解説実例で学ぶASP.NETプログラミング第12回 ユーザー・フレンドリな入力画面の構築 小田原 貴樹(うりゅう)2004/04/24 |
 |
|
|
|
注文情報入力画面の入力チェックを追加する
それでは、以下の手順に従って入力チェックを追加してもらいたい。
![]()
入力チェック用のコントロールを1つずつ追加していくのは面倒な作業に感じるかもしれないが、実際の入力チェックを行うコーディングはほんの1行で済む。実際のコーディングは後ほど解説するが、ほかのWebシステム言語でのコーディングと比較すると、とてつもなく手間が軽減されているといえるだろう。また、入力された内容の妥当性を検証する(Validateする)ために、RegularExpressionValidatorコントロールが利用できる。正規表現についてはここでは解説しないが、Insider.NETフォーラムの「スマートな文字列処理のための正規表現入門(前編)」「(後編)」や、MSDNライブラリの「.NET Framework の正規表現」などを参考にしてほしい。
ここまでの作業で注文情報入力画面のデザインは完成した。データ・エントリ系の画面だけに各TextBoxコントロールの配置など、細かい構成要素は多いが、デザインそのものは単純だろう。よりスマートな注文情報入力画面になるように自分なりのアレンジを施してみるのもよいだろう。デザイン作業については、これまでの連載の中でも何度も扱っているので、作業の細かな流れは割愛している。忘れている部分があれば読み返していただきたい。また、詳細なプロパティを知りたい場合には、参考用のソース・ファイル群の中を開いて確認してほしい。
注文情報入力画面のコーディングに入る前に、1つ片付けなければならないことがある。郵便番号からの住所抽出を実現するために、データベースに郵便番号データを格納し、検索が行えるようにしよう。
「郵便番号から住所抽出」機能の準備
ご存じの方も多いだろうが、郵便番号に関連するデータは、Webサイト「ゆうびんホームページ(日本郵政公社)」にある「郵便番号等のダウンロード」ページから、常に最新のものをダウンロードできる。このページからリンクされている「住所の郵便番号のダウンロードサービス(読み仮名データの促音・拗音を小書きで表記したもの)」ページで「全国一括」のデータをダウンロードして利用しよう。なお住所の郵便番号のデータには、「読み仮名データの促音・拗音を小書きで表記したもの(例:ホッカイドウ)」と「表記していないもの(例:ホツカイドウ)」があるが、この連載での利用方法においてはどちらでも問題ない。
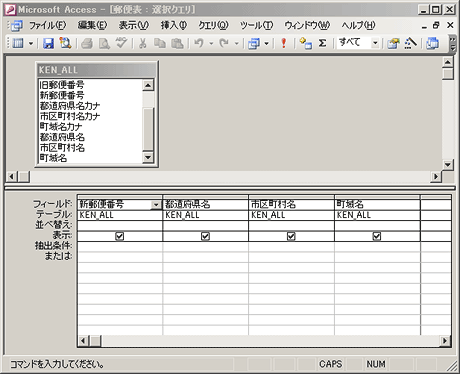
ダウンロードできるデータはCSV形式になっているので、データベース内にインポートするのは容易だ。それぞれのフィールドが何を意味しているかは「郵便番号データの説明」ページを参照すれば分かるだろう。住所の郵便番号データにはさまざまな情報が格納されているが、今回利用したい情報はそのうちの一部だ。必要なフィールドだけを利用するために、Microsoft Accessを使って以下のようなクエリ・ビューを作成しよう。
 |
| Microsoft Accessのクエリ・ビュー作成画面 |
上の画面ではフィールド名を付けているが、もともとのデータのフィールド番号では「3・7・8・9」となる。これ以降の解説ではこの画面で示しているフィールド名で解説しているので注意してほしい。
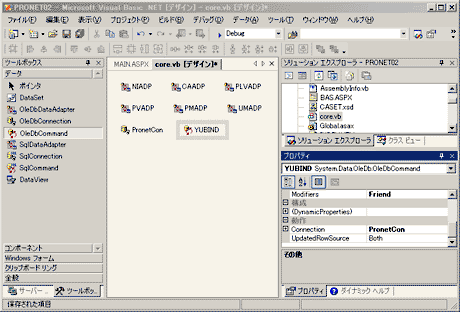
連載のこれまでの手順であれば、この後、対象となるクエリ・ビューを基にしたOleDbDataAdapterオブジェクトを作成し、さらにDataSetオブジェクトを作成していた。しかし、住所の郵便番号データは12万レコードを超える大きなデータなので、OleDbDataAdapterオブジェクトのFillメソッドを利用するような使い方は現実的ではないし、実際に取得したいデータも入力された郵便番号に対応する住所レコードだけだ(なお実際には、1つの郵便番号が複数の住所を表している場合もあり、住所の郵便番号データにはそういった場合の情報も格納されているのだが、構築が複雑になってしまうので割愛している。郵便番号に対応する代表的な住所が抽出されれば、何も抽出されないよりは利便性が高いということでご容赦いただきたい)。こういった場合にはOleDbCommandオブジェクトを利用し、SQL文を発行して検索・参照するのが効率的だ。コンポーネント・クラス(CORE.VB)をデザイン・ビューで開き、下の画面のようにOleDbCommandオブジェクト「YUBIND」を追加してほしい。
 |
| OleDbCommandオブジェクト「YUBIND」を追加した画面 |
追加したOleDbCommandオブジェクト「YUBIND」のプロパティ設定は、上の画面のようにConnectionプロパティにOleDbConnectionオブジェクト「PronetCon」を指定するだけでよい。先ほど作成したクエリ・ビュー「郵便表」の指定はコーディングで行うが、これは後ほど解説する。ここまでの作業で、「郵便番号から住所抽出」機能の準備は完了した。それでは、注文情報入力画面のコーディングを行っていこう。
変数の初期化と注文情報入力画面の表示
まずは、REG.ASPXのコードビハインド・ファイルを開き、次のコードをフィールド宣言部分のすぐ下に記述する。
Public YB As New YUBIN() |
これは、後ほど実装する「郵便番号から住所抽出」機能のためのクラスであるYUBINクラスのインスタンスを、YBという名前で新しく生成するための処理である。これでYUBINクラスのメソッドが利用できるようになる。YUBINクラスの内容は後ほど解説する。
注文情報入力画面を表示するためのコードは極めて単純だ。Page_Loadメソッド内に画面表示のための以下のコードを追加する。
1: Private Sub Page_Load(ByVal sender As System.Object,
ByVal e As System.EventArgs) Handles MyBase.Load |
ソース・コードの2行目にある「If Not IsPostBack Then」では、Page_Loadメソッドではおなじみの表現である。これまでにも何度も出てきたが、「ほかのページからジャンプしてきたときだけ実行する」という制御文である。
3行目では、注文情報入力画面が表示されたときに、送先住所を入力するための各コントロールを配置したGridLayouyPanelコントロールを非表示にしている。
注文情報入力画面はデータ・エントリ系の画面なので、初期表示は極めて単純だ。クッキーを利用して、一度入力された顧客情報を表示する際には、初期表示のコードはもう少し複雑になるが、これは次回解説する。
次は、送先住所のRadioButtonListコントロールの選択を変更した場合の処理を記述しよう。RadioButtonListコントロールの項目が選択された場合に発生するイベントは、SelectedIndexChangedイベントになる。これも極めて単純なので、以下のコードを追加してほしい。
1: Private Sub OARL_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles OARL.SelectedIndexChanged |
送先住所のRadioButtonListコントロールの選択が変更され、[上記と別住所に配送(下の表にご記入ください)]が選ばれた場合には、送先住所を入力するための各コントロールを配置したGridLayouyPanelコントロールを表示し、そうでない場合には非表示にしている。これだけのコーディングで、前述の「配送先が顧客の住所と異なる場合のみ、送り先情報の入力項目を表示する機能」が実装できることになる。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第12回 ユーザー・フレンドリーな入力画面の構築 | ||
| 1.注文情報入力画面設計のポイント | ||
| 2.注文情報入力画面のデザインの作成 | ||
| 3.注文情報入力画面への入力チェックの追加 | ||
| 4.「郵便番号から住所抽出」機能の実装 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|






