|
連載 .NETでモバイル・サイト開発を始めよう 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 シグマコンサルティング 菅原 英治2007/04/13 |
 |
|
|
|
○3.2.3. デバイス・アダプタについて
特定のデバイスに特化した画面レンダリング処理を提供するデバイス・アダプタだが、大きく分けて以下の5種類がある。
【デバイス・アダプタおよびクラスの種類】
| (1)コントロール・アダプタの基本クラス: | |
| 以下のすべてのデバイス・アダプタの基本クラスで、一般的なレンダリング処理機能を提供する。 | |
| (2)ページ・アダプタ: | |
| モバイルWebフォーム・ページに対するレンダリング処理を行う。 | |
| (3)フォーム・アダプタ: | |
| Webページ内のFormコントロールに対するレンダリング処理を行う(※モバイルWebフォーム・ページには、複数のFormコントロールを含めることができる)。 | |
| (4)コントロール・アダプタ: | |
| Webページ内の標準のWebコントロールに対するレンダリング処理を行う。ページ・アダプタやフォーム・アダプタの基本クラスでもある。 | |
| (5)テキスト・ライタ: | |
| 正確にはデバイス・アダプタではなく、各デバイス・アダプタのレンダリング処理で使われるオブジェクト。テキスト出力やデータのエンコードなどの機能を提供する。 | |
実現したい仕様に合わせて適切な種類を選択し、デバイス・アダプタを作成することになる。
デバイス・アダプタの種類について、より詳細を知りたい方は、下記のサイトを参考にするとよい。
○3.2.4. デバイス・アダプタの作成
それでは、デバイス・アダプタを作成してみよう。アダプタの作成に当たって、まずどのアダプタの種類を選択すべきか考える。今回アダプタを適用させる対象は、モバイルTextBoxコントロール、すなわちモバイル・コントロールである。よって、アダプタの種類は、「コントロール・アダプタの基本クラス」を選択する。
これから作成するのは、SoftBank用のモバイルTextBoxコントロールに適用するデバイス・アダプタ(以下、SoftBank用テキストボックス・アダプタ)である。SoftBank用テキストボックス・アダプタを作成するにあたって注意が必要なのは、mode属性の対応である。mode属性とは、テキストボックスの入力モード(全角かな、数字、英字など)を指定するための属性である。下の表に、mode属性へ設定する値についてまとめる。
| 値の種類 | 意味 |
|
hiragana
|
全角ひらがな
|
|
katakana
|
全角カタカナ
|
|
hankakukana
|
半角カタカナ
|
|
alphabet
|
英字
|
|
numeric
|
数字
|
| mode属性へ設定する値 | |
今回はサンプルを簡単にするために、mode属性に対してnumericを設定する場合にのみ対応する。その仕様を以下に示す。
【作成するデバイス・アダプタの仕様】
- <input>タグを出力する
- モバイルTextBoxコントロールのPasswordプロパティがtrueの場合、<input>タグのtype属性の値を“password”にし、falseの場合は“text”にする
- モバイルTextBoxコントロールのNumericプロパティがtrueの場合、<input>タグにmode属性を追加し、その値を“numeric”に設定する
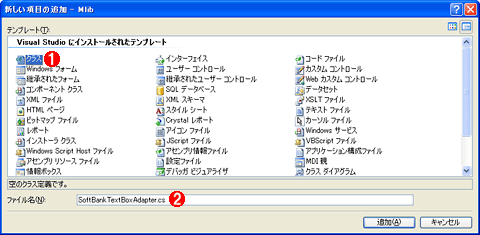
まず、ライブラリ・プロジェクト(Mlib)に、デバイス・アダプタを定義するための新しいクラス(SoftBankTextBoxAdapter)を追加する。
 |
||||||
| デバイス・アダプタ定義用のクラス・ファイルの追加 | ||||||
| クラス・ライブラリのプロジェクト(Mlib)に、デバイス・アダプタを定義するための新しいクラス(SoftBankTextBoxAdapter)を追加する。 | ||||||
|
続いて追加したクラスを、下記のコードに書き換える。
|
|
| デバイス・アダプタ(SoftBankTextBoxAdapter.cs)のコード |
まずコントロール・アダプタの基本クラス(System.Web.UI.Adapters.ControlAdapter)を継承していることに注目してほしい。上記でアダプタの種類を選択するという表現をしたが、これは継承するアダプタの種類を選択するという意味であったのだ。
次にレンダリング処理について。デバイス・アダプタにおけるレンダリング処理は、(ControlAdapterクラスで定義されている)Renderメソッドをオーバーライドすることで実装できる。
レンダリング処理の内容としては、まず自身(this)のControlプロパティをモバイルTextBoxコントロール(System.Web.UI.MobileControls.TextBox)にキャストしている。これによって、デバイス・アダプタの適用対象となるコントロール(この場合はモバイルTextBoxコントロール)を取得しているのである。
そして、そのモバイルTextBoxコントロールのプロパティによって、<input>タグの出力内容を適切に切り替えている。なお、テキスト出力に使われている、Renderメソッドのパラメータとして渡されたHtmlTextWriterオブジェクトが、前述のテキスト・ライタである。
以上で、デバイス・アダプタの作成は完了した。
○3.2.5. デバイス・アダプタのマッピング
デバイス・アダプタを利用するためには、まずマッピングを行う必要がある。マッピングとは、デバイス・アダプタと、それを適用するコントロールとを結び付けることである。今回の場合は、いま作成したSoftBank用テキストボックス・アダプタ(SoftBankTextBoxAdapter)とモバイルTextBoxコントロールを結び付ける必要がある。
マッピングは、ブラウザ定義ファイルを利用して定義する。3.2.2.で作成したSoftBank用のブラウザ・ファイル(SoftBank.browser)を再度開き、下記のように修正する(太字の部分を追記する)。
|
|
| マッピング追加後のブラウザ・ファイル(SoftBank.browser)のコード |
ここでは<controlAdapters>タグを追加している。<controlAdapters>タグ内には<adapter>タグを定義している。その<adapter>タグの属性(=コントロールを指定するcontrolType属性とデバイス・アダプタを指定するadapterType属性)によって、モバイルTextBoxコントロール(System.Web.UI.MobileControls.TextBox)に対し、ライブラリ・プロジェクト(Mlib)に実装したSoftBank用テキストボックス・アダプタ(SoftBankTextBoxAdapter)を適用するように定義している。
これにより、アクセスしてくるデバイスのUser-Agentがこのブラウザ・ファイル(SoftBank.browser)にマッチすると識別された場合、モバイルTextBoxコントロールのレンダリング処理は、すべてSoftBank用テキストボックス・アダプタ(SoftBankTextBoxAdapter)から行われるようになる。
それでは、作成したSoftBank用テキストボックス・アダプタ(SoftBankTextBoxAdapter)を、実際にモバイルWebフォームで利用してみよう。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 | ||
| 1.カスタム・コントロールの作成 | ||
| 2.カスタム・コントロールの利用 | ||
| 3.デバイス・アダプタについて | ||
| 4.ブラウザ定義ファイルの作成 | ||
| 5.デバイス・アダプタの作成 | ||
| 6.デバイス・アダプタの利用 | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




