|
連載 .NETでモバイル・サイト開発を始めよう 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 シグマコンサルティング 菅原 英治2007/04/13 |
 |
|
|
|
○3.2.6. デバイス・アダプタの利用
それでは作成したSoftBank用テキストボックス・アダプタ(SoftBankTextBoxAdapter)を、実際にモバイルWebフォームで利用してみよう。ここで、新規にモバイルWebフォーム(m003.aspx)を作成し、モバイルTextBoxコントロールを配置する。そして配置したモバイルTextBoxコントロールのNumericプロパティをtrueに設定する。
 |
||||||
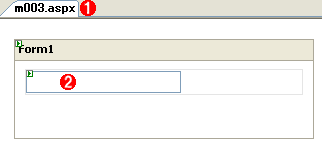
| 新規モバイルWebフォーム(m003.aspx)の作成とモバイルTextBoxコントロールの追加 | ||||||
| 新規にモバイルWebフォーム(m003.aspx)を作成し、それにモバイルTextBoxコントロールを配置したところ。 | ||||||
|
モバイルTextBoxコントロールを追加したら、モバイルWebフォーム(m003.aspx)を[スタート ページに設定]し、実行してみよう。IEで実行が確認できたら、そのままウェブコンテンツヴューアでも確認する。
 |
||||||
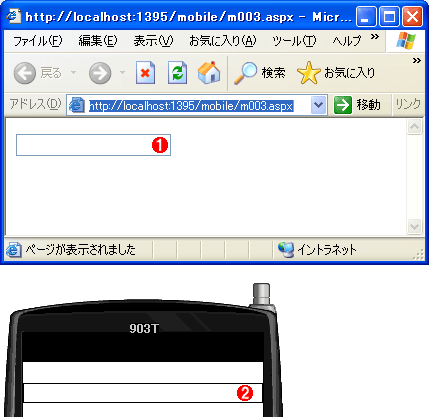
| モバイルTextBoxコントロールを追加したモバイルWebフォーム(m003.aspx)の実行結果 | ||||||
| モバイルTextBoxコントロールでは、デバイス(ウェブコンテンツヴューア)を識別して適切なレンダリング処理が実行される。 | ||||||
|
この結果は、一見どちらもただのテキストボックスが出力されているように見えるだろう。しかし、実際にはウェブコンテンツヴューアでアクセスした結果は、デバイス・アダプタによって出力されている。それぞれのHTMLソースを表示して、それを確認してみる。
まずIEでアクセスした場合のテキストボックスのソースを示す。
<input name="TextBox1"/> |
続いて、ウェブコンテンツヴューアでアクセスした場合のテキストボックスのソースを示す。
<input type="text" value="" mode="numeric" > |
ウェブコンテンツヴューアでアクセスした場合のモバイルTextBoxコントロールのHTMLソースにおいてのみ、mode属性が出力されていることが分かる。これにより、確かにSoftBank用テキストボックス・アダプタ(SoftBankTextBoxAdapter)によって、モバイルTextBoxコントロールがレンダリングされたことを確認できる。
もしかすると、本当にモバイルTextBoxコントロールからレンダリングされたか、まだ疑問を持たれているかもしれない。そのような方は、ぜひブラウザ・ファイル(SoftBank.browser)からアダプタのマッピング定義を削除し、再度ウェブコンテンツヴューアでアクセスしたときのソースを確認していただきたい。IEでアクセスしたときと同様の結果になっているはずだ。
ここまでで作成したサンプル・アプリケーションはこちらからダウンロード可能だ。
○3.2.7. デバイス・アダプタのまとめ
最後にデバイス・アダプタについてまとめる。
- デバイス・アダプタを利用すると、モバイル・コントロールのレンダリング処理を、特定のデバイス向けにカスタマイズできる
- デバイス・アダプタを活用するには、ブラウザ定義ファイルを利用する
■
今回は、デバイス・フィルタとカスタム・コントロールの組み合わせ方、デバイス・アダプタの使用方法について解説した。これらの機能を応用することで、ほとんどのケースのデバイス別の対応は行えると筆者は考えている。
またここまで読まれた方は、マイクロソフトが更新をやめたデバイス・アップデートの正体に気付かれているのではないだろうか。そうデバイス・アップデートとは、簡単にいうと、「各デバイスに対応するブラウザ情報や、デバイス・アダプタとのマッピングを指定したブラウザ定義ファイル」と「各デバイスに適切なレンダリング処理を実現するデバイス・アダプタ」をアップデートしていたのである。
マイクロソフトが更新をやめたことは大変悔やまれる。しかし、この柔軟な仕組みを利用しないのはもったいない。本稿によって、ASP.NET 2.0によるモバイルWebサイトの開発が少しでも活気付いてくれれば、大変うれししく思う。![]()
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 | ||
| 1.カスタム・コントロールの作成 | ||
| 2.カスタム・コントロールの利用 | ||
| 3.デバイス・アダプタについて | ||
| 4.ブラウザ定義ファイルの作成 | ||
| 5.デバイス・アダプタの作成 | ||
| 6.デバイス・アダプタの利用 | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




