|
連載 .NETでモバイル・サイト開発を始めよう 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 シグマコンサルティング 菅原 英治2007/04/13 |
 |
|
|
|
○3.2.2. ブラウザ定義ファイルの作成
ブラウザ定義ファイルに定義されず、識別できないデバイスのブラウザ情報は、未来
ここでも、これまで利用してきたモバイルWebサイトをそのまま利用する。
まずはモバイルWebサイトに対し、ブラウザ・ファイルを追加する。
 |
||||||
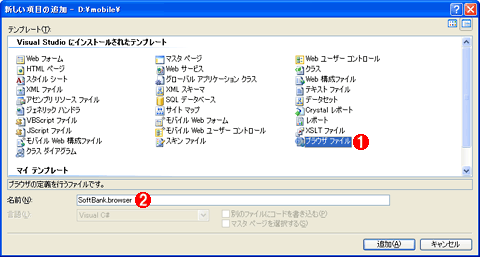
| モバイルWebサイトへブラウザ・ファイルの追加 | ||||||
| Webサイト(本稿では「D:\mobile\」)のプロジェクトに対し、ブラウザ・ファイルを追加しているところ。 | ||||||
|
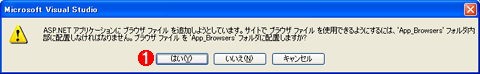
上の画面の手順で追加しようとすると、注意事項を示す次のダイアログが表示される場合がある。その場合には、[はい]ボタンを押す。
 |
|||
| ブラウザ・ファイル追加の注意を示すダイアログ | |||
| VS 2005でブラウザ・ファイルを追加しようとすると表示されるダイアログ。[はい]で実行すると、Webサイト(「D:\mobile\」)のプロジェクトに「App_Browsers」フォルダが追加され、その中にブラウザ・ファイル(本稿では「SoftBank.browser」)が新規作成される。 | |||
|
続いて、追加したブラウザ・ファイル(SoftBank.browser)を下記のコードに書き換えよう。
|
|
| ブラウザ・ファイル(SoftBank.browser)に記述するコード |
接続してくるデバイスのUser-Agentが、正規表現の「^Vemulator/」(=行頭部分が「Vemulator/」)にマッチする場合、ブラウザ情報のbrowserプロパティに「WebContentsViewer」という値を設定している。
それでは、先ほど作成したWebフォーム(m002.aspx)を実行して確認してみる。
 |
|||
| ウェブコンテンツヴューアのブラウザ情報 | |||
| 先ほど作成したWebフォーム(m002.aspx)を実行してブラウザ情報の内容(厳密にはbrowserプロパティの内容)が変わったかどうかを確認してみる。 | |||
|
ウェブコンテンツヴューアで接続時に、3.2.1では“Unknown”であったBrowserプロパティが、上の画面の例では“WebContentsViewer”となっていることが分かるだろう。
以上で、ブラウザ定義ファイルの作成は完了した。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 | ||
| 1.カスタム・コントロールの作成 | ||
| 2.カスタム・コントロールの利用 | ||
| 3.デバイス・アダプタについて | ||
| 4.ブラウザ定義ファイルの作成 | ||
| 5.デバイス・アダプタの作成 | ||
| 6.デバイス・アダプタの利用 | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




