|
連載 .NETでモバイル・サイト開発を始めよう 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 シグマコンサルティング 菅原 英治2007/04/13 |
 |
|
|
|
○3.1.3. カスタム・コントロールの利用
続いて、この絵文字コントロールをモバイルWebフォームで利用してみる。
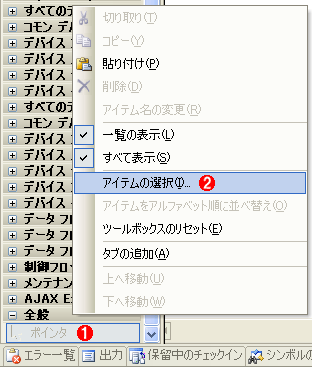
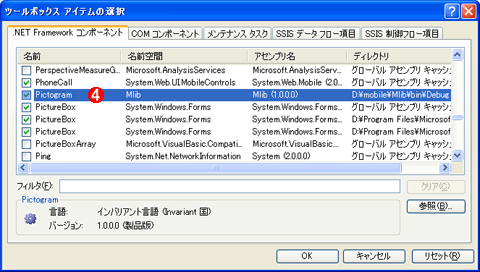
まず、下の画面の手順に従って、カスタム・コントロールをVisual Studio 2005(以下、VS 2005)のツールボックスに登録する。
ツールボックスへの登録が終わったら、ここで新規にモバイルWebフォーム(m002.aspx)を、Webサイト・プロジェクト「D:\mobile\」内に追加作成する(その際、「モバイル Web フォーム」の項目テンプレートを使わなければならないので間違えないように注意してほしい)。そして、先ほど作成したPictogramカスタム・コントロールをそのフォーム上に配置する。これには、ツールボックスからドラッグ&ドロップすればよい。
 |
||||||
| 新規モバイルWebフォーム(m002.aspx)の作成とカスタム・コントロールの追加 | ||||||
| モバイルWebフォームを新規に追加し、それにカスタム・コントロールを追加したところ。 | ||||||
|
次に、au携帯から接続された場合に備え、“isAu”デバイス・フィルタを追加しておこう。これにはWeb.configに下記のコードを追記する。ここでは便宜的に、au用シミュレータのOpenwave SDKで接続されたときのブラウザ情報として定義した。
<filter name="isAu" compare="Browser" argument="Phone.com"/>
|
続いて、モバイルWebフォーム(m002.aspx)内のPictogramカスタム・コントロールのタグ内部に、下記の(太字の)コードを追記する。
|
|
| モバイルWebフォーム(m002.aspx)に追記するコード | |
| キャリア種別によりCarrier属性を決定するように設定する。 |
このコードでは、デバイス・フィルタを利用してキャリア種別の切り分けを行い、配置したPictogramカスタム・コントロールのCarrierプロパティに対し適切な値(“Docomo”“Au”“SoftBank”)を設定している。これにより、先ほどPictogramクラスのOnRenderメソッドに実装したレンダリング処理で、適切な絵文字を出力してくれるようになるはずだ。
また、デバイスがどのキャリアにも該当しない場合は、Visibleプロパティをfalseに設定して、コントロールを非表示にしている。
このように、デバイス・フィルタでカスタム・コントロールのプロパティを設定することが可能だ。
【カスタム・コントロールでのデバイス・フィルタ利用時のエラー】
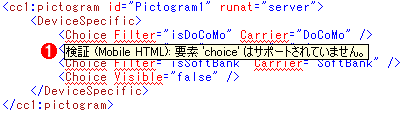
ここでモバイルWebフォーム(m002.aspx)をソース編集で見てほしい。下の画面のように、VS 2005で<Choice>タグがエラーとして認識されているはずだ。このエラーは実行には問題がないので、無視してしまって構わない。
 |
|||
| エラー表示されるカスタム・コントロールのデバイス・フィルタ | |||
| カスタム・コントロールでは<Choice>タグがエラーとして認識されてしまう。実際には問題ないので無視してよい。 | |||
|
それでは、実行して結果を確認してみよう。
前回はドコモとSoftBankのシミュレータを利用したが、今回はまた新たに、auのシミュレータである「Openwave SDK 6.2K」も利用する。下記のサイトから、ダウンロードしてインストールを行ってほしい。
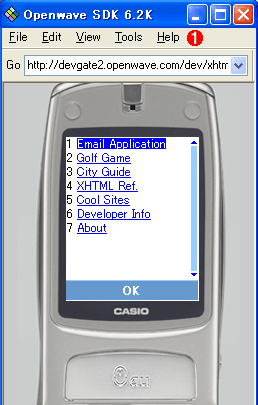
Openwave SDK 6.2Kのインストールが完了したら起動してみよう。任意のURLを開く方法を下の画面に示す。
 |
|||
| Openwave SDK 6.2Kで任意のURLを開く手順 | |||
|
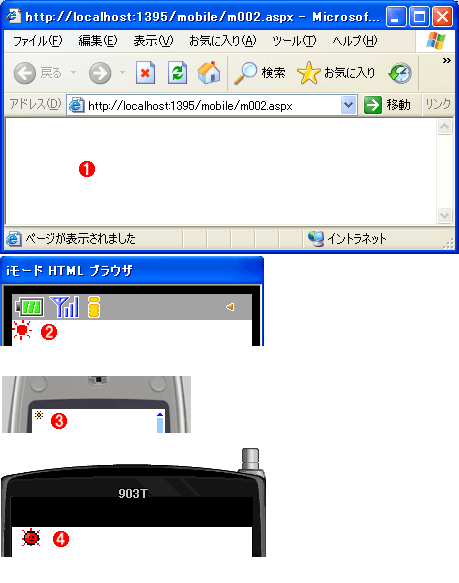
VS 2005のソリューション・エクスプローラでモバイルWebフォーム(m002.aspx)を[スタート ページに設定]して実行してみよう。実行結果は下の画面のようになり、それぞれのデバイスのシミュレータ別に、正しく「晴れ」の絵文字が表示されることが確認できるだろう。またIE(Internet Explorer)での接続時には、何も表示されないことも確認できるはずである。
 |
||||||||||||
| モバイルWebフォーム(m002.aspx)の実行結果 | ||||||||||||
| デバイスごとに適切な絵文字が表示されている。 | ||||||||||||
|
| 【注意】本連載で使うウェブコンテンツヴューアに関する注意点 |
|
前回は詳しく述べなかったが、本稿のSoftBank携帯では「903T」という端末を利用する。端末を切り替えるには、ウェブコンテンツヴューアのメニュー・バーから[オプション]−[端末]を実行すればよい。 |
○3.1.4. カスタム・コントロールのまとめ
カスタム・コントロールについてまとめる。
- カスタム・コントロールを利用すると任意のテキストをレンダリング可能となる
- モバイル・コントロールで実現できない機能を実装する際に利用する
- デバイス・フィルタと組み合わせて利用できる。
次に、前回から言葉だけは出てきている「デバイス・アダプタ」について解説し、その利用方法を示す。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 | ||
| 1.カスタム・コントロールの作成 | ||
| 2.カスタム・コントロールの利用 | ||
| 3.デバイス・アダプタについて | ||
| 4.ブラウザ定義ファイルの作成 | ||
| 5.デバイス・アダプタの作成 | ||
| 6.デバイス・アダプタの利用 | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|