|
連載 .NETでモバイル・サイト開発を始めよう 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 シグマコンサルティング 菅原 英治2007/04/13 |
 |
|
|
|
●3.2. デバイス・アダプタについて
次に、前回から言葉だけは出てきている「デバイス・アダプタ」について解説し、その利用方法を示す。
デバイス・アダプタを利用すると、モバイル・コントロールのレンダリング処理を、特定のデバイス向けにカスタマイズすることが可能となる。例えば、ドコモ携帯専用のモバイルWebフォームのTextBoxコントロール(以下、モバイルTextBoxコントロール)のレンダリングを自作する、といったことが可能だ。
○3.2.1. ブラウザ情報について
デバイス・アダプタを活用するためには、ブラウザ情報についての知識が必須となる。そこで、まずブラウザ情報について詳しく解説する。
これまで、デバイス・フィルタなどで何げなくブラウザ情報を利用してきた。利用している中で次のような疑問が浮かばなかっただろうか?
「そもそもブラウザ情報は、
どのような仕組みで設定されているのか?」
実はASP.NET 2.0においてブラウザ情報は、下記のパスが示すディレクトリにあるブラウザ定義ファイル(.browserファイル)の定義に従って設定される。
%windir%\Microsoft.NET\Framework\v2.0.50727\CONFIG\Browsers |
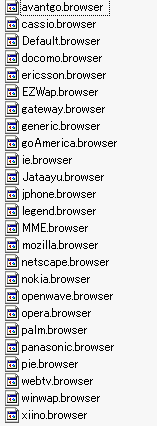
次の画面は、Windowsエクスプローラで上記ディレクトリを開いたところである。
 |
| ASP.NET 2.0で定義される数多くのブラウザ定義ファイル |
どのファイルでも構わないので、テキスト・エディタなどで1つ開いてみてほしい。XMLで記述されたテキスト・ファイルであることが分かるだろう。ここではブラウザ定義ファイルの詳しい記述方法の解説は行わないが、以下の点を押さえてほしい。
【ブラウザ定義ファイルのポイント】
- User-Agent情報を利用してブラウザ情報に値を設定するための定義を記述する
- User-Agent情報を正規表現によって分析し、キャリアや機種別の定義を行う
- キャリアや機種別に、記述するマークアップ言語やデバイス・アダプタを設定できる
ブラウザ定義ファイルの詳細な記述方法を知りたい方は、下記のサイトを参考にしてほしい。
【識別できないデバイスのブラウザ情報】
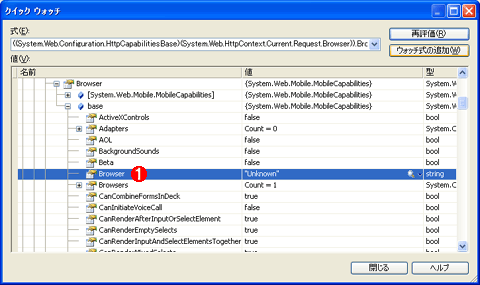
逆に考えると、ブラウザ定義ファイルの定義で識別できないデバイスのブラウザ情報は、ほとんど有効な値が設定されないことになる。試しに、SoftBankのシミュレータであるウェブコンテンツヴューアで適当なWebページを開き、その際のブラウザ情報を見てみてほしい(ブラウザ情報の見方は前回説明した)。
Browserプロパティの値が“Unknown”となり、正しく識別できていない。理由は、現在のブラウザ定義ファイルに、ウェブコンテンツヴューアのUser-Agentを識別する定義が存在しないからである。
2.3.5において、SoftBankを判定するエバリュエータ・デリゲート型フィルタのメソッドisSoftBankを作成したことを覚えているだろうか。その際に、パラメータを利用せずメソッド内でUser-Agentを取得し、それを利用して判断するロジックを生成した。それも、この理由からである。
エバリュエータ・デリゲート型フィルタのメソッドの第1パラメータに渡されるMobileCapabilitiesクラス(System.Web.Mobile名前空間)のオブジェクトには、現在のデバイスのUser-Agent情報をブラウザ定義ファイルによって識別したブラウザ情報が入っている。ウェブコンテンツヴューアのUser-Agentは、既存のブラウザ定義ファイルでは識別されないので、そのMobileCapabilitiesオブジェクトも利用する価値がない。従って、User-Agentを取得し、自分で判断するロジックを作成したのである。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第2回 携帯サイトの「ドコモ、au、SoftBank」への対応 | ||
| 1.カスタム・コントロールの作成 | ||
| 2.カスタム・コントロールの利用 | ||
| 3.デバイス・アダプタについて | ||
| 4.ブラウザ定義ファイルの作成 | ||
| 5.デバイス・アダプタの作成 | ||
| 6.デバイス・アダプタの利用 | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|