解説実例で学ぶASP.NETプログラミング第12回 ユーザー・フレンドリな入力画面の構築 小田原 貴樹(うりゅう)2004/04/24 |
 |
|
|
|
「郵便番号から住所抽出」機能の実装
続いて、ユーザーが郵便番号を入力して、[郵便番号から住所抽出]ボタンを押した際の処理をコーディングしよう。[郵便番号から住所抽出]ボタンは御注文者様情報のものと送先住所情報のものの2つがあるので、実際のコードはクラスとしてまとめる方がスマートになる。コンポーネント・クラス(CORE.VB)をコード・ビューで開いて、以下のコードを追加してほしい。
01: '郵便番号住所抽出機能クラス |
郵便番号住所抽出機能メソッドはパラメータとして、「郵便番号」「都道府県」「市区町村」「それ以降の住所」のTextBoxコントロールを指定する。
7行目〜9行目は、「都道府県」「市区町村」「それ以降の住所」TextBoxコントロールのTextプロパティをそれぞれ一度クリアする処理だ。すでに住所情報が入力されていた場合には、このメソッドが実行された段階ですぐにクリアする方がよいだろう。
10行目は[郵便番号]TextBoxコントロールの文字列内容を変数「YN」に格納している。その際に、郵便番号の中にハイフン(-)が入力されていれば、Replace関数で取り除くようにしている。
11行目ではOleDbConnectionオブジェクト「PronetCon」をオープンし、データベース接続を開始する。OleDbDataAdapterオブジェクトのFillメソッドを利用する場合などには意識する必要はないが、内部的にはFillメソッドの場合でも行われている処理である。
12行目は作成したOleDbCommandオブジェクト「YUBIND」のCommandTextプロパティにSQLのSELECT文を格納している。SELECT文の内容としては、作成したクエリ・ビュー「郵便表」のレコードの中から、フィールド「新郵便番号」が入力された郵便番号と一致するものを呼び出すということになる。
13行目では、SQL文を指定したOleDbCommandオブジェクト「YUBIND」のExecuteReaderメソッドを実行し、その結果をOleDbDataReaderオブジェクト「YUDR」に格納している。強引に分かりやすく説明すると、OleDbDataAdapterオブジェクトにおけるDataSetオブジェクトに対応するものが、OleDbCommandオブジェクトにおけるOleDbDataReaderオブジェクトだと考えてほしい。
14行目のIF文は、OleDbDataReaderオブジェクトのReadメソッドを利用して該当する住所情報が存在するかどうかを確かめている。OleDbDataReaderオブジェクトのReadメソッドは本来、格納されたデータを読み進めるためのものだが、次のレコードが存在する場合に戻り値として「True」を返すため、この値をデータが格納されているかどうかを判定するために利用できる。
15行目〜17行目は、該当する住所情報があった場合に、それぞれのTextBoxコントロールに該当するフィールドの情報を格納する処理を行っている。OleDbDataReaderオブジェクトで実際に各フィールドにアクセスする際には、「OleDbDataReaderオブジェクト.Item("フィールド名")」という構文になる。
19行目と20行目は、SQL文を実行した結果、該当する住所情報が存在しなかった場合の処理を記述している。ユーザーに対して誤入力の可能性を示唆するために、都道府県が格納されるTextBoxコントロールの文字色を赤にし、エラー・メッセージを表示するようにしている。
22行目は処理結果とは関係せずに、郵便番号が入力されたTextBoxコントロールに、あらためてハイフン(-)を除去した郵便番号を格納し直す処理を記述している。
これで入力された郵便番号から「住所の郵便番号」データを検索し、該当する住所を抽出するメソッドが完成した。データ量の大きな参照用のテーブル内を検索する場合には、OleDbCommandオブジェクトを利用する方が効率がよい。これはどちらかといえばASPなど既存のWebシステム言語でおなじみの手法だが、ASP.NETでも有効である。
さて、後は実際にボタンが押された際のイベント処理をコーディングしよう。注文情報入力画面には2つ[郵便番号から住所抽出]ボタンが存在するので、以下の2つのイベント・ハンドラ・メソッドを記述してほしい。
1: Private Sub POSTON1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles POSTON1.Click |
1: Private Sub POSTON2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles POSTON2.Click |
それぞれパラメータとして指定するコントロールが異なるだけだ。注文情報入力画面のデザインの作成の項でも述べたが、POSTON1とPOSTON2のButtonコントロールのCausesValidationプロパティには、必ずFalseを指定してほしい。CausesValidationプロパティは、ボタンが押された際に入力チェックを行うかどうかを指定するためのプロパティであり、デフォルトではTrueになっている。これがFalseになっていないと、[郵便番号から住所抽出]を実行する度に入力チェックが行われてしまうことになる。入力チェックをフォーム上に実装した場合には、注意が必要なプロパティだ。
入力チェック機能の確認
最後に[入力内容の確認]ボタンを押した際に、入力チェック機能が働くかどうかを確認しよう。以下のイベント処理を実装してほしい。
1: Private Sub Check_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Check.ServerClick |
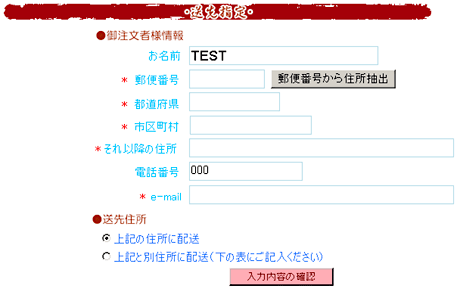
2行目の「Me.IsValid」は注文情報入力画面に配置した、入力チェックのための検証コントロールすべての結果をページ・レベルでまとめたものだ。入力チェックのための検証コントロールはそれぞれIsValidプロパティに結果を持っており、すべての入力チェックがOKだった場合のみ、ページ・レベルのIsValidプロパティはTrueになる。どれか1つでも入力チェックがNGだった場合には、処理が行われず以下のような画面が表示される。
 |
| 検証コントロールによる入力チェックに引っ掛かった場合の画面 |
| 画面が遷移せず、入力チェックがNGだった項目には、赤い「*」が表示される。 |
すべての入力チェックがOKだった場合には、「注文情報確認画面」に遷移するための処理を実行しなければならないが、これは次回解説するので、ここでは入力チェック機能の動作だけを確認しておいてほしい。
さて、これで注文情報入力画面のユーザー・インターフェイス部分は完成した。それぞれの機能がきちんと動作するかどうかをテストしてみてほしい。なお、第10回で作成した買い物かごページから、注文情報入力画面に遷移するためには、買い物かご画面にある[注文画面へ]ボタンのイベント処理を実装する必要がある。「BAS.ASPX」をコード・ビューで開いて、ボタンのイベント処理を以下のように実装してほしい。
1: Private Sub NEXTB_ServerClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles NEXTB.ServerClick |
これで買い物かご画面から注文情報入力画面へ遷移することが可能になる。
次回予告
今回は、ユーザー・フレンドリな入力画面構築の手始めとして「注文情報入力画面」を作成した。冒頭にも記述したが、ショッピング・サイトに限らずWebシステムで、機能性の高いデータ・エントリ系画面を作成するのは難しい。重要なのは「チェックと自動化」をどこまで実現できるかにあるが、ASP.NETを利用することでその手間が大幅に軽減できるということが理解してもらえれば幸いである。毎度も書いていることだが、今回解説した注文情報入力画面も完ぺきには程遠い。もっと細かな内容チェックを実装したり、より自動化を追及した機能を持たせたりすることはいくらでも可能だと思われる。ASP.NETの豊富な機能を利用して、よりスマートなデータ・エントリ系画面を構築してほしい。
さて次回は、「注文情報確認画面」の作成を解説していく。今回の解説の中で持ち越したクッキーの利用方法や、入力された情報のデータベースへの格納、サーバ・サイドでのメール自動送信などなど、次回も今回以上にノウハウを詰め込んでお届けする。長らくお付き合いいただいたショッピング・サイト構築もいよいよゴールが見えてきているので、次回もぜひお付き合いいただきたい。![]()
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第12回 ユーザー・フレンドリーな入力画面の構築 | ||
| 1.注文情報入力画面設計のポイント | ||
| 2.注文情報入力画面のデザインの作成 | ||
| 3.注文情報入力画面への入力チェックの追加 | ||
| 4.「郵便番号から住所抽出」機能の実装 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




