 |
| 連載:Windowsフォーム開発入門【Visual Studio 2010対応】
Windowsフォーム・コントロールの基礎(その2) 初音 玲2010/09/14 |
|
|
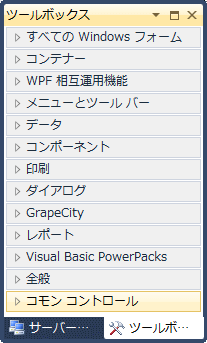
Windowsフォームに配置できるコントロールには、前回紹介したコモン・コントロール以外にもいくつかの種類がある。具体的には、Visual Studio 2010から[ツールボックス]の[コモン コントロール]以外のタブ(図1参照)を見てほしい。
 |
| 図1 Windowsフォーム用の[ツールボックス]の各種タブ |
今回は、その中から[メニューとツールバー][ダイアログ][コンテナー]タブにある基本的なコントロールについて説明する。なお、前回同様、マイクロソフトから提供されている「Windows ユーザー エクスペリエンスのガイドライン」(以下、ガイドライン)を必要に応じて参照しながら話を進めていく。
本稿では、各タブに含まれる、下記の代表的なコントロールについて紹介する。
(1) メニューとツールバー:■メニューとツールバー
●ContextMenuStripコントロール
ContextMenuStripコントロール(以降、ContextMenuStrip)は、ガイドラインには「コンテキスト・メニュー」として規定されているが、Visual Studioのヘルプなどでは「ショートカット・メニュー」と表記されている。
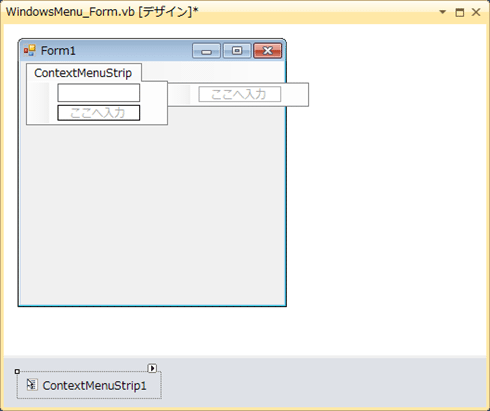
コンテキスト・メニューは、フォームやコントロールを右クリックしたときに表示されるメニュー項目を実現する。ContextMenuStripを[ツールボックス]からWindowsフォーム・デザイナにドラッグ&ドロップすると、Windowsフォーム・デザイナのデザイン・サーフェイスの下にあるコンポーネント・トレイに[ContextMenuStrip]アイコンが配置される。このアイコンをクリックすると、デザイン・サーフェイスにメニュー構造をGUIで定義するための表示が現れる。
 |
| 図2 ContextMenuStripのデザイン画面 |
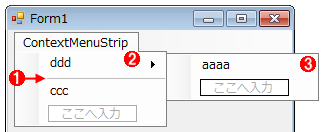
図2の[ここへ入力]にメニュー名を入力すると、「メニュー名ToolStripMenuItem」という名前でコントロールが作成される。区切り線を入れたい場合は[ここへ入力]で「-」を入力する。次の画面はContextMenuStripのデザイン例。
 |
|||||||||
| 図3 メニュー項目の定義 | |||||||||
| [ここへ入力]の部分にメニュー名を入力していくことで、コンテキスト・メニューの内容や構造を定義していくことができる。 | |||||||||
|
メニュー構造が定義できたら、コンテキスト・メニューを表示させたいコントロールのContextMenuStripプロパティに、作成したContextMenuStripの名前を指定する。これにより、実行時にそのコントロール上で右クリックすれば、コンテキスト・メニューを表示できるようになる。
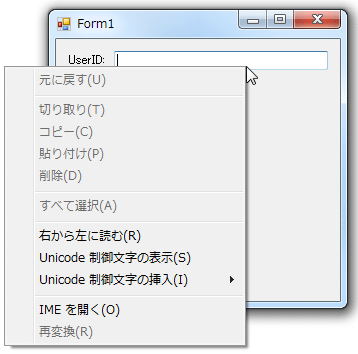
このようなGUIを実現するContextMenuStripは、さまざまな場所で使われるように思うが、実際はあまり使われない。それというのも、例えばTextBoxコントロールには標準のコンテキスト・メニュー機能が最初から備わっているので、TextBoxコントロール上で右クリックすればContextMenuStripを使わなくても、図2のようなコンテキスト・メニューが表示可能で、それぞれのメニュー項目の処理を記述する必要がないからだ。
 |
| 図4 TextBoxコントロールを右クリックすると表示されるコンテキスト・メニュー |
逆転の発想だが、標準のコンテキスト・メニューを表示させたくない場合には、初期状態の中身のないContextMenuStripをコントロールのContextMenuStripプロパティに割り当てればよい。こうすることで、標準のコンテキスト・メニューの表示を抑止できる。
●MenuStripコントロール
MenuStripコントロール(以下、MenuStrip)は、ガイドラインには「メニュー・バー」として規定されている。
ガイドラインの記載では、MenuStripを使ううえでの主な注意点として次のようなものがある。
(1) メニューバーをクリックして縦に表示されるメニューを「親メニュー」と呼ぶ
(2) 親メニューの下には最大2階層のサブメニューを定義できる
(3) サブメニュー項目は親メニュー項目よりも使用頻度が低いものを配置する
(4) 関連の強いメニュー項目は区切り線によりグループ化する。1グループのメニュー項目数は7個以下とする
なお、MenuStripの詳しい使い方は「第2回 Windowsフォーム用テンプレートに学ぶ画面の作り方」の「『MDI親フォーム』テンプレート」にて取り上げているのでそちらを参照してほしい。
●StatusStripコントロール
StatusStripコントロール(以下、StatusStrip)は、ガイドラインには「ステータス・バー」として規定されている。
StatusStripは、アプリケーションの状態情報をメイン・ウィンドウの下部に表示するUI(ユーザー・インターフェイス)を実現するのに使用する。エンド・ユーザーの操作に割り込まずにリアルタイムでの情報表示が可能というメリットがあるが、その反面、初級ユーザーが表示されていた情報を見落としてしまったりする場合もある。そのため「重大な情報をステータスバーに表示しないように」とガイドラインで規定されている。
StatusStripにどのような情報を表示したらよいかは、Internet Explorerのステータスバーを確認してみるとよい(図5参照)。
| 図5 Internet Explorerのステータスバーの例 |
StatusStripをWindowsフォームに配置するには、StatusStripを[ツールボックス]からWindowsフォーム・デザイナにドラッグ&ドロップする。そうすれば、デザイン・サーフェイスのWindowsフォームの下部にステータスバーが配置され、コンポーネント・トレイに[StatusStrip]アイコンが配置される。配置されたステータスバーのスマート・タグ(=ステータスバーの右肩に表示される右向き三角をクリックすると表示されるメニュー)から[項目の編集]タスクを選択すれば、[項目コレクション エディター]ダイアログが起動して、StatusStripに表示する項目を編集できる。
 |
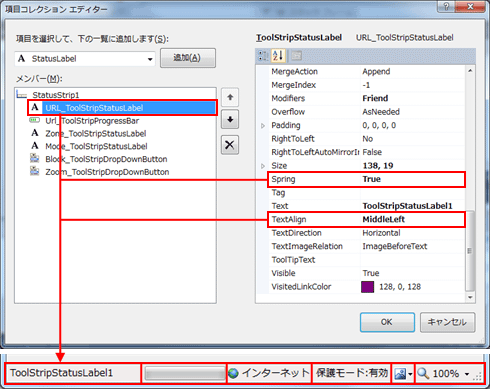
| 図6 [項目コレクション エディター]での編集例 |
StatusStripに項目を追加していくときに、ステータスバーの一番左に配置する項目だけはSpringプロパティとTextAlignプロパティを図6のように変更するとよい。この2つのプロパティを変更することで、Windowsフォームの幅に合わせて一番左の項目の表示領域が左寄せで調整されるようになり、デザイン的に見やすい表示が実現できる。
なお、StatusStripの詳しい使い方は「第2回 Windowsフォーム用テンプレートに学ぶ画面の作り方」の「『MDI親フォーム』テンプレート」でも取り上げているのでそちらも参照してほしい。
●ToolStripコントロール
ToolStripコントロール(以下、ToolStrip)は、ガイドラインには「ツール・バー」として規定されている。
ToolStripは、コマンド(=処理命令)をグラフィカルに表示することで、エンド・ユーザーが効率的にアクセスできるUIを実現するのに使用する。アプリケーションで用いるコマンドが多いときは、MenuStripと併用して、ToolStripにはよく使うコマンドのみを配置する(あまり使わないコマンドはMenuStripに配置する)。コマンドが少ないようであれば、MenuStripを使わずToolStripのみを使用する。つまり、シンプルな操作性が実現できたWindowsフォームではToolStripだけで各種操作が可能だということであり、これはOffice 2007以降で採用されている(ツールバーの発展形のコマンドバーである)リボンのデザインとも共通するものだ(しかしOfficeのリボンは、すべてのコマンドが表示されているわけではなく、よく使われるコマンドのみがリボン上に表示されている。Officeのようにコマンドの数が多い場合には、どのコマンドを表示するのかの設計が重要になる)。
なお、ToolStripの詳しい使い方は「第2回 Windowsフォーム用テンプレートに学ぶ画面の作り方」の「『MDI親フォーム』テンプレート」にて取り上げているのでそちらを参照してほしい。
●ToolStripContainerコントロール
ToolStripContainerコントロール(以下、ToolStripContainer)は、実行中にMenuStripやToolStripをWindowsフォーム画面内の上下左右の好きな位置に移動可能にするためのコントロールだ。
詳しい使い方は「第2回 Windowsフォーム用テンプレートに学ぶ画面の作り方」の「『エクスプローラー フォーム』テンプレート」にて取り上げているのでそちらを参照してほしい。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム・コントロールの基礎(その2) | ||
| 1.メニューとツールバー | ||
| 2.ダイアログ | ||
| 3.コンテナ | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




