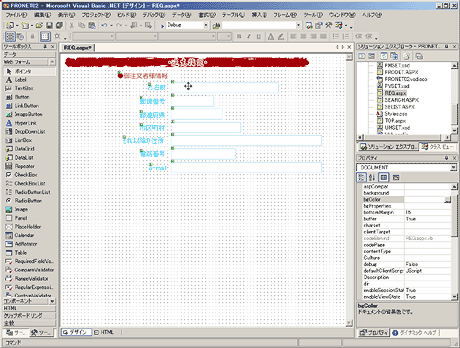
| 注文情報入力画面のデザイン:手順1 |
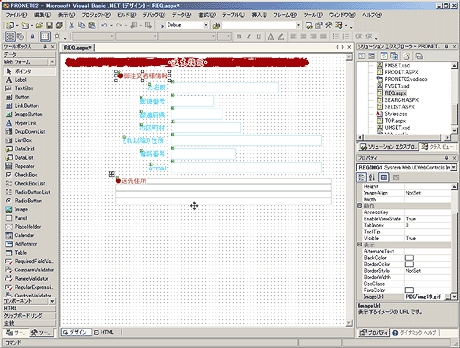
| 画面下部のデザインを作成する。PIXフォルダ内の画像「bana5.gif」「img19.gif」をドラッグ&ドロップで画面上部に配置する。 |
![]()
![]()
 |
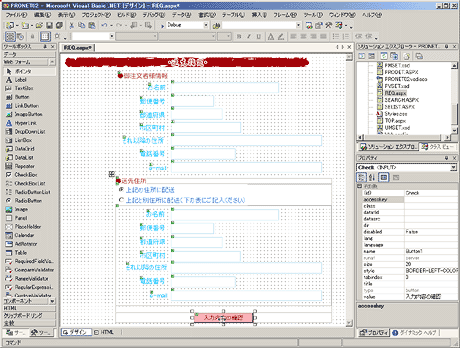
| 注文情報入力画面のデザイン:手順3 |
| 「送先住所」の入力部分のデザインを作成する。デザインを整えるため、1列4行のテーブルを配置する。テーブルの1行目にPIXフォルダ内の画像「img20.gif」「img19.gif」をドラッグ&ドロップで配置する。 |
![]()
![]()
![]()
 |
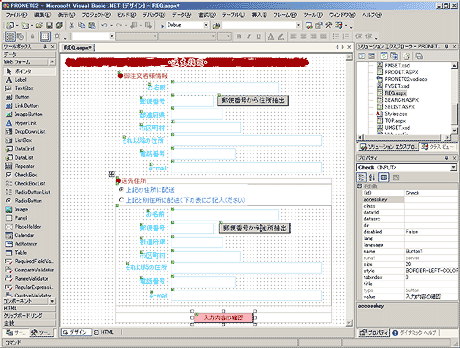
| 注文情報入力画面のデザイン:手順6 |
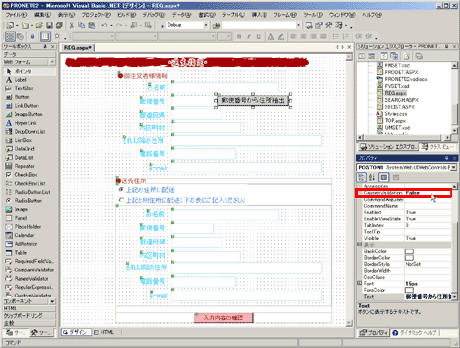
| 「御注文者様情報」部の[郵便番号から住所抽出]Buttonコントロールを追加する。IDプロパティは「POSTON1」とし、CausesValidationプロパティを「False」にする。 |
![]()
「御注文者情報」と「送先住所」は、内容そのものはまったく同じものだが、データベースではそれぞれ別に格納される。また、「送先住所」はユーザーの選択によって表示/非表示を切り替えなければならないので、テーブル(Tableコントロール)に格納している。
これで注文情報入力画面の基本となるデザインは完成したが、入力チェックを行うためにはRequiredFieldValidatorコントロールやRegularExpressionValidatorコントロールなどの入力チェック用のコントロールを追加する必要がある。その手順を次に解説する。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第12回 ユーザー・フレンドリーな入力画面の構築 | ||
| 1.注文情報入力画面設計のポイント | ||
| 2.注文情報入力画面のデザインの作成 | ||
| 3.注文情報入力画面への入力チェックの追加 | ||
| 4.「郵便番号から住所抽出」機能の実装 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|